오늘이라도
[Web] 10. JSP ④ : jsp09 ~ 12 : 수정 기능 추가 / JSP, Action Tag, EL 문법 출력 비교 본문
취업성공패키지 SW 개발자 교육/Web
[Web] 10. JSP ④ : jsp09 ~ 12 : 수정 기능 추가 / JSP, Action Tag, EL 문법 출력 비교
upcake_ 2020. 5. 20. 09:29반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
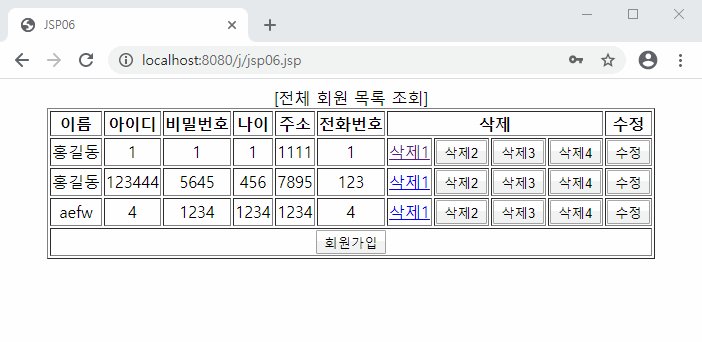
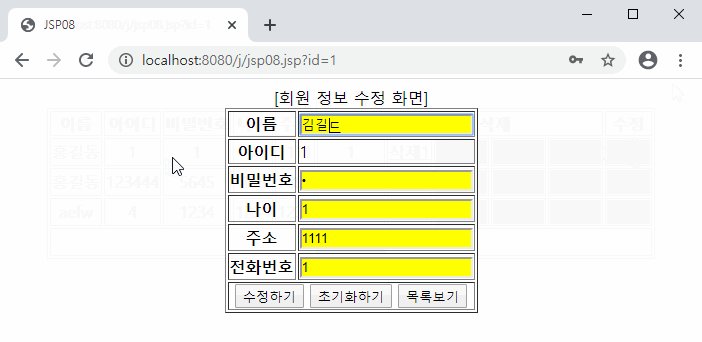
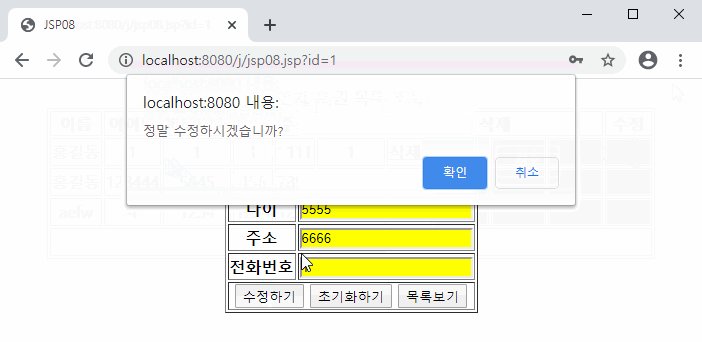
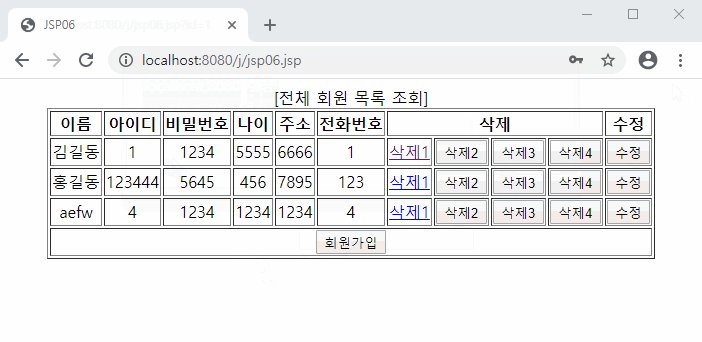
- 수정 기능 추가(jsp09) -

▼jsp09.jsp : 회원 정보 수정
<%@page import="com.hanul.study.MemberDAO"%>
<%@page import="com.hanul.study.MemberDTO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//request.setCharacterEncoding("utf-8");
//MemberDTO dto = new MemberDTO();
//dto.setIrum(request.getParameter("irum"));
//이하 생략
%>
<%request.setCharacterEncoding("utf-8"); %>
<!-- JSP 액션 태그 -->
<jsp:useBean id="dto" class="com.hanul.study.MemberDTO">
<jsp:setProperty property="*" name="dto" /> <!-- 여기서 property는 form에서 넘어온 name 속성이다. -->
</jsp:useBean>
<%
MemberDAO dao = new MemberDAO();
int succ = dao.memberUpdate(dto);
if (succ > 0) {
out.println("<script> alert('수정 성공!!!');");
out.println("location.href = 'jsp06.jsp'; </script>");
} else {
out.println("<script> alert('수정 실패!!!');");
out.println("location.href = 'jsp06.jsp'; </script>");
}
%>
- JSP, Action Tag, EL 문법 출력 비교 (jsp10 ~ 12) -

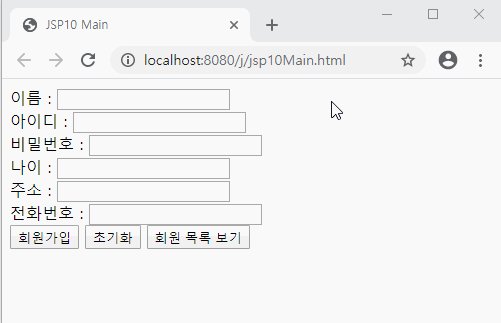
▼jsp10Main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP10 Main</title>
</head>
<body>
<form action="jsp10.jsp" method="post">
이름 : <input type="text" name="irum" required="required" /><br />
아이디 : <input type="text" name="id" required="required" /><br />
비밀번호 : <input type="password" name="pw" required="required" /><br />
나이 : <input type="number" name="age" required="required" /><br />
주소 : <input type="text" name="addr" required="required" /><br />
전화번호 : <input type="text" name="tel" required="required" /><br />
<input type="submit" value="회원가입" />
<input type="reset" value="초기화" />
<input type="button" value="회원 목록 보기" onclick="location.href='jsp06.jsp'" />
</form>
</body>
</html>
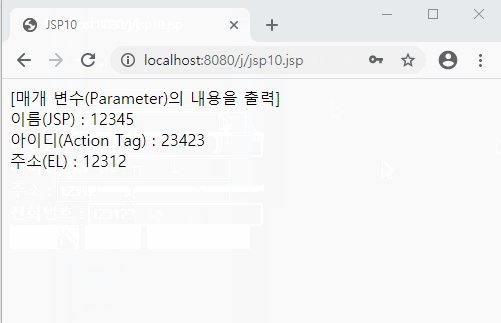
▼jsp10.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
<jsp:useBean id="dto" class="com.hanul.study.MemberDTO">
<jsp:setProperty property="*" name="dto"/>
</jsp:useBean>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP10</title>
</head>
<body>
[매개 변수(Parameter)의 내용을 출력]<br />
<!-- JSP를 이용한 출력 -->
이름(JSP) : <%=dto.getIrum() %>
<br />
<!-- Action Tag를 이용한 출력 -->
아이디(Action Tag) : <jsp:getProperty property="id" name="dto"/> <!-- 자동 완성으로 액션 태그 쉽게 만들수 있다. -->
<br />
<!-- EL(Expression Language) 문법을 이용한 출력 -->
주소(EL) : ${dto.addr }
</body>
</html>

▼jsp11Main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP11 Main</title>
</head>
<body>
<form action="jsp11.jsp" method="post">
이름 : <input type="text" name="irum" required="required" /><br />
아이디 : <input type="text" name="id" required="required" /><br />
비밀번호 : <input type="password" name="pw" required="required" /><br />
나이 : <input type="number" name="age" required="required" /><br />
주소 : <input type="text" name="addr" required="required" /><br />
전화번호 : <input type="text" name="tel" required="required" /><br />
<input type="submit" value="회원가입" />
<input type="reset" value="초기화" />
<input type="button" value="회원 목록 보기" onclick="location.href='jsp06.jsp'" />
</form>
</body>
</html>
▼jsp11.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
<jsp:useBean id="dto" class="com.hanul.study.MemberDTO">
<jsp:setProperty property="*" name="dto"/>
</jsp:useBean>
<!-- dto 객체를 jsp12.jsp로 넘겨서 출력 : 동적 페이지 전환 ▶ request.forward() -->
<%
request.setAttribute("dto", dto); //바인딩(연결) 객체
//RequestDispatcher rd = request.getRequestDispatcher("jsp12.jsp"); //페이지 호출
//rd.forward(request, response); //페이지 전환
%>
<jsp:forward page="jsp12.jsp"></jsp:forward>
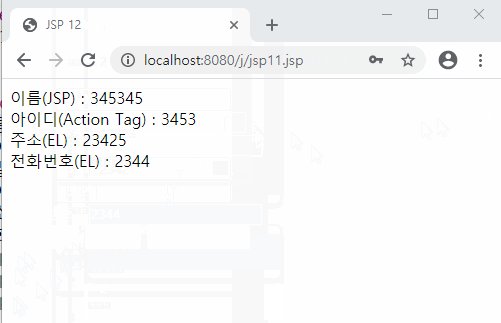
▼jsp12.jsp
<%@page import="com.hanul.study.MemberDTO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
MemberDTO dto = (MemberDTO) request.getAttribute("dto"); //바인딩 객체를 받는다 ▶ 객체 타입을 MemberDTO 타입으로 캐스팅한다
%>
<!-- 식별자가 겹치면 안되므로 dto가 아닌 actionDto로 식별자를 정하였다. -->
<jsp:useBean id="actionDTO" class="com.hanul.study.MemberDTO">
<jsp:setProperty property="*" name="actionDTO"/>
</jsp:useBean>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 12</title>
</head>
<body>
이름(JSP) : <%=dto.getIrum() %>
<br />
아이디(Action Tag) : <jsp:getProperty property="id" name="actionDTO"/>
<!-- 자바로 받은 dto 객체(dto)는 사용할 수 없고 액션 태그로 dto 객체(actionDTO)를 받아야 한다. -->
<br />
<!-- jsp:getProperty ~~ Action Tag는 반드시 jsp:useBean ~~ Action Tag로 객체가 생성되어있어야만 사용가능하다. -->
주소(EL) : ${dto.addr }
<br />
전화번호(EL) : ${actionDTO.tel }
<!-- EL은 자바든 액션태그든 둘 다 사용가능하다. -->
</body>
</html>
반응형
'취업성공패키지 SW 개발자 교육 > Web' 카테고리의 다른 글
| [Web] 12. EL 문법(표현식) ① : jsp17 ~ 22 (0) | 2020.05.25 |
|---|---|
| [Web] 11. Action Tag : param, include / 시간 출력 : Date, SimpleDateFormat / Scope : 객체 범위 (0) | 2020.05.21 |
| [Web] 9. JSP ③ : jsp06.jsp ~ jsp08jsp : 삭제 기능 추가, 회원 정보 수정 화면 구성 (0) | 2020.05.19 |
| [Web] 8. JSP ② : jsp03.jsp ~ jsp05.jsp (0) | 2020.05.18 |
| [Web] 7. JSP (0) | 2020.05.15 |




