오늘이라도
[Spring] 6. 웹사이트 만들기 ⑤ : 회원가입 화면 구성, 우편 번호 API, 입력 칸 밑의 알림 문장, jQuery Ui Datepicker, fontawesome, cdnjs.com 본문
취업성공패키지 SW 개발자 교육/Spring
[Spring] 6. 웹사이트 만들기 ⑤ : 회원가입 화면 구성, 우편 번호 API, 입력 칸 밑의 알림 문장, jQuery Ui Datepicker, fontawesome, cdnjs.com
upcake_ 2020. 7. 7. 16:38반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- 웹사이트 만들기 ⑤ : 회원가입 화면 구성, 우편 번호 API, 입력 칸 밑의 알림 문장, jQuery Ui Datepicker, fontawesome, cdnjs.com -

package com.hanul.iot;
import java.util.HashMap;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import member.MemberServiceImpl;
import member.MemberVO;
@Controller
public class MemberController {
@Autowired private MemberServiceImpl service;
//로그인 요청
@ResponseBody @RequestMapping("/login")
public String login(String id, String pw, HttpSession session) {
//화면에서 입력한 아이디와 비밀번호가 일치하는 회원 정보가 DB에 있는지 확인하여
HashMap<String, String> map = new HashMap<String, String>();
map.put("id", id);
map.put("pw", pw);
MemberVO vo = service.member_login(map);
//일치하는 회원 정보가 있다면 회원 정보를 세션에 담는다
session.setAttribute("login_info", vo);
return vo == null ? "false" : "true";
}
//로그아웃 요청
@ResponseBody @RequestMapping("/logout")
public void logout(HttpSession session) {
session.removeAttribute("login_info");
}
//회원가입 화면 요청
@RequestMapping("/member")
public String member(HttpSession session) {
session.setAttribute("category", "join");
return "member/join";
}
}
/* 이클립스 디버깅
F5 해당 라인 시작, 함수가 있다면 함수 속으로 들어간다.
F6 해당 라인 시작, 함수가 있어도 들어가지 않고 결과만 가지고 현재 라인 끝까지 실행.
F7 현재 함수의 끝까지 실행하여 현재 함수를 벗어난다.
F8 다음 브레이크 포인트까지 한번엔 실행
*/▲MemberController.java
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <!-- 타일을 사용하기 위한 라이브러리 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${category eq 'cu' ? '고객 관리' : (category eq 'no' ? '공지사항' : (category eq 'bo' ? '방명록' : (category eq 'da' ? '공공 데이터' : (category eq 'join' ? '회원가입' : '') ) ) ) } ${empty category ? '' : ' : ' }IoT</title>
<!-- 브라우저 탭의 작은 아이콘 설정 -->
<link rel="icon" type="image/x-icon" href="img/icon.ico" />
</head>
<body>
<!-- 각 jsp 파일의 인클루드 단을 없애도 된다. -->
<tiles:insertAttribute name="header" />
<!-- 각 jsp 파일의 div id="content" 부분을 없애도 된다. -->
<div id="content">
<tiles:insertAttribute name="content" />
</div>
<tiles:insertAttribute name="footer" />
</body>
</html>▲layout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>join JSP</title>
<style type="text/css">
table tr td {
text-align: left;
}
table tr td input[name=tel] {
width: 40px;
}
table tr td input[name=addr] {
width: calc(100% - 14px);
/* {속성값 !important } 우선순위 지정 */
}
.ui-datepicker select {
vertical-align: middle;
height: 28px;
}
.valid, .invalid {
font-size: 11px;
font-weight: bold;
}
.valid { color: green; }
.invalid { color: red; }
}
</style>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
</head>
<body>
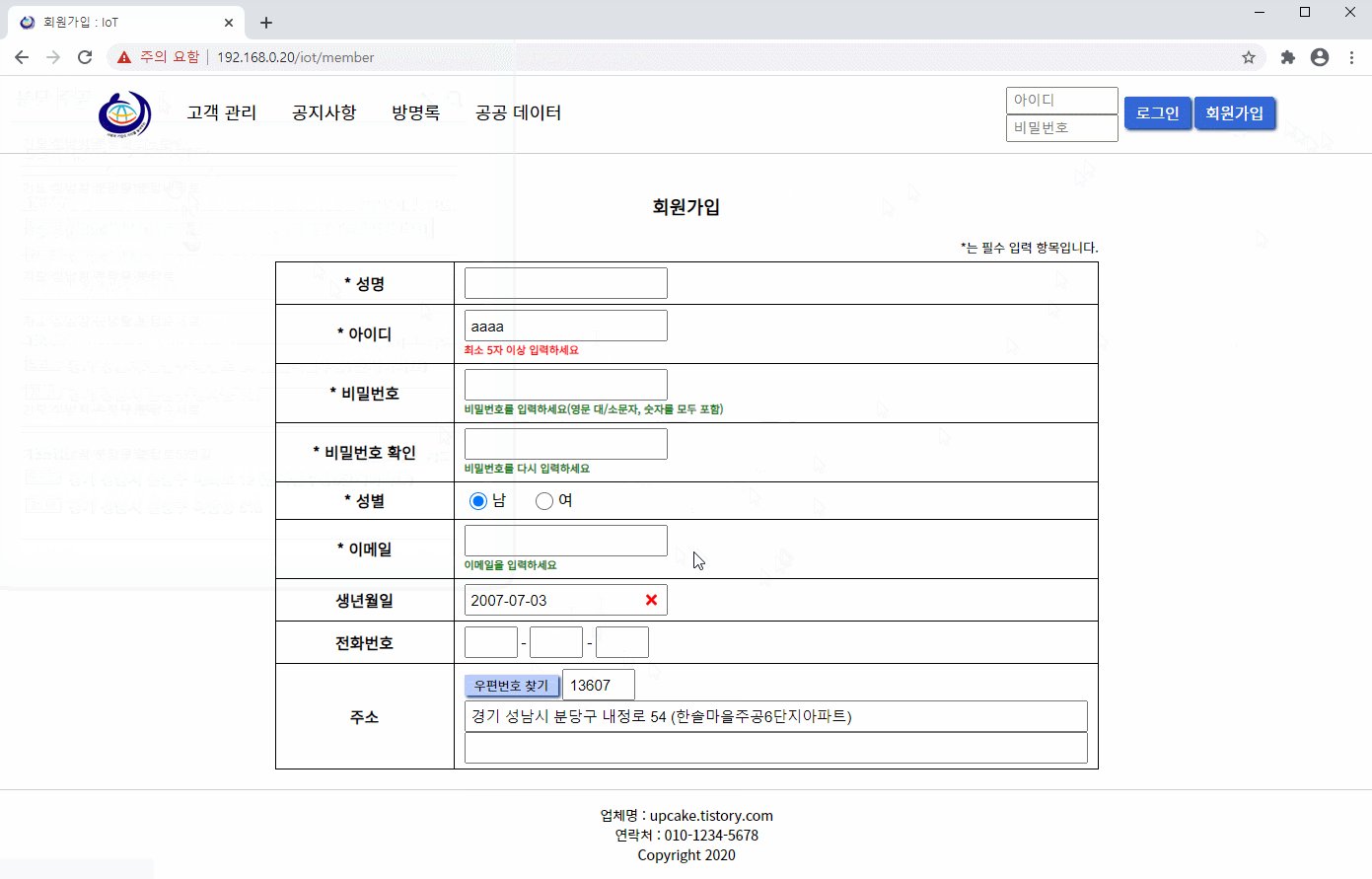
<h3>회원가입</h3>
<p class="w-pct60 right" style="margin: 0 auto; padding-bottom: 5px; font-size: 13px;">*는 필수 입력 항목입니다.</p>
<form>
<table class="w-pct60">
<tr>
<th class="w-px160">* 성명</th>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<th>* 아이디</th>
<td>
<input type="text" name="id" class="chk"/><br>
<div class='valid'>아이디를 입력하세요(영문 소문자, 숫자만 입력 가능)</div>
</td>
</tr>
<tr>
<th>* 비밀번호</th>
<td>
<input type="password" name="pw" class="chk" />
<div class="valid">비밀번호를 입력하세요(영문 대/소문자, 숫자를 모두 포함)</div>
</td>
</tr>
<tr>
<th>* 비밀번호 확인</th>
<td>
<input type="password" name="pw_ck" class="chk" />
<div class="valid">비밀번호를 다시 입력하세요</div>
</td>
</tr>
<tr>
<th>* 성별</th>
<td>
<label><input type="radio" name="gender" value="남" checked/>남</label>
<label><input type="radio" name="gender" value="여" />여</label>
</td>
</tr>
<tr>
<th>* 이메일</th>
<td>
<input type="text" name="email" />
<div class="valid">이메일을 입력하세요</div>
</td>
</tr>
<tr>
<th>생년월일</th>
<td>
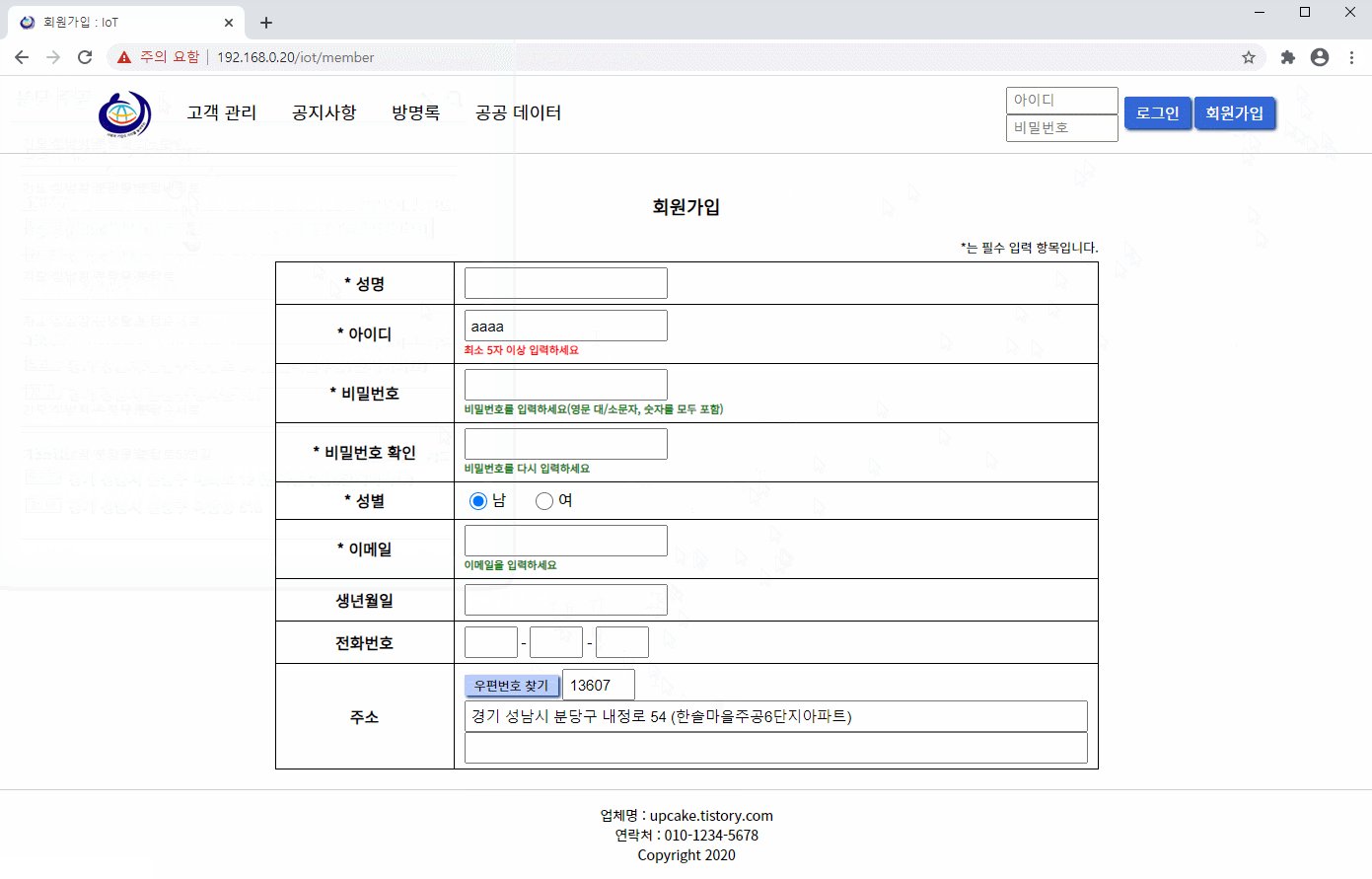
<input type="text" name="birth" readonly />
<span id="delete" style="color: red; position: relative; right: 25px; display: none;"><i class="fas fa-times font-img"></i></span>
<!-- fontawesome에서 가져온 무료 아이콘 -->
</td>
</tr>
<tr>
<th>전화번호</th>
<td>
<input type="text" name="tel" /> -
<input type="text" name="tel" /> -
<input type="text" name="tel" />
</td>
</tr>
<tr>
<th>주소</th>
<td>
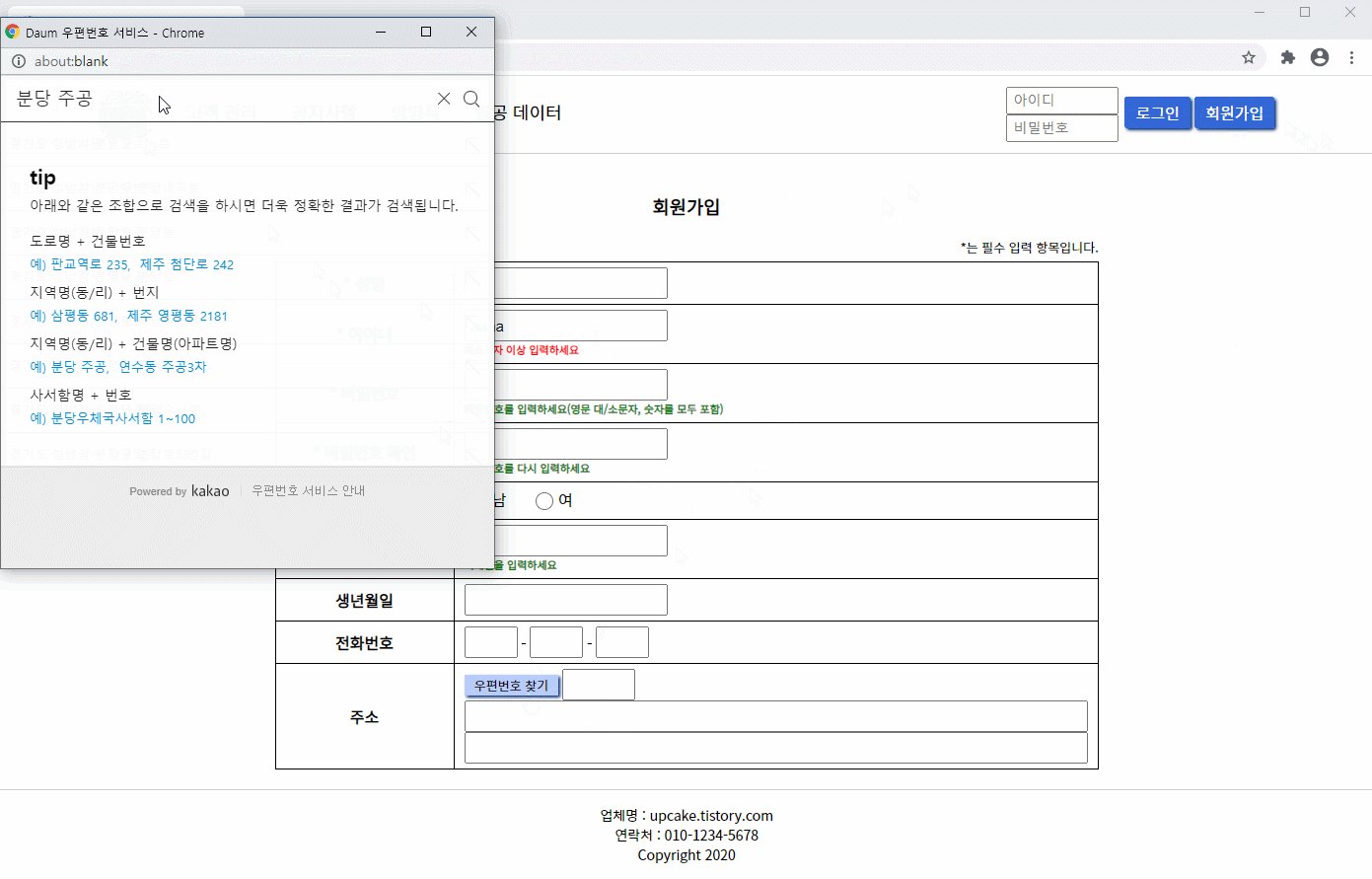
<a class='btn-fill-s' onclick="daum_post()">우편번호 찾기</a>
<input type="text" name="post" class="w-px60" readonly />
<input type="text" name="addr" readonly/>
<input type="text" name="addr" />
</td>
</tr>
</table>
</form>
<script type="text/javascript" src="js/join_check.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/js/all.min.js"></script> <!-- cdnjs.com에서 가져온 fontawesome cdn 라이브러리 -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <!-- jQuery ui -->
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script> <!-- 다음 우편번호 api -->
<script type="text/javascript">
$('.chk').on('keyup', function(){
validate($(this));
});
function validate(t) {
var data = join.tag_status(t);
display_status(t.siblings('div'), data);
}
function display_status(div, data) {
div.text(data.desc);
div.addClass(data.code)
}
// 만 13세 이상만 선택 가능하게 처리
var today = new Date();
var endDay = new Date( today.getFullYear()-13, today.getMonth(), today.getDate() );
$('[name=birth]').datepicker({
dateFormat: 'yy-mm-dd',
changeYear: true,
changeMonth: true,
showMonthAfterYear: true,
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
maxDate: endDay
//beforeShowDay: after //오늘 이후로 선택 못하게 하는 함수
});
$('[name=birth]').change(function() {
$('#delete').css('display', 'inline-block');
});
$('#delete').click(function(){
$('[name=birth]').val('');
$('#delete').css('display', 'none');
});
function after(date) {
if(date > new Date()) {
return [false];
} else {
return [true];
}
}
function daum_post() {
new daum.Postcode({
oncomplete: function(data) {
$('[name=post]').val( data.zonecode ); //우편번호
//지번 주소 : J, 도로명 주소 : R
var address = data.userSelectedType == 'J' ? data.jibunAddress : data.roadAddress; //클릭한 지번주소나, 도로명주소가 저장됨
if(data.buildingName != '') {
address += ' (' + data.buildingName + ')'; //건물 명이 있으면 건물 명을 붙여줌
}
$('[name=addr]').eq(0).val( address );
}
}).open();
}
</script>
</body>
</html>▲join.jsp
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
body {
margin: 0 auto;
text-align: center;
font-size: 16px;
font-family: 'Noto Sans KR', sans-serif;
}
a:link, a:visited {
text-decoration: none;
color: #000;
}
#content {
padding: 20px 0;
min-width: 1024px; /* 창의 최소 크기 지정 */
}
img {
vertical-align: middle; /* 세로축 가운데 정렬 */
}
table {
width: 80%;
margin: 0 auto;
border: 1px solid;
border-collapse: collapse; /* 테두리 겹침 설정 collapse: 겹치지 않게 처리 */
}
table th, table td {
border: 1px solid;
padding: 5px 10px;
}
table td a:hover { font-weight: bold; }
.btnSet { margin-top: 20px; }
a.btn-fill, a.btn-empty {
text-align: center;
padding: 3px 10px;
border:1px solid #3367d6;
border-radius: 3px;
box-shadow: 2px 2px 3px #022d72;
/* 오른쪽, 아래쪽, 번진 정도 */
}
a.btn-fill {
background-color: #3367d6;
color: #fff;
}
a.btn-empty {
background-color: #fff;
color: #3367d6
}
a.btn-fill-s, a.btn-empty-s {
text-align: center;
padding: 1px 10px;
border:1px solid #c4dafc
border-radius: 3px;
box-shadow: 2px 2px 3px #022d72;
font-size: 13px;
}
a.btn-fill-s {
background-color: #bacdfa;
}
a.btn-empty-s {
background-color: #fff;
}
.btnSet a:not(:first-child) {
margin-left: 3px;
}
a:hover { cursor:pointer; }
input {
height: 22px;
padding: 3px 5px;
font-size: 15px;
}
input[type=radio] {
width: 18px;
margin: 0 5px 3px;
vertical-align: middle;
}
table tr td label:not(:last-child) {
margin-right: 20px;
}
.w-pct60 { width: 60% }
.w-pct70 { width: 70% }
.w-pct80 { width: 80% }
.w-px40 { width: 40px }
.w-px60 { width: 60px }
.w-px80 { width: 80px }
.w-px100 { width: 100px }
.w-px120 { width: 120px }
.w-px140 { width: 140px }
.w-px160 { width: 160px }
.w-px180 { width: 180px }
.w-px200 { width: 200px }
.left { text-align: left }
.right { text-align: right }
.font-img { cursor: pointer; }
▲common.css
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<!-- resources를 따로 지정하지 않아도 바로 css폴더로 연결되게끔 지정 -->
<!-- 경로지정만 해도 css폴더의 하위 파일들을 모두 적용되게끔 지정 -->
<resources location="/resources/css/" mapping="/css/**" />
<!-- js폴더, 파일 맵핑 -->
<resources location="/resources/js/" mapping="/js/**" />
<!-- images 폴더 맵핑 -->
<resources location="/resources/images/" mapping="/img/**" />
<!-- 화면을 어떻게 연결할 것인지 선언하는 부분 1순위 -->
<beans:bean class="org.springframework.web.servlet.view.tiles3.TilesViewResolver">
<beans:property name="order" value="0" />
</beans:bean>
<!-- 만들어둔 layout과 tiles를 쓰기 위해 선언하는 부분 -->
<beans:bean class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<beans:property name="definitions" value="/WEB-INF/views/tiles/tiles.xml" />
</beans:bean>
<!-- 화면을 어떻게 연결할 것인지 선언하는 부분 2순위 -->
<!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
<beans:property name="order" value="1" />
</beans:bean>
<context:component-scan base-package="com.hanul.iot" />
</beans:beans>
▲servlet-context.xml
/**
* 회원가입시 각 항목에 대한 입력 유효성 판단
*/
var space = /\s/g;
var join = {
common: {
empty: {code: 'invalid', desc: '입력하세요'},
space: {code: 'invalid', desc: '공백 없이 입력하세요'},
min: {code: 'invalid', desc: '최소 5자 이상 입력하세요'},
max: {code: 'invalid', desc: '최대 10자 이내로 입력하세요'}
},
id: {
valid: { code:'valid', desc: '사용가능한 아이디입니다' }
},
id_status: function(id) {
if(id == '') {
return this.common.empty;
} else if(id.match(space)) {
return this.common.space;
} else if(id.length < 5) {
return this.common.min;
} else if(id.length > 10) {
return this.common.max;
} else {
return this.id.valid;
}
},
tag_status: function(tag) {
var data = tag.val();
tag = tag.attr('name');
if(tag == 'id') {
data = this.id_status(data);
}
return data;
}
}▲join_check.js
반응형
'취업성공패키지 SW 개발자 교육 > Spring' 카테고리의 다른 글
| [Spring] 8. 웹사이트 만들기 ⑦ : 회원가입 완성, 축하 메일 발송 (0) | 2020.07.09 |
|---|---|
| [Spring] 7. 웹사이트 만들기 ⑥ : 회원가입 양식 유효성 검사 (4) | 2020.07.08 |
| [Spring] 5. 웹사이트 만들기 ④ : 로그인, 로그아웃, 탭 이름 (0) | 2020.07.06 |
| [Spring] 4. 웹사이트 만들기 ③ : 회원 신규 등록, 회원 정보 수정, 회원 정보 삭제 (0) | 2020.07.02 |
| [Spring] 3. 웹사이트 만들기 ② : DB 연동 부분 구현, 고객 관리, 개인 회원 정보 조회까지 (0) | 2020.07.01 |




