오늘이라도
[Web] 2. 회원가입 화면 만들기 : index 작성, Servlet, web.xml, JSP 본문
취업성공패키지 SW 개발자 교육/Web
[Web] 2. 회원가입 화면 만들기 : index 작성, Servlet, web.xml, JSP
upcake_ 2020. 5. 7. 11:27반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
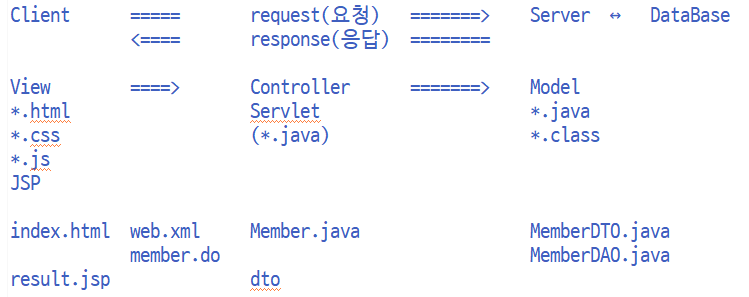
- 회원가입 화면 만들기 -

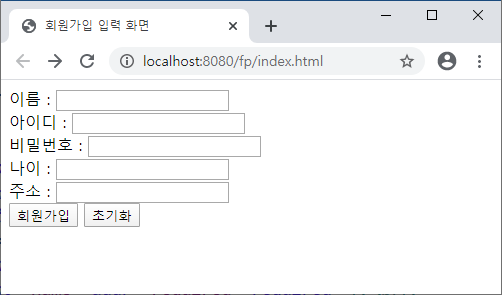
1. index.html, 첫 화면
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입 입력 화면</title>
<script type="text/javascript">
function fnCheckForm() {
var id = document.regForm.id.value;
alert("id : " + id);
if(id.length < 8) {
alert("아이디는 8글자 이상이어야 합니다!");
document.regForm.id.value = "";
document.regForm.id.focus();
return false;
} else {
if(confirm("회원가입을 하시겠습니까?")) {
return true;
} else {
return false;
}
}
}
</script>
</head>
<body>
<form action="member.do" method="post" onsubmit="return fnCheckForm()" name="regForm">
이름 : <input type="text" name="irum" required="required" /><br />
아이디 : <input type="text" name="id" required="required" /><br />
비밀번호 : <input type="password" name="pw" required="required" /><br />
나이 : <input type="number" name="age" required="required" /><br/>
주소 : <input type="text" name="addr" required="required" /><br/>
<input type="submit" value="회원가입"/>
<input type="reset" value="초기화"/>
</form>
</body>
</html>
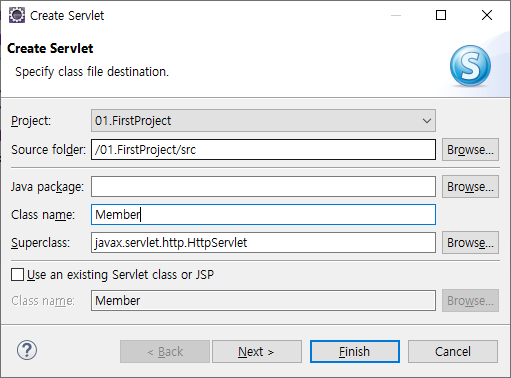
2. Member.java : Servlet 만들기

- Class name이 파일명이 된다.

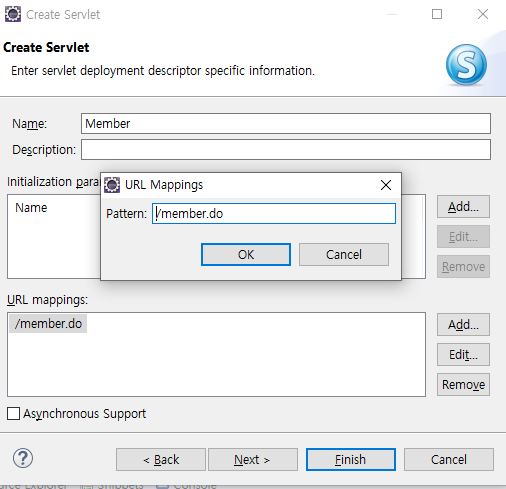
- URL mappings에 적절한 맵핑을 해준다.

- doGet과 doPost 박스의 체크를 해제한다.
- service는 전송 방식 get과 post 역할을 둘 다 수행할 수 있다.
- 슈퍼클래스 생성자를 생성하는 체크를 해제한다.
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.hanul.study.MemberDTO;
@WebServlet("/member.do")
public class Member extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//클라이언트의 요청을 받는다 : 매개 변수를 가져온다 ▶ HttpServletRequest
request.setCharacterEncoding("utf-8");
String irum = request.getParameter("irum");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
int age = Integer.parseInt(request.getParameter("age"));
String addr = request.getParameter("addr");
//비지니스 로직 : DAO를 통해 DB와 연동하여 결과를 리턴받는 작업
MemberDTO dto = new MemberDTO(irum, id, pw, age, addr);
//DB 연동 : MemberDAO.java → insertMember(dto) ▶ 생략
//프리젠테이션 로직 : 리턴 받은 결과를 클라이언트에게 응답 ▶ HttpServletResponse
request.setAttribute("dto", dto);
RequestDispatcher rd = request.getRequestDispatcher("result.jsp");
rd.forward(request, response);
}
}- Servlet에서 index에서 받은 매개 변수를 자바 변수로 변환한다.
- 변환한 자바 변수를 dto 변수에 저장하고 DAO를 통해 DB와 연동한다.
- 리턴 받은 결과를 클라이언트에게 응답한다.
더보기
package com.hanul.study;
public class MemberDTO {
private String irum;
private String id;
private String pw;
private int age;
private String addr;
public MemberDTO() {}
public MemberDTO(String irum, String id, String pw, int age, String addr) {
super();
this.irum = irum;
this.id = id;
this.pw = pw;
this.age = age;
this.addr = addr;
}
public String getIrum() {
return irum;
}
public void setIrum(String irum) {
this.irum = irum;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPw() {
return pw;
}
public void setPw(String pw) {
this.pw = pw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
}
3. web.xml, 맵핑하기

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>01.FirstProject</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet> <!-- 지정한 이름을 실제 주소로 넘겨주는 맵핑 역할을 한다. -->
<display-name>Member</display-name>
<servlet-name>Member</servlet-name>
<servlet-class>Member</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Member</servlet-name>
<url-pattern>/member.do</url-pattern>
</servlet-mapping>
</web-app>
- 코드로 작성한 이름을 실제 주소로 넘겨주는 맵핑 역할을 web.xml이 담담한다.
4. result.jsp, 결과 화면 작성하기
<%@page import="com.hanul.study.MemberDTO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
MemberDTO dto = (MemberDTO) request.getAttribute("dto");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입 처리</title>
</head>
<body>
<div align="center">
<table border="1">
<tr>
<th>이름</th>
<td><%=dto.getIrum() %></td>
</tr>
<tr>
<th>아이디</th>
<td><%=dto.getId() %></td>
</tr>
<tr>
<th>비밀번호</th>
<td><%=dto.getPw() %></td>
</tr>
<tr>
<th>나이</th>
<td><%=dto.getAge() %></td>
</tr>
<tr>
<th>주소</th>
<td><%=dto.getAddr() %></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="회원가입" onclick="location.href='index.html'">
</td>
</tr>
</table>
</div>
</body>
</html>
- index.html에서 전송받은 값을 양식에 맞게 출력하는 역할을 한다.
반응형
'취업성공패키지 SW 개발자 교육 > Web' 카테고리의 다른 글
| [Web] 6. NCS 평가 프로젝트 : 작성 조건, 도서 정보 입력, 조회, 삭제 구현 (0) | 2020.05.13 |
|---|---|
| [Web] 5. 회원 목록 삭제 추가, 정적 페이지 전환, 동적 페이지 전환 : forward(), sendRedirect() (0) | 2020.05.12 |
| [Web] 4. SQL 테이블과 연동하여 HTML, Servlet, DTO, DAO 만들기 (1) | 2020.05.11 |
| [Web] 3. Servlet 생성하는 방법, HelloServlet, 누적합 계산 ①, ② (0) | 2020.05.08 |
| [Web] 1. Java EE 개발 환경 구축 (1) | 2020.05.06 |




