오늘이라도
12. display, visibility, collapse, 서브 메뉴 만들기 본문
반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.

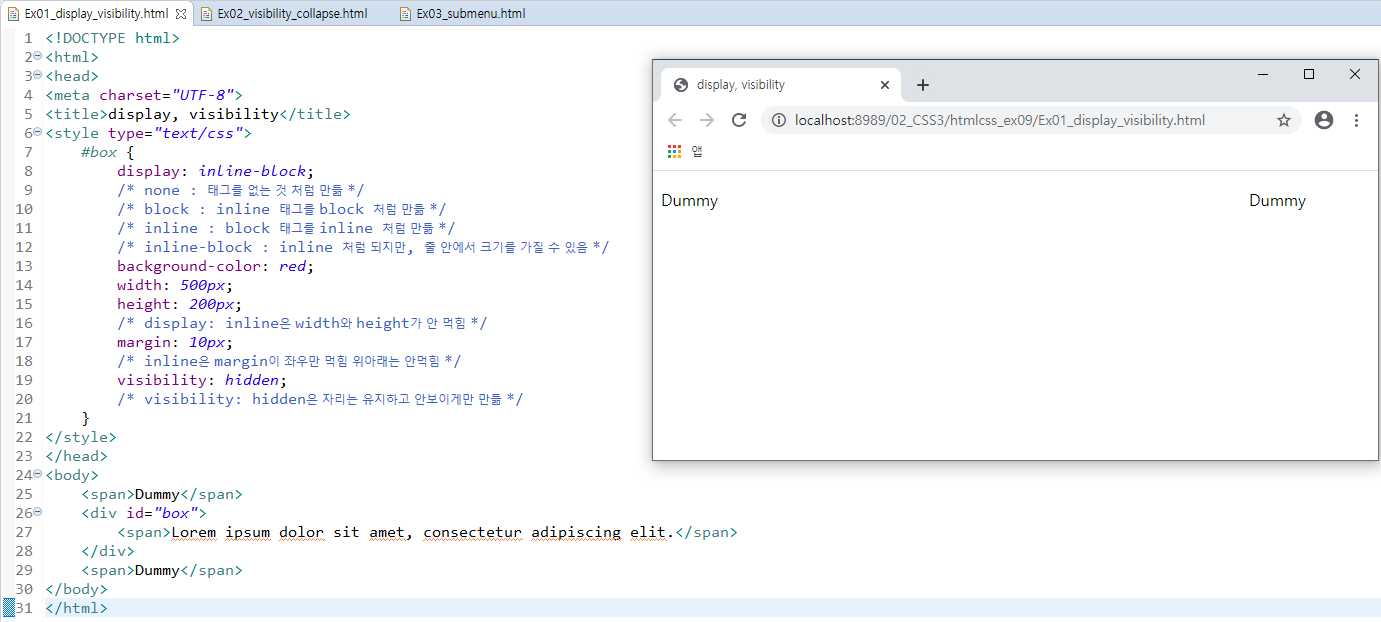
- display로 태그가 어떻게 보일지에 대해서 정할 수 있다.
| none | 태그를없는 것 처럼 만듦 |
| block | inline 태그를 block 태그 처럼 만듦 |
| inline | block 태그를 inline 태그 처럼 만듦 |
| inline-block | inline 처럼 한 줄안에 들어가지만, 줄 안에서 크기를 가질 수 있음 |
- inline 태그는 width와 height가 안 들어가고 margin이 좌우만 먹힌다.
- visibility : hidden 은 자리는 유지하고 보이지만 않게 만든다.

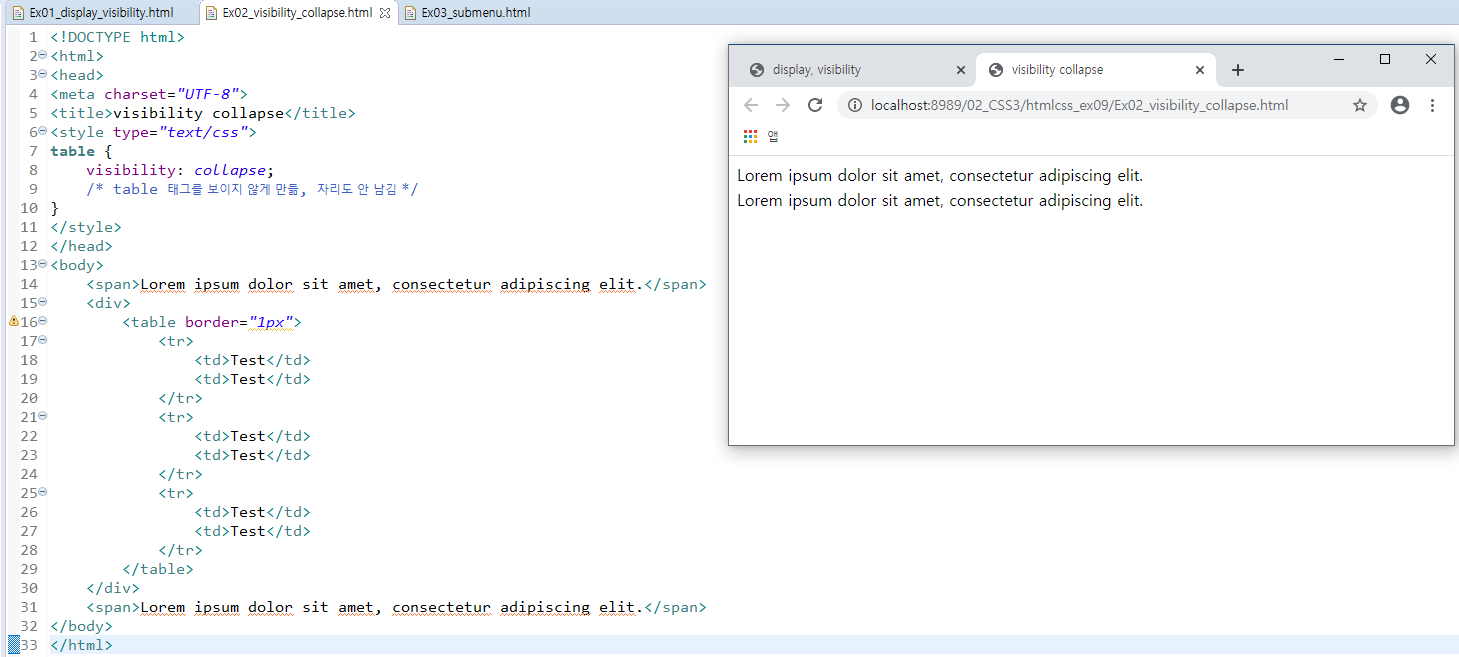
- table 태그의 경우 visibility: collapse;를 이용해 display: none; 과 비슷한 효과를 줄 수 있다.

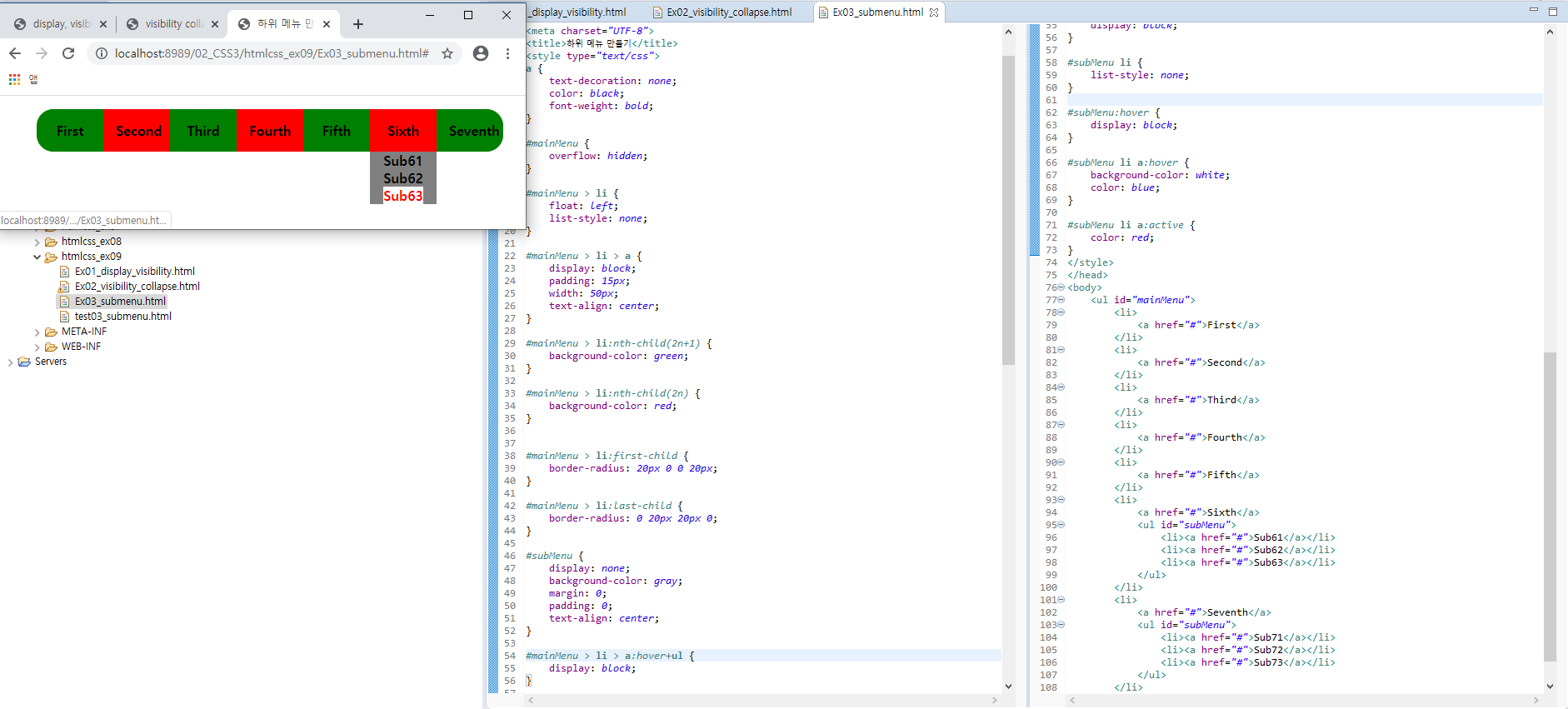
- display: none, block과 hover를 활용하여 커서를 갖다 댔을 때 나오는 서브메뉴를 만들 수 있다.
반응형
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 14. box-sizing, border 꾸미기, background, 구글 폰트, line-height, 그림자 (0) | 2020.03.23 |
|---|---|
| 13. nth-child 활용, background image, display, visibility, opacity (0) | 2020.03.23 |
| 11. 부정 선택자, 화면 보고 따라 만들기 (0) | 2020.03.17 |
| 10. enabled, 본문 숨기기, nth-child, first-child, first-of-type, span 태그, 전후 문자 (0) | 2020.03.16 |
| 9. 범위 지정, id 중복, form 꾸미기, 선택자, 박스 모델 (0) | 2020.03.16 |




