오늘이라도
[Android] 5. Linear Layout ② : 화면 분할하기, Relative Layout ① 본문
[Android] 5. Linear Layout ② : 화면 분할하기, Relative Layout ①
upcake_ 2020. 5. 12. 10:08https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- Linear Layout ② : 화면 분할하기 -
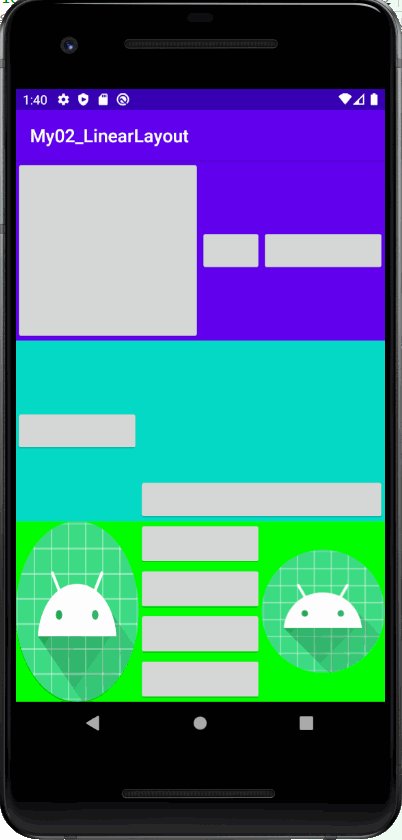
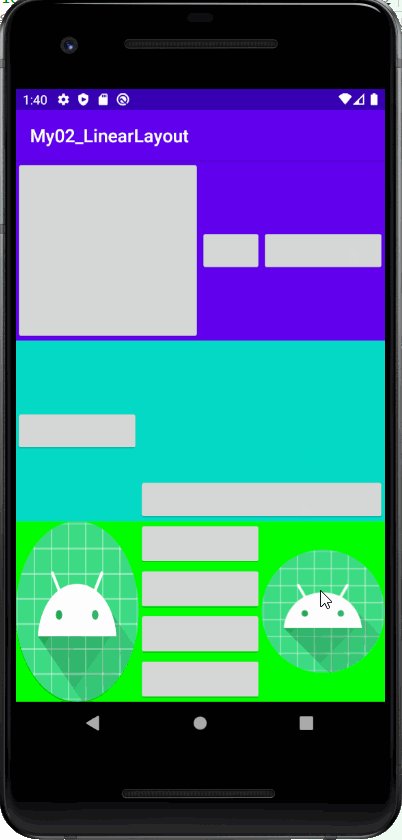
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="300">
<!--weightSum : 하위 레이아웃 비율의 총합을 결정-->
<!--총합보다 Sum이 클 경우 그 차이만큼의 공간은 사용하지 못한다-->
<!--orientation에 따라 weight로, 너비, 높이를 조절한다-->
<!--vertical은 height를 0dp, horizontal은 width를 0dp-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="100"
android:orientation="horizontal"
android:background="@color/colorPrimary"
android:weightSum="3">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.5"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="100"
android:orientation="horizontal"
android:background="@color/colorAccent"
android:weightSum="30">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="10" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_weight="20" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="100"
android:orientation="horizontal"
android:background="#00FF00"
android:weightSum="3">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@mipmap/ic_launcher"/>
<!--사각형 이미지가 원형으로 나올 수도 있는데 스마트폰마다 다르다고 한다.-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:weightSum="4">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
</LinearLayout>① <LinearLayout>을 3개 작성한다.
② width, height, orientation, weightsum 설정으로 화면을 세 개로 분할한다.
③ background로 배경색을 넣는다.
④ 버튼을 만들고 버튼의 width, height, weight를 설정한다.
⑤ layout_gravity 설정으로 버튼의 위치를 조절한다.
⑥ background와 imageView에 이미지를 넣는다.
▼MainActivity.java
package com.example.my02_linearlayout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = findViewById(R.id.imageView); //변수를 선언하고 id를 찾는다.
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
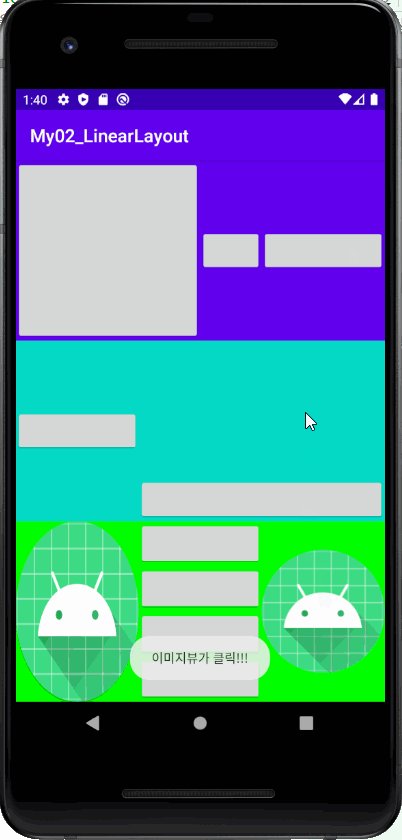
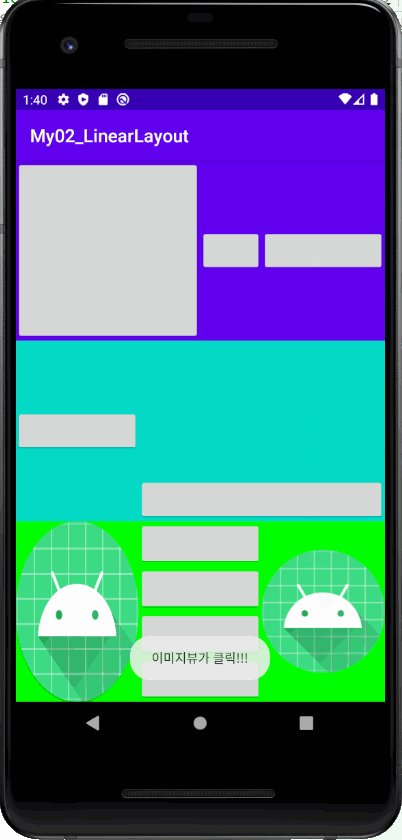
Toast.makeText(MainActivity.this, "이미지뷰가 클릭!!!", Toast.LENGTH_LONG).show();
}
});
}
}
⑦ imageView에 기능을 추가하기 위해 ImageView 변수를 선언하고 imageView id를 찾는다.
⑧ imageView에 OnClickListener 메서드를 이용해 기능을 추가한다.

- 속성 탭의 layout_gravity 설정으로 레이아웃 내부의 정렬 위치를 설정할 수 있다.

- Relative Layout ① -
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>▲Relative Layout의 최소 양식
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1"
android:textSize="24dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="80dp"
android:layout_marginTop="150dp" />
<!--alignParent 상위 레이아웃을 기준으로 위치한다-->
<Button
android:id="@+id/button2"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼2"
android:textSize="24dp"
android:layout_toRightOf="@+id/button1"
android:layout_alignTop="@+id/button1"
android:layout_marginLeft="20dp"/>
<!--toRightOf 특정 개체의 오른쪽에 위치한다-->
<!--alignTop 특정 개체와 높이를 맞춘다-->
<Button
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼3"
android:textSize="24dp"
android:layout_below="@+id/button1"
android:layout_alignLeft="@+id/button1"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼 4"
android:textSize="24dp"
android:layout_toRightOf="@id/button3"
android:layout_alignTop="@id/button3"
android:layout_marginLeft="20dp"/>
</RelativeLayout>- alignParent : 상위 레이아웃을 기준으로 위치한다.
- toRightOf : 특정 개체의 오른쪽에 위치한다.
- alignTop : 특정 개체와 높이를 맞춘다
- below : 특정 개체의 아래쪽에 위치한다.





