오늘이라도
14. box-sizing, border 꾸미기, background, 구글 폰트, line-height, 그림자 본문
14. box-sizing, border 꾸미기, background, 구글 폰트, line-height, 그림자
upcake_ 2020. 3. 23. 21:27https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.

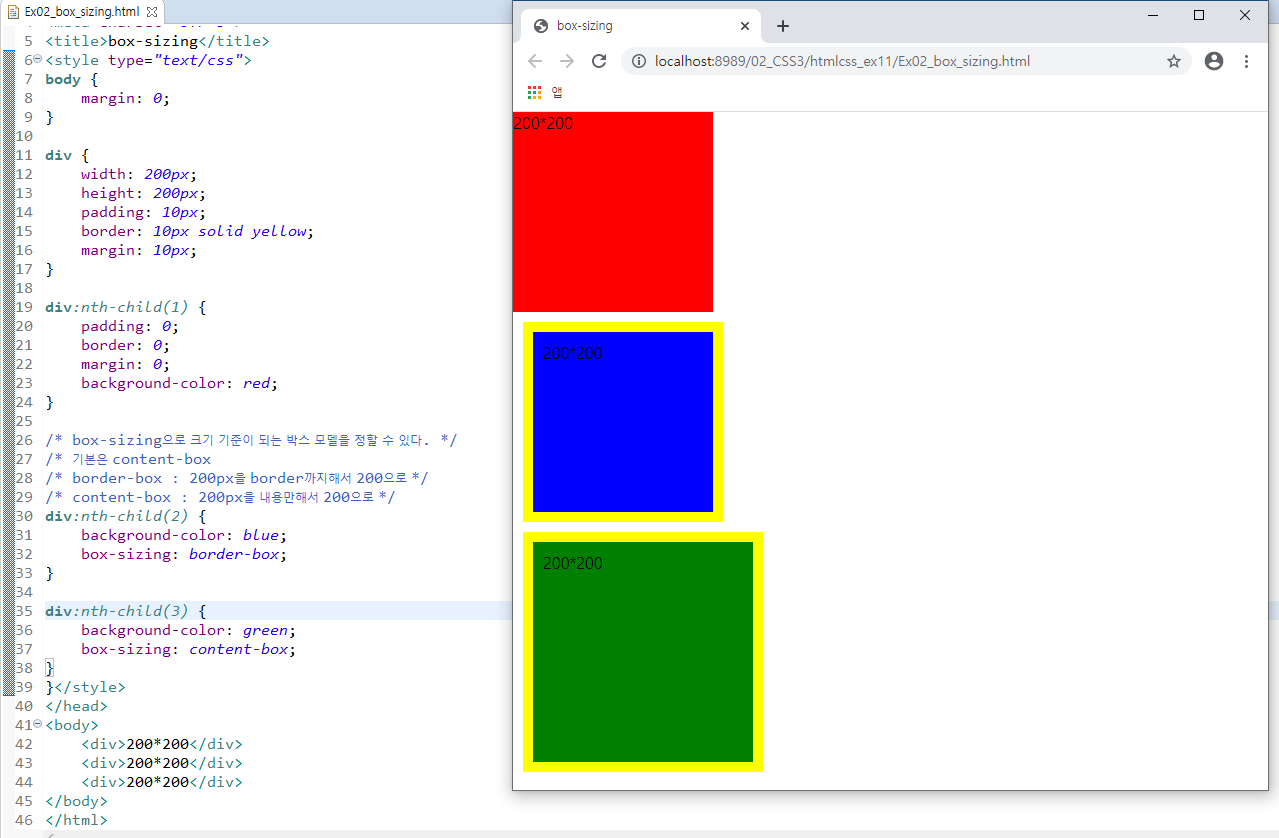
- box-sizing으로 박스의 크기를 정할 수 있다.
- 기본 값은 content-box이며 border와 padding이 box 밖으로 간다.
- border-box는 border와 padding 모두 box 안쪽으로 간다.
- margin은 box 바깥쪽으로 지정되어 box 크기에 포함 안된다.

- border : 테두리
- border-width : 두께
- border-style : 형태
- border-color : 색깔

- 주어진 크기에 이미지 크기를 맞춘다.

- background-position : 배경 이미지 위치 지정
- background-repeat 생략하면 repeat가 기본값, no-repat는 반복 안됨

- background-attachment는 배경 이미지의 고정을 결정한다.
- scroll은 스크롤 시 움직인다.
- fixed는 스크롤을 해도 화면에 고정된다.

- https://fonts.google.com
- 구글에서 제공하는 무료 폰트를 사용할 수 있다.

- font-style은 글자의 기울기를 지정한다.
- normal : 기본 값, italic 이탤릭, oblique 기울어짐
- font-family는 글꼴 집합을 뜻하고 사용자 컴퓨터에 설치된 원하는 글꼴을 하나 이상 사용할 때 사용한다.
- font-style과 font-family는 별도로 지정하지 않으면 브라우저 기본값으로 출력된다.
- line-height는 글자의 높이를 지정하거나 글자를 세로축 가운데 정렬시킬 때 사용한다.
- line-height와 상위 태그의 height가 같으면 글자가 세로축 가운데 정렬이 된다.
- CSS에서는 블록 형식 태그를 수직 정렬하는 스타일 속성이 없다.

- x-position : 가로 위치, 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어진다.
- y-position : 세로 위치, 양수면 아래쪽에, 음수면 위쪽에 그림자가 만들어진다.
- blur : 그림자를 흐릿하게 한다. 값이 클수록 더욱 흐려진다.

'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 16. static, relative, z-index, imagemap (0) | 2020.03.24 |
|---|---|
| 15. 가로선 채색, position, absolute, fixed, relative (0) | 2020.03.24 |
| 13. nth-child 활용, background image, display, visibility, opacity (0) | 2020.03.23 |
| 12. display, visibility, collapse, 서브 메뉴 만들기 (0) | 2020.03.18 |
| 11. 부정 선택자, 화면 보고 따라 만들기 (0) | 2020.03.17 |




