오늘이라도
20. miniproject04 정답, font-face, import, media, orientation, miniproject05 본문
취업성공패키지 SW 개발자 교육/View
20. miniproject04 정답, font-face, import, media, orientation, miniproject05
upcake_ 2020. 3. 30. 21:32반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.


- font-face 규칙은 웹 폰트 업체에서 지원하지 않는 폰트를 자체적으로 지원할 때 사용한다.
- 규칙을 작성할 때 반드시 font-family와 src 속성이 포함되어야 한다.

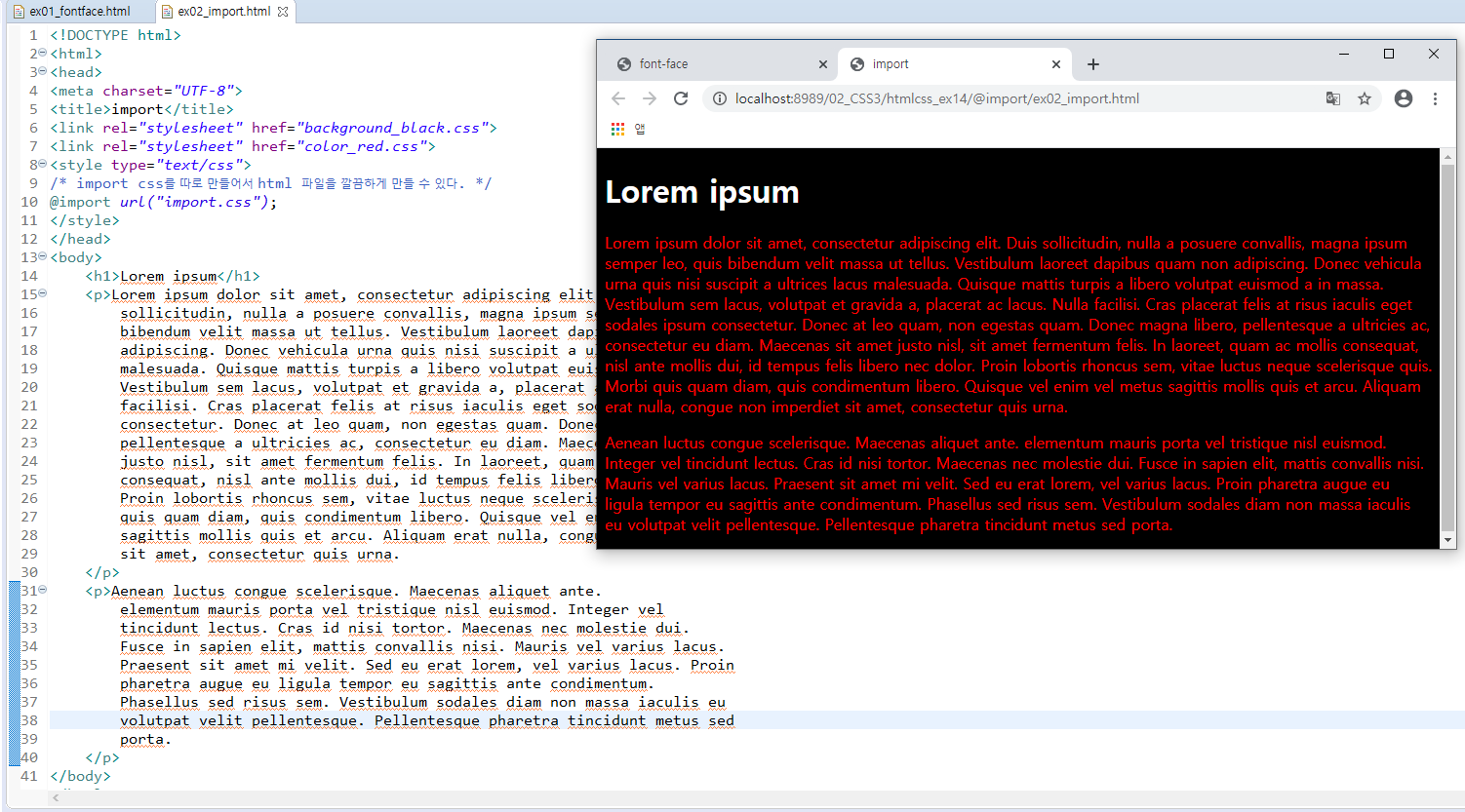
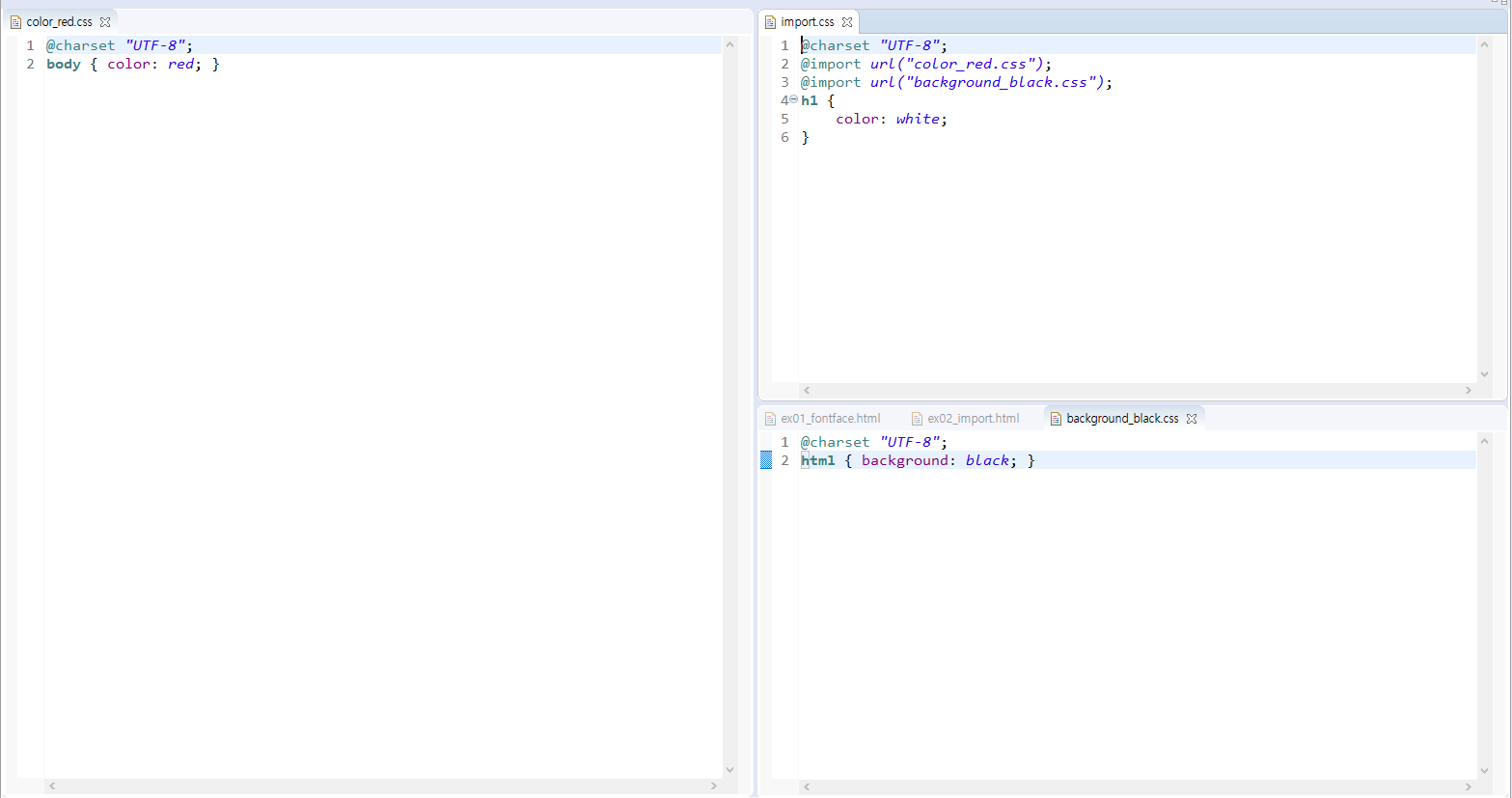
- link나 import를 많이, 길게 해야 할 경우 import.css를 따로 만들어 줌으로써 보다 깔끔하게 파일을 작성할 수 있다.



- media 속성을 통해 사용자의 화면에 따라 원하는 화면을 출력시킬 수 있다.
- media="screen" 은 일반 화면
- media="print"는 인쇄 화면

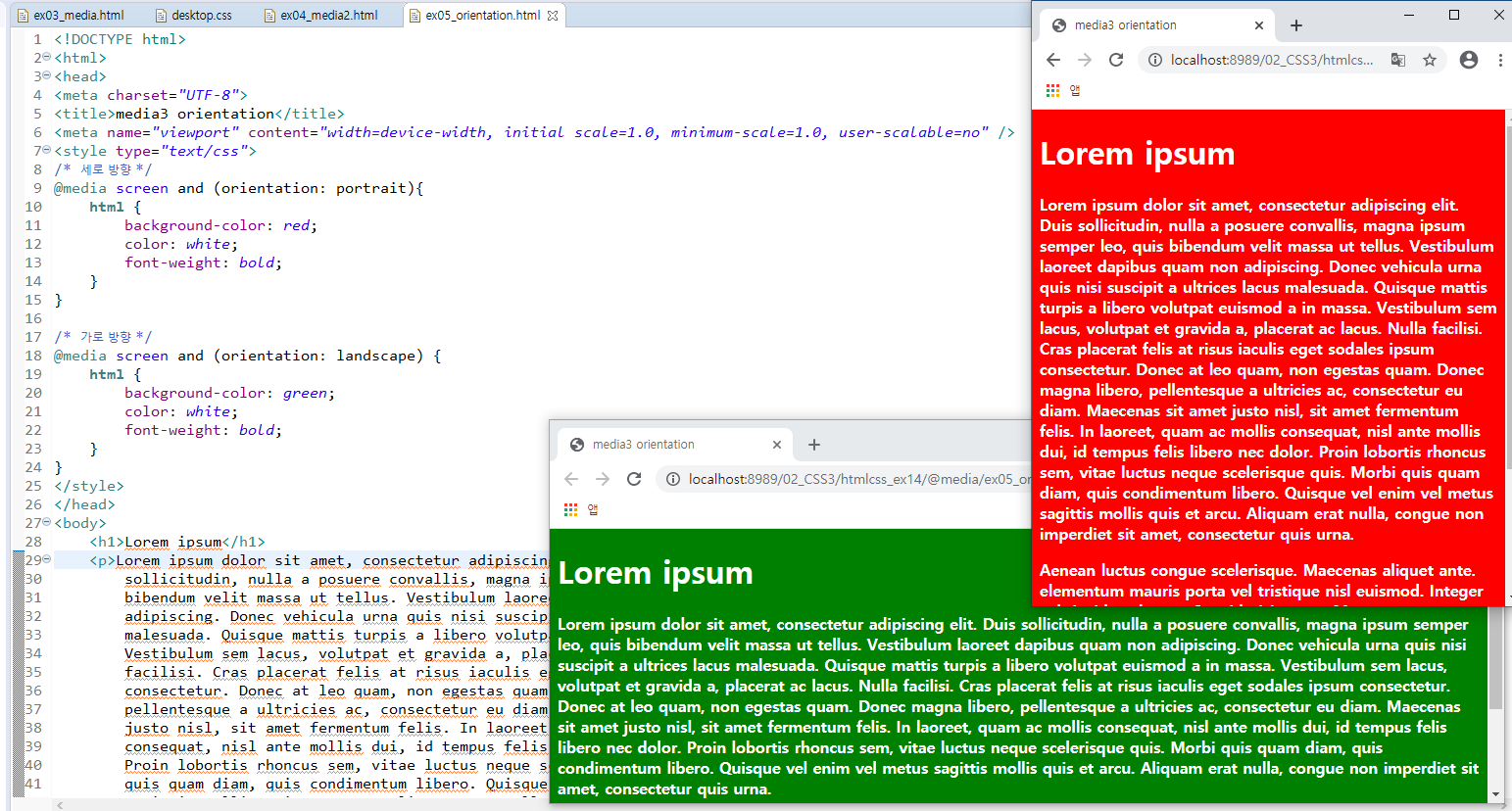
- media 규칙으로 화면 크기에 따라 다른 화면이 나오도록 설정할 수 있다.

- media 규칙으로 스마트폰 화면이 가로, 세로 일 때 나오는 화면을 다르게 설정할 수 있다.

반응형
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 2. 출력문, 테이블, 사칙, 증감, 비교, 삼항 연산자 (0) | 2020.03.31 |
|---|---|
| 1. Hello, 변수 선언, prompt, error, console.log (0) | 2020.03.31 |
| 19. miniproject03 답안, miniproject04 (0) | 2020.03.30 |
| 18. miniproject02 답안, animation, keyframes (0) | 2020.03.26 |
| 17. image-map.net, float, transition-duration, delay, colorzilla.com (0) | 2020.03.25 |




