오늘이라도
17. image-map.net, float, transition-duration, delay, colorzilla.com 본문
취업성공패키지 SW 개발자 교육/View
17. image-map.net, float, transition-duration, delay, colorzilla.com
upcake_ 2020. 3. 25. 20:34반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
- 위 사이트에서 보다 쉽게 이미지맵을 만들 수 있다.

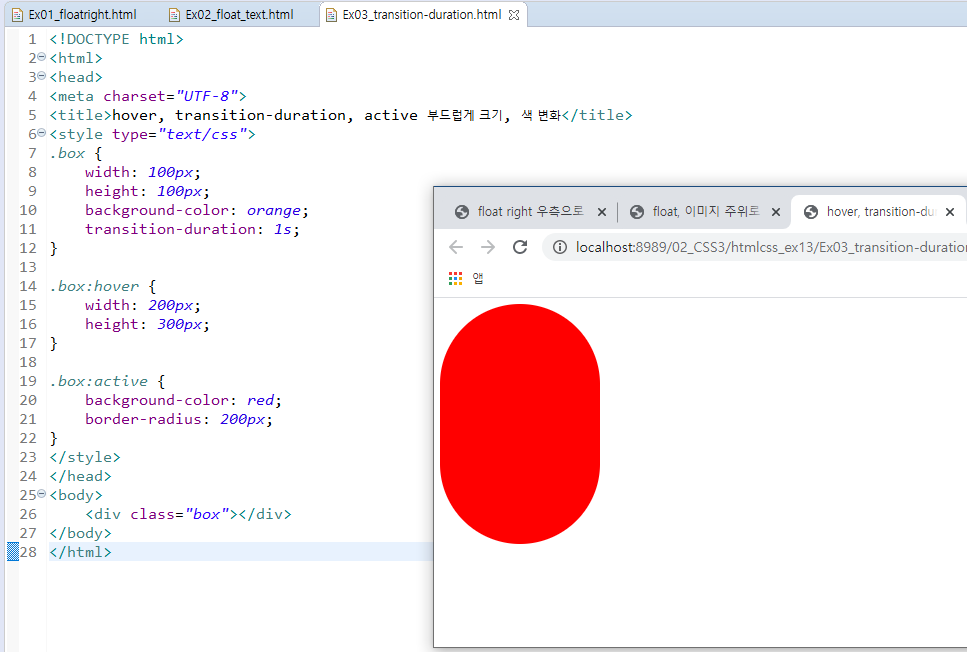
- float: left, right로 좌 우측으로 일렬로 세울 수 있다.

- 이미지에 float 속성을 줌으로써 주위에 글자를 배치할 수 있다.



ColorZilla - Eyedropper, Color Picker, Gradient Generator and more
www.colorzilla.com
- cololrzilla를 이용해 손쉽게 그러데이션 효과를 넣을 수 있다.

반응형
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 19. miniproject03 답안, miniproject04 (0) | 2020.03.30 |
|---|---|
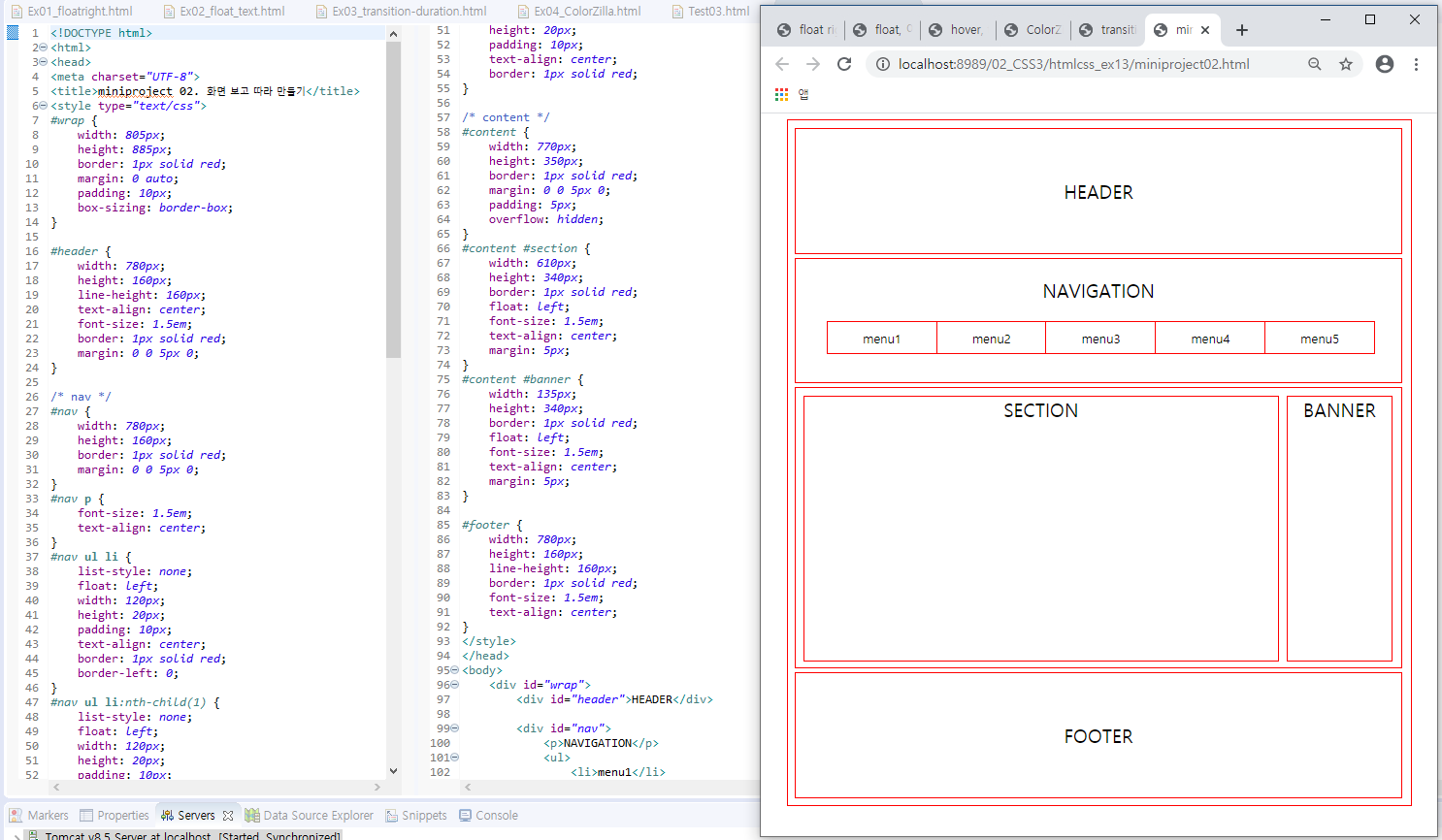
| 18. miniproject02 답안, animation, keyframes (0) | 2020.03.26 |
| 16. static, relative, z-index, imagemap (0) | 2020.03.24 |
| 15. 가로선 채색, position, absolute, fixed, relative (0) | 2020.03.24 |
| 14. box-sizing, border 꾸미기, background, 구글 폰트, line-height, 그림자 (0) | 2020.03.23 |




