오늘이라도
1. Hello, 변수 선언, prompt, error, console.log 본문
반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.

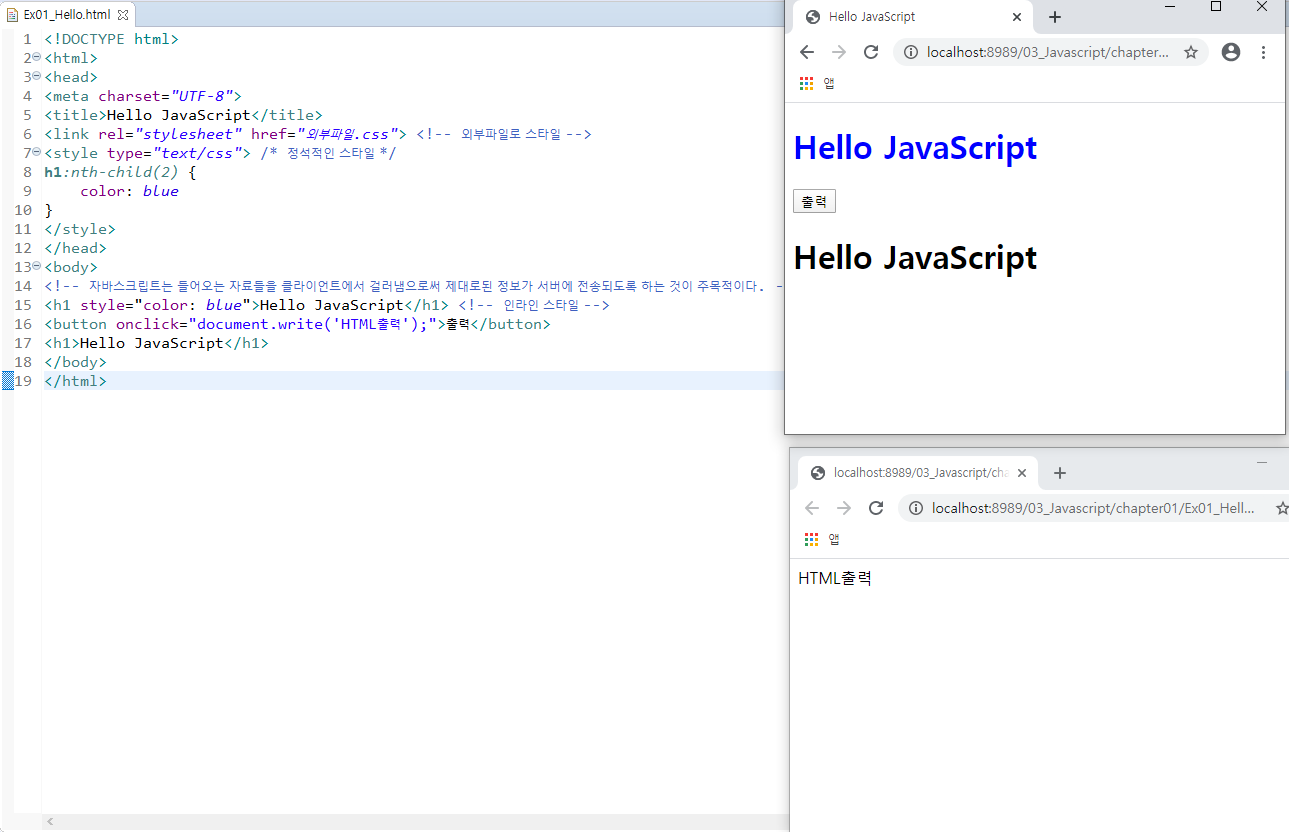
- <script></script>로 자바스크립트를 선언한다.
- document.write()로 문서에 출력할 수 있지만 테스트 시에만 사용하는 것이 좋다.
- document는 문서 객체, write()는 문서 출력 메서드이다.

- prompt() : 질의응답 창을 띄우는 메서드

- 자바스크립트에서 에러가 나면 아무것도 안 나와서 어디까지 진행되는지 확인하기가 어렵다.
- 크롬에서 검사창(F12)을 보고 확인하는 것이 편리하다.
- console.log() 메서드는 크롬의 콘솔 창에 메시지를 작성하는 메서드이다.


- function() 메서드로 해당 문서에서 사용할 함수를 만들 수 있다.
- 큰따옴표(") 안에 html 태그를 쓰면 태그로 인식된다.
반응형
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 3. if else, confirm(), if else if, location.reload(), switch, location.href, switch 문제 (0) | 2020.04.01 |
|---|---|
| 2. 출력문, 테이블, 사칙, 증감, 비교, 삼항 연산자 (0) | 2020.03.31 |
| 20. miniproject04 정답, font-face, import, media, orientation, miniproject05 (0) | 2020.03.30 |
| 19. miniproject03 답안, miniproject04 (0) | 2020.03.30 |
| 18. miniproject02 답안, animation, keyframes (0) | 2020.03.26 |




