오늘이라도
2. Tag, href, 하이퍼링크, 폰트타입 본문
반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.

- <br /> 개행 태그
- <hr /> 수평줄 태그
- <p></p> 단락 태그
- https://www.lipsum.com 립섬, 내용보다 디자인 요소를 강조하기 위해 사용되는 텍스트이다.
- < : <, > : >
- & : &
- " : "

- <a></a> 앵커 태그
- href 하이퍼 레퍼런스
- _self 현재 페이지에서 링크를 처리한다.
- _blank 새 창, 새 탭에서 링크를 처리한다.

- id, 하이퍼 레퍼런스 위치 생성

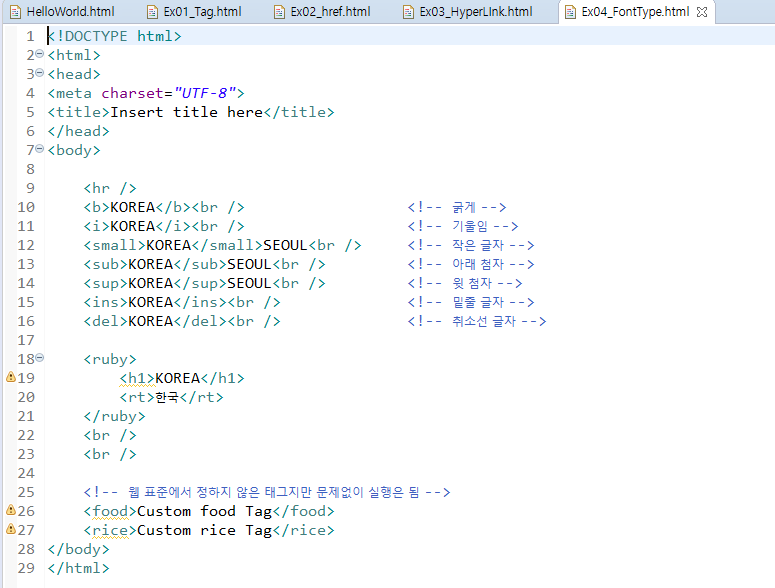
- <b></b> 굵게
- <i></i> 기울임
- <small></small> 작은 글자
- <sub></sub> 아래 첨자
- <sup></sup> 윗 첨자
- <ins></ins> 밑줄 글자
- <del></del> 취소선 글자
- <ruby></ruby> 루비 문자
반응형
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 6. 입력 양식 <form> (0) | 2020.03.10 |
|---|---|
| 5. 비디오 자막, video_js (0) | 2020.03.10 |
| 4. 테이블 채색, 이미지, 오디오, 비디오 (0) | 2020.03.09 |
| 3. 리스트, 테이블 작성 (0) | 2020.03.08 |
| 1. View 개발 환경 구축 및 HelloWorld 예제 작성 (0) | 2020.03.08 |




