오늘이라도
8. block, inline 태그, 시멘틱 구조 태그, style 활용 본문
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.

- block 형식 태그는 개행 문자가 없어도 개행이 되고 해당하는 줄 전체에 적용이 된다.
- inline 태그는 대표적으로 span, a, input, 글자형식태그(b, l, small, sub, sup, ins, del)가 있다.

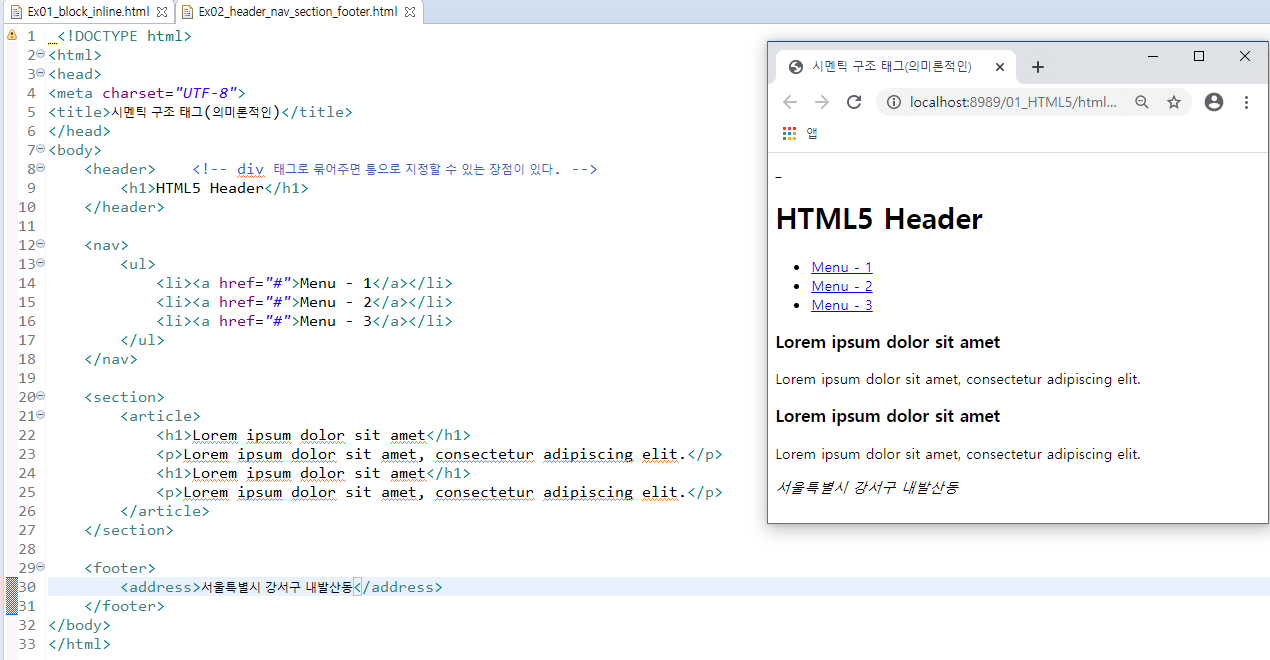
- cementic은 의미론적인 이란 뜻이다.
- 시멘틱 구조 태그는 화면에는 변화가 없지만 태그에 의미를 부여함으로써 가독성을 높여준다.
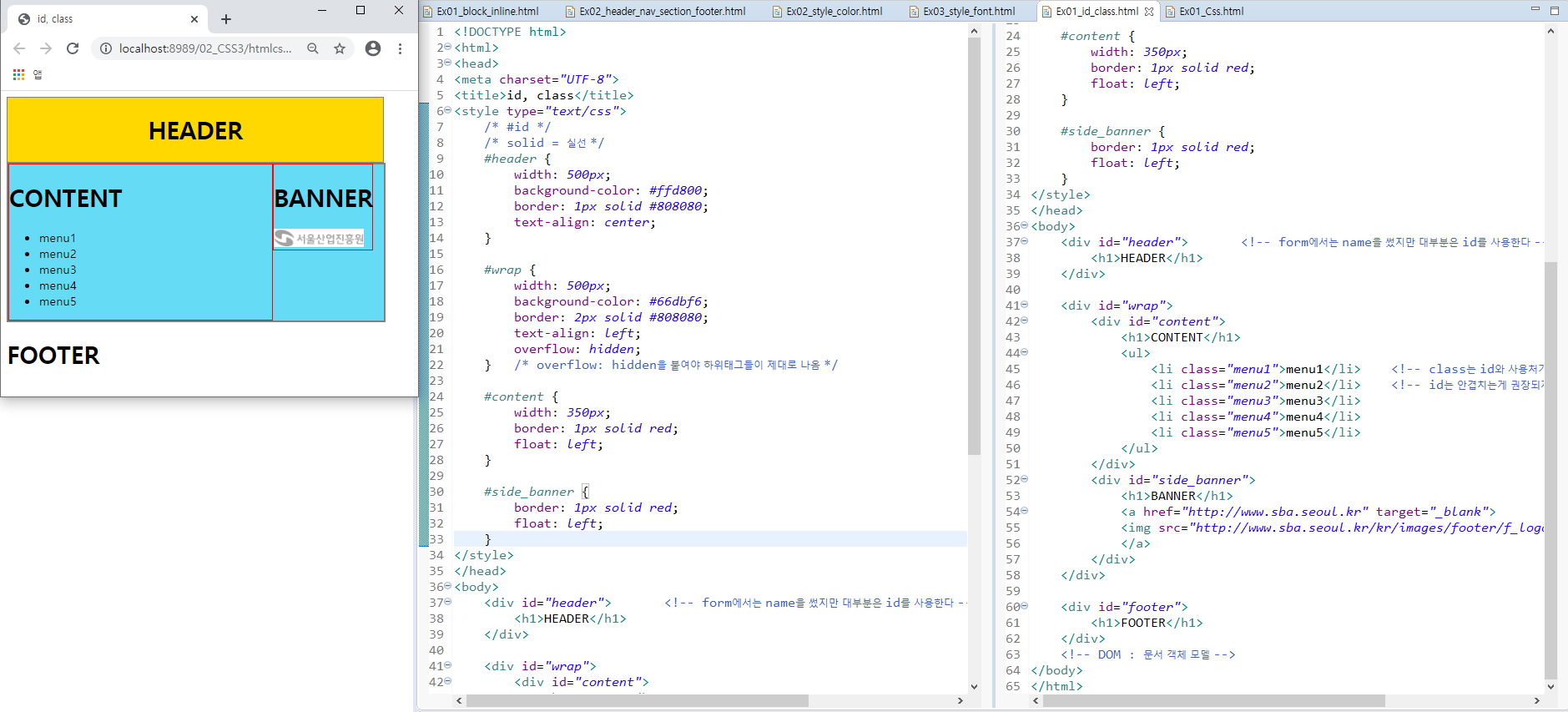
- div 태그도 화면에는 변화가 없지만 하위 태그들을 묶어주는 역할을 한다.



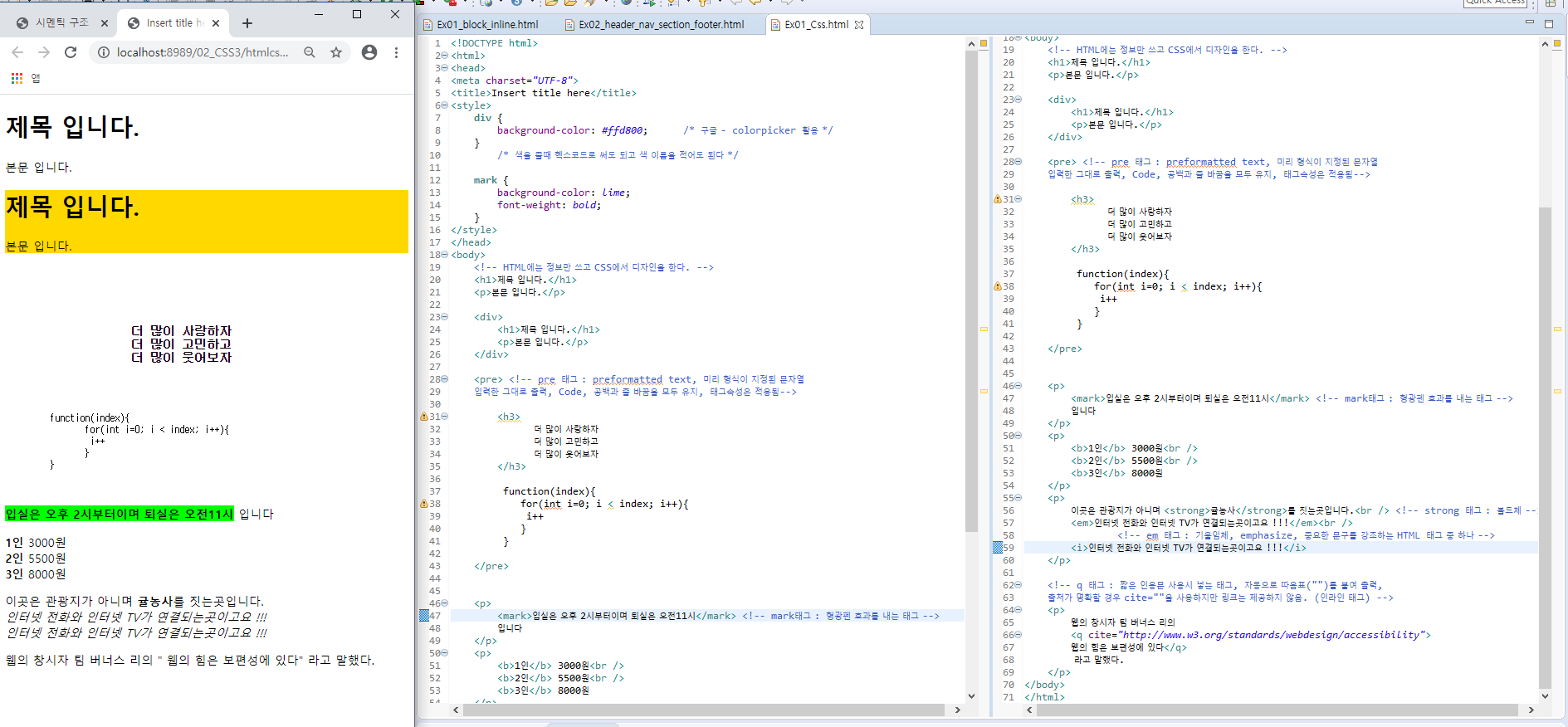
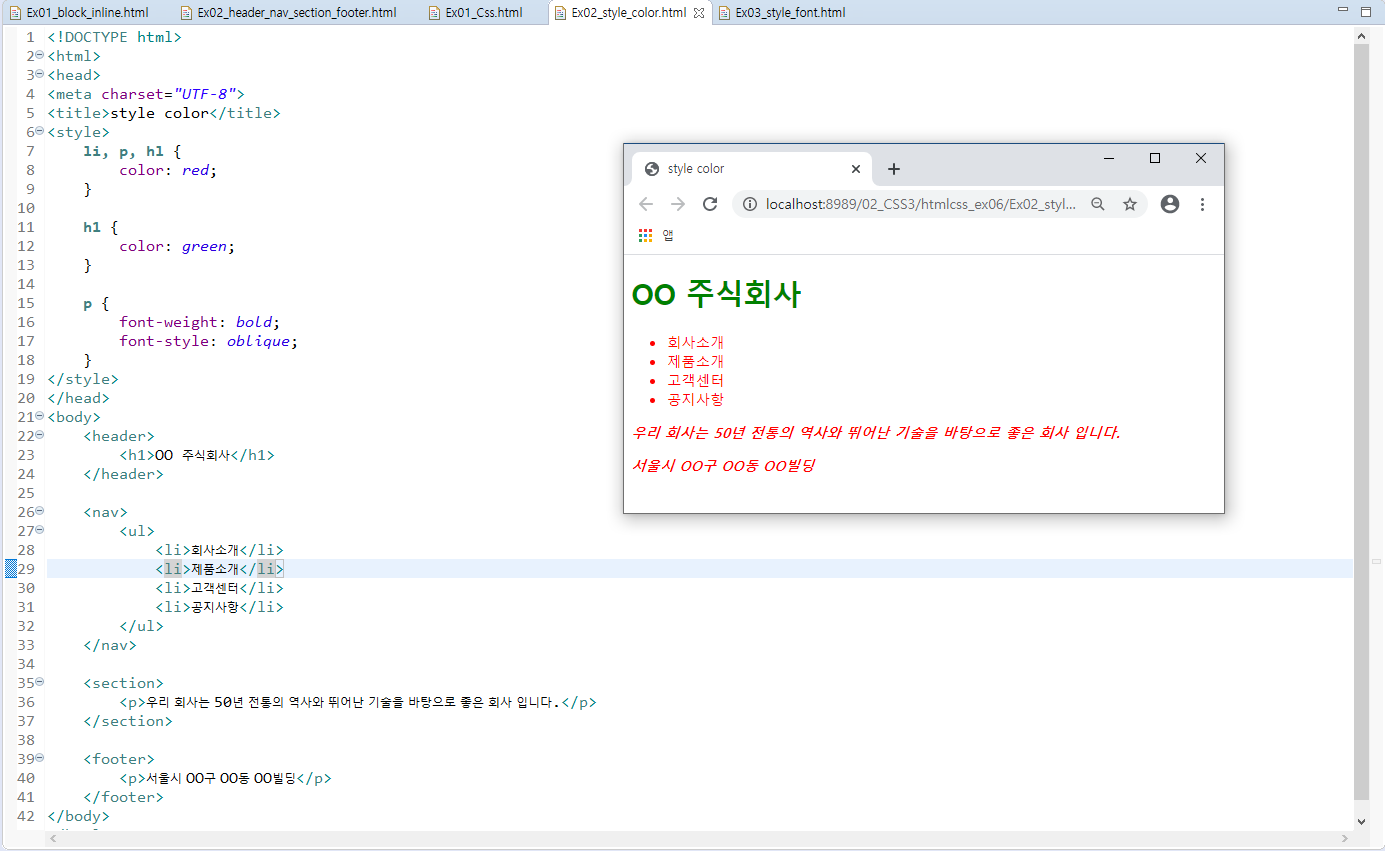
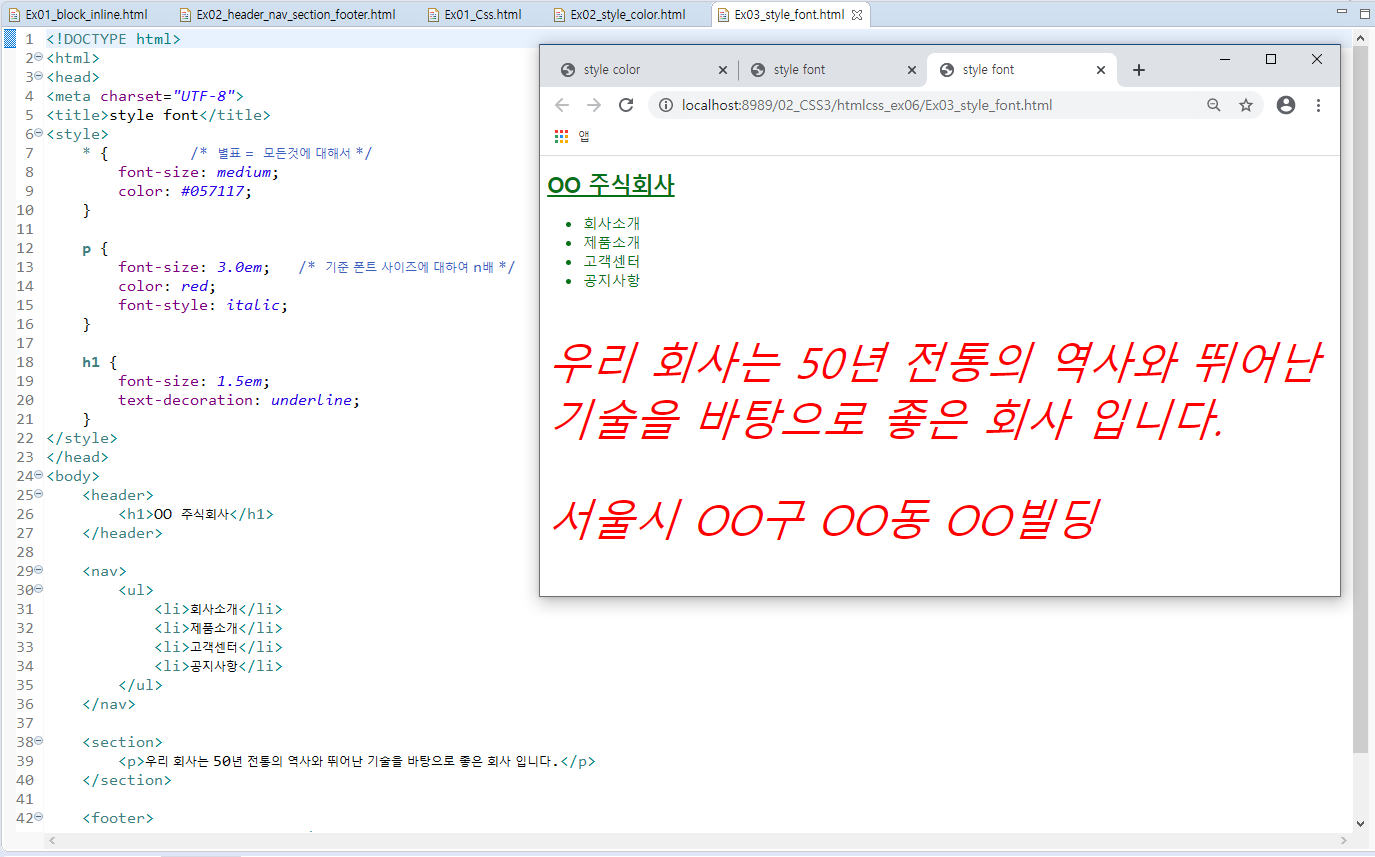
- style 태그로 각 태그를 지정해서 글자 속성을 바꿔줄 수 있다.
- font-size : 글자 크기
- color : 글자 색, 색은 구글의 colorpicker를 활용한다
- background-color: 배경색
- font-style : 글자 속성 (기울이기 등)
- font-decoration : 글자 효과 (밑줄 등)

- border 1px solid #ffd800 : border 구역에 1픽셀 경계선, 배경색
- text-align: center; : 텍스트 중앙으로
- 상위 태그에 overflow: hidden 을 붙여줘야 하위 태그의 속성들이 나오는 경우가 있다.
- form 태그에서는 name 태그를 붙였지만 그 외의 태그에는 대부분 id 태그를 붙인다.
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 10. enabled, 본문 숨기기, nth-child, first-child, first-of-type, span 태그, 전후 문자 (0) | 2020.03.16 |
|---|---|
| 9. 범위 지정, id 중복, form 꾸미기, 선택자, 박스 모델 (0) | 2020.03.16 |
| 7. 입력 양식 ② : 다양한 input type, select, option, 등 (0) | 2020.03.11 |
| 6. 입력 양식 <form> (0) | 2020.03.10 |
| 5. 비디오 자막, video_js (0) | 2020.03.10 |




