오늘이라도
[Servlet & JSP] 15. JSTL : functions / MyBatis 개발 환경 구축 본문
[Servlet & JSP] 15. JSTL : functions / MyBatis 개발 환경 구축
upcake_ 2020. 5. 28. 09:19https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- JSTL : functions -
★ JSTL[JSP Standard Tag Library]
○ JSTL 라이브러리 설치
- tomcat.apache.org → Download → Taglibs → Standard 1.1.2 다운로드
- jstl.jar, standard.jar 복사
- WebContent\WEB-INF\lib 붙여 넣기
○ JSTL Tag 종류 : JSP 문서 상단에 지시자를 작성할 것
- 기본 프로그래밍 Tag(변수, 배열, if, for, switch~case 등)
▶ core <%@ taglib prefix = "c" uri = "http://java.sun.com/jsp/jstl/core" %>
- 포맷팅 Tag(날짜, 시간, 통화 기호 등 표시 형식)
▶ format <%@ taglib prefix = "fmt" uri = "http://java.sun.com/jsp/jstl/fmt" %>
- JSTL 제공되는 함수(메서드)
▶ function <%@ taglib prefix = "fn" uri = "http://java.sun.com/jsp/jstl/

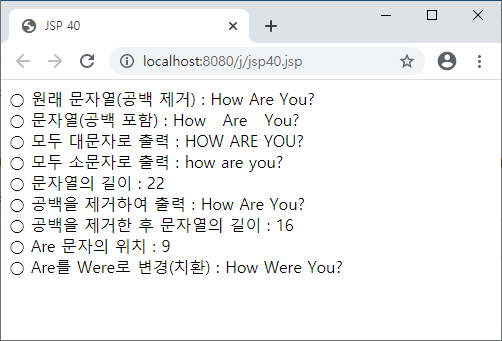
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 40</title>
</head>
<body>
<c:set var="hi" value=" How Are You? "/>
○ 원래 문자열(공백 제거) : ${hi }<br />
○ 문자열(공백 포함) : How Are You?<br />
<!-- 띄어쓰기를 안해야 자동완성 지원 됨 -->
○ 모두 대문자로 출력 : ${fn:toUpperCase(hi) }<br /> <!-- HOW ARE YOU? -->
○ 모두 소문자로 출력 : ${fn:toLowerCase(hi) }<br /> <!-- how are you? -->
○ 문자열의 길이 : ${fn:length(hi) }<br /> <!-- 22 -->
○ 공백을 제거하여 출력 : ${fn:trim(hi) }<br /> <!-- How are you? -->
○ 공백을 제거한 후 문자열의 길이 : ${fn:length(fn:trim(hi)) }<br/> <!-- 16 --> <!-- 좌우 공백만 제거해서 16개 -->
○ Are 문자의 위치 : ${fn:indexOf(hi, "Are") }<br /> <!-- 9 -->
○ Are를 Were로 변경(치환) : ${fn:replace(hi, "Are", "Were") }<br /> <!-- How Were You? -->
</body>
</html>▲jsp40.jsp
- MyBatis 개발 환경 구축 -
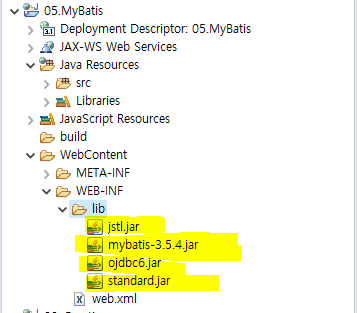
□ MyBatis 라이브러리 다운로드
- 공식 홈페이지에서 mybatis를 다운로드한다.
- 프로젝트 - WebContent - WEB-INF - lib에 다운로드 한 jar파일들을 붙여넣기한다.

□ MyBatis 설정 package 생성
① db.properties 생성 : DB에 접속하기 위한 기본 정보
▼db.properties
driver = oracle.jdbc.driver.OracleDriver
url = jdbc:oracle:thin:@127.0.0.1:1521:XE
username = hanul
password = 0000
② SqlMapConfig.xml 생성 : MyBatis Framework의 핵심적인 설정 파일
▼SqlMapConfig.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- db.properties의 경로를 지정해준다. -->
<!-- resource 속성은 .이 아닌 /로 접근한다. -->
<properties resource="com/hanul/mybatis/db.properties" />
<!-- 특정 클래스의 별칭(alias)을 지정 -->
<typeAliases>
<typeAlias type="com.hanul.study.MemberDTO" alias="MemberDTO"/>
</typeAliases>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<dataSource type="POOLED">
<property name="driver" value="${driver}" />
<property name="url" value="${url}" />
<property name="username" value="${username}" />
<property name="password" value="${password}" />
</dataSource>
</environment>
</environments>
<!-- Mapper 경로 지정 -->
<mappers>
<mapper resource="com/hanul/mybatis/memberMapper.xml" />
</mappers>
</configuration>
③ Mapper.xml 생성 : 실제 SQL 문장을 작성하는 파일
▼memberMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.hanul.mybatis.memberMapper.xml">
<select id="selectBlog" resultType="Blog">
select * from Blog where id = #{id}
</select>
</mapper>
□ DTO, DAO 클래스 생성
▼MemberDTO.java
package com.hanul.study;
import java.io.Serializable;
public class MemberDTO implements Serializable {
private String irum;
private String id;
private String pw;
private int age;
private String addr;
private String tel;
public MemberDTO() {}
public MemberDTO(String irum, String id, String pw, int age, String addr, String tel) {
super();
this.irum = irum;
this.id = id;
this.pw = pw;
this.age = age;
this.addr = addr;
this.tel = tel;
}
public String getIrum() {
return irum;
}
public void setIrum(String irum) {
this.irum = irum;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPw() {
return pw;
}
public void setPw(String pw) {
this.pw = pw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
}
▼MemberDAO.java
package com.hanul.study;
import java.io.InputStream;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
public class MemberDAO {
//기존 JDBC 모델에서는 Connection(DB 연결)을 먼저 만들었지만,
//myBatis 경우 SqlSessionFactory 객체를 먼저 생성
private static SqlSessionFactory sqlMapper;
//스태틱 블록(초기화 블록) : 가장 먼저, 단 한번만 실행 되는 블록
static {
String resource = "com/hanul/mybatis/SqlMapConfig.xml";
try {
InputStream inputStream = Resources.getResourceAsStream(resource);
sqlMapper = new SqlSessionFactoryBuilder().build(inputStream);
} catch (Exception e) {
e.printStackTrace();
System.out.println("SqlSessionFactory Exception!!!");
}
} //static
} //class
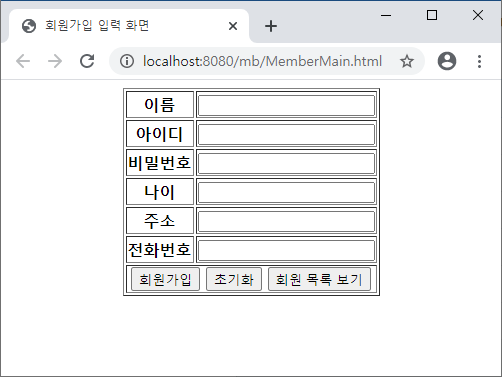
□ 회원가입 입력 화면 작성

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입 입력 화면</title>
</head>
<body>
<div align="center">
<form action="memberInsert.jsp" method="post">
<table border="1">
<tr>
<th>이름</th>
<td><input type="text" name="irum" required="required" /></td>
</tr>
<tr>
<th>아이디</th>
<td><input type="text" name="id" required="required" /></td>
</tr>
<tr>
<th>비밀번호</th>
<td><input type="password" name="pw" required="required" /></td>
</tr>
<tr>
<th>나이</th>
<td><input type="number" name="age" required="required" /></td>
</tr>
<tr>
<th>주소</th>
<td><input type="text" name="addr" required="required" /></td>
</tr>
<tr>
<th>전화번호</th>
<td><input type="text" name="tel" required="required" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="회원가입" />
<input type="reset" value="초기화" />
<input type="button" value="회원 목록 보기" onclick="location.href='memberList.jsp'" />
</td>
</tr>
</table>
</form>
</div>
</body>
</html>▲MemberMain.html
'취업성공패키지 SW 개발자 교육 > Web' 카테고리의 다른 글
| [MyBatis] 17. 조건 검색 (0) | 2020.06.01 |
|---|---|
| [Web] 16. MyBatis로 회원 정보 관리 구현 (0) | 2020.05.29 |
| [Servlet & JSP] 14. NCS 평가 과제, JSTL : core, format (0) | 2020.05.27 |
| [Servlet & JSP] 13. EL 문법(표현식) ② : jsp23 ~ 28 (0) | 2020.05.26 |
| [Web] 12. EL 문법(표현식) ① : jsp17 ~ 22 (0) | 2020.05.25 |




