10. enabled, 본문 숨기기, nth-child, first-child, first-of-type, span 태그, 전후 문자
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.

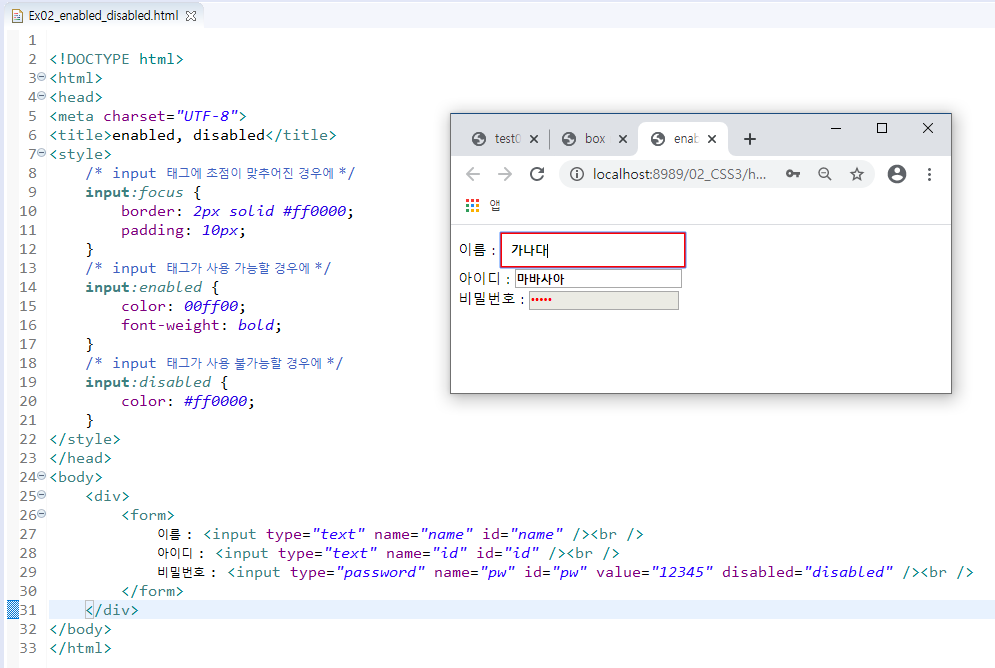
- focus는 해당 input 태그에 초점이 맞추어진 경우에 작동된다.
- enabled는 해당 input 태그가 사용 가능할 때 작동된다.
- disabled는 해당 input 태그가 사용 불가능할때 작동된다.

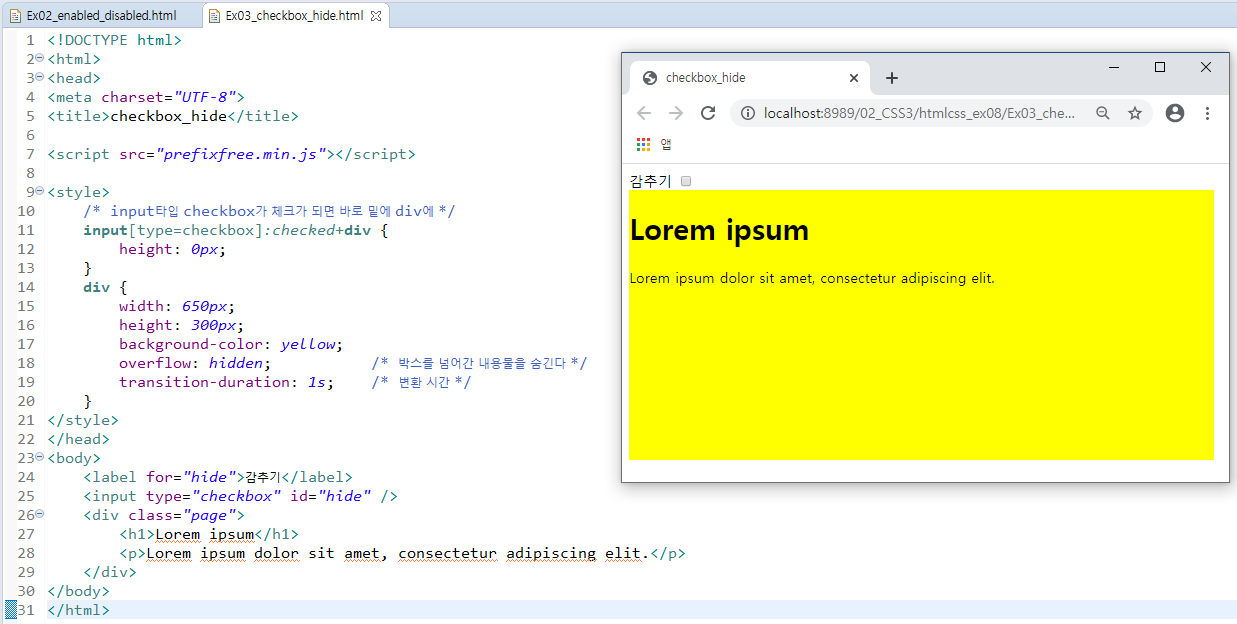
- input[type=checkbox]:checked로 체크박스가 체크되었을 때 작동하게끔 할 수 있다.

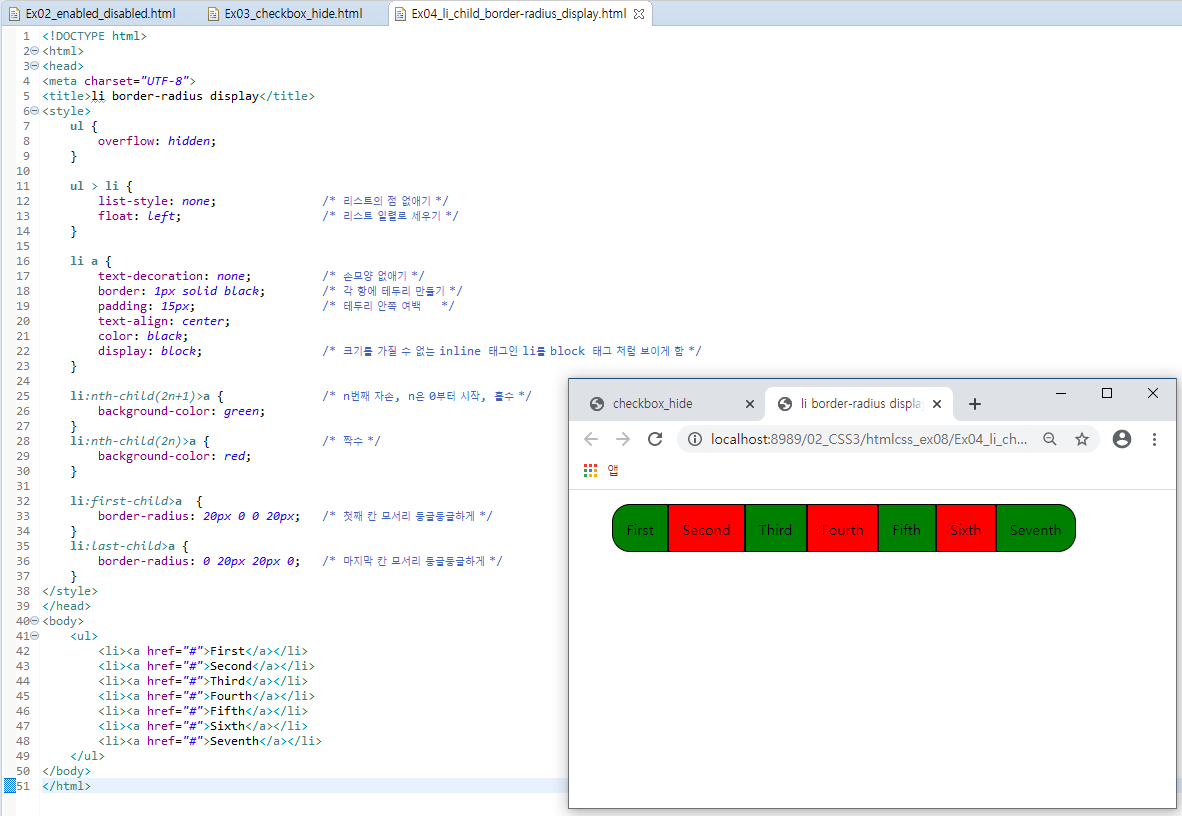
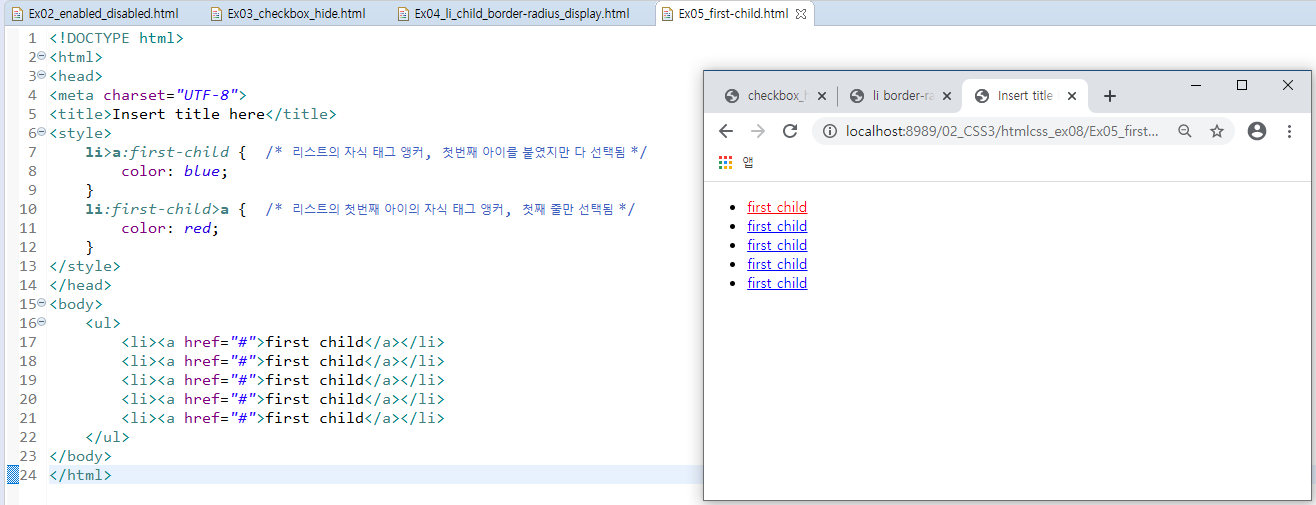
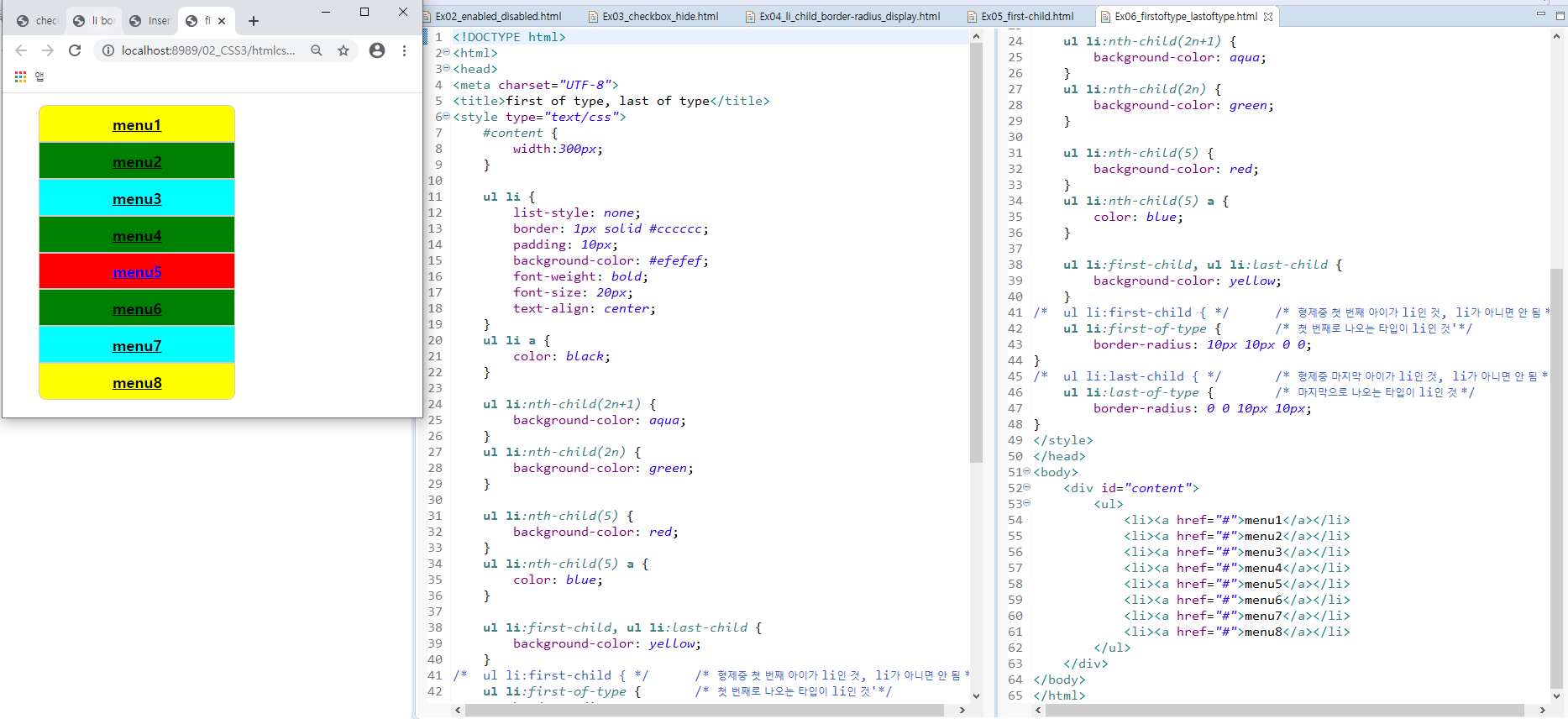
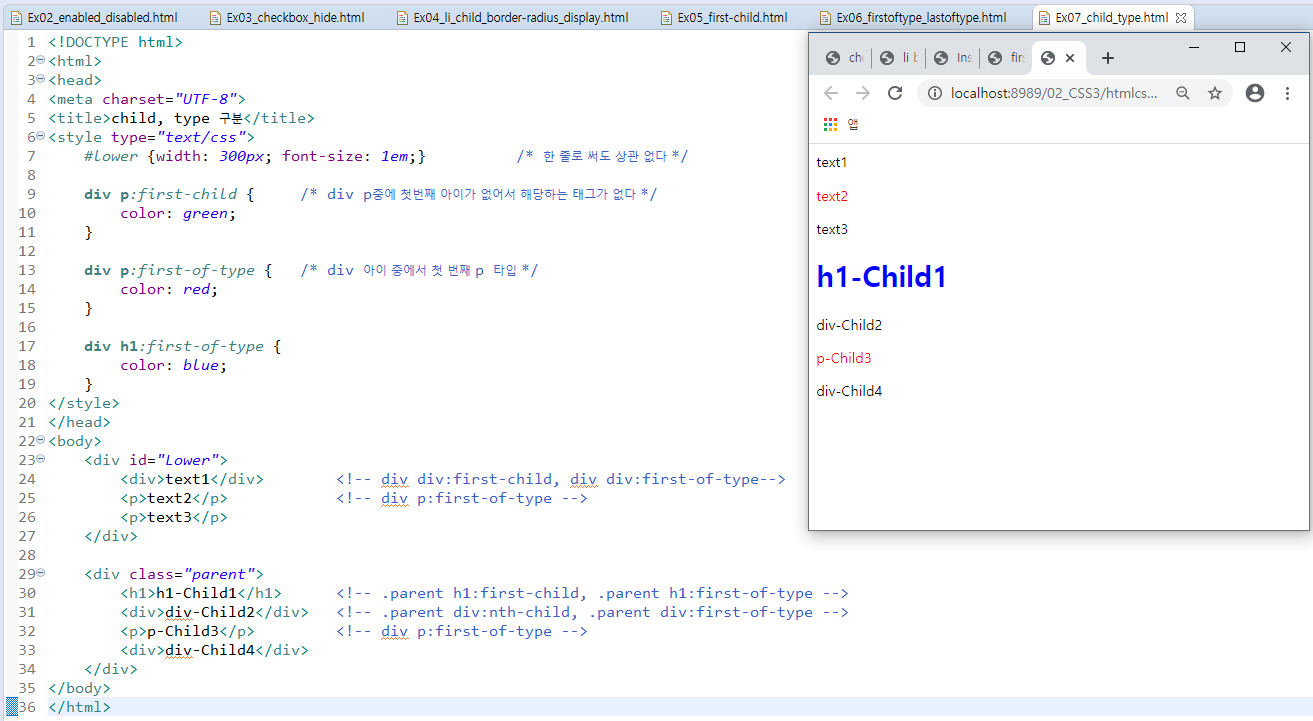
- first-child는 하위 태그중 첫째 태그를 지정한다.
- last-child는 하위 태그중 마지막 태그를 지정한다.
- nth-child는 하위 태그중 n번째 태그를 지정한다.
- border-radius로 모서리를 둥글둥글하게 만들 수 있다.
- display: block으로 inline태그가 block 태그처럼 보이게끔 할 수 있다.


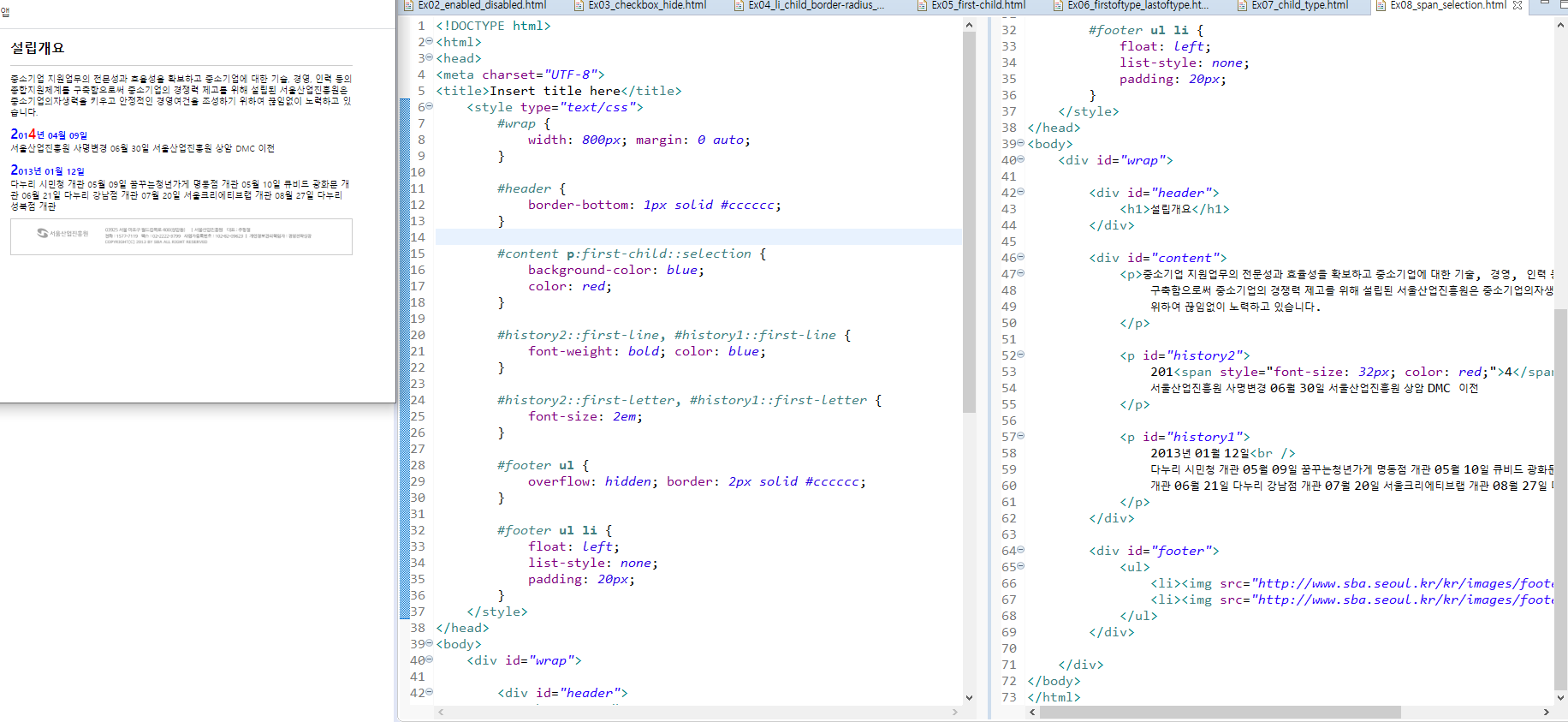
- li:first-of-type으로 첫 번째로 나오는 타입이 li인 것을 지정할 수 있다.
- li:last-of-type으로 마지막으로 나오는 타입이 li인 것을 지정할 수 있다.


- style 태그에서 지정을 못하는 하위 내용의 경우, body 태그에서 span태그를 이용해 스타일을 줄 수 있다.

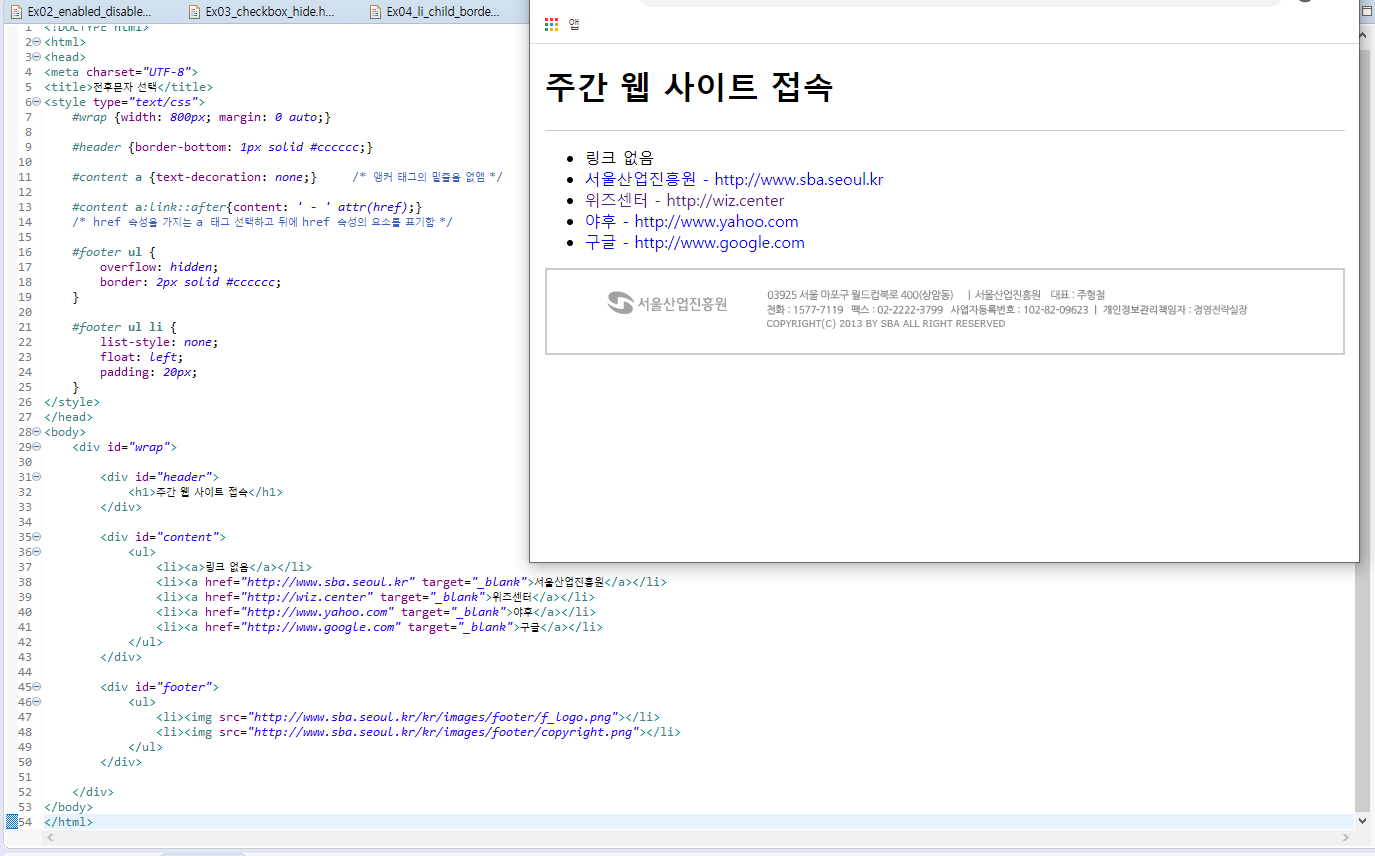
- ::after로 해당 태그의 뒤에 작동하는 내용을 줄 수 있다.