오늘이라도
18. miniproject02 답안, animation, keyframes 본문
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.

- height를 주지 않아도 알아서 늘어난다.
- 패딩 조절, width 조절할 때 크롬 콘솔로 몇을 줘야 좋은지 미리 확인해 볼 수 있다.
- 중간 border 겹치는 부분 제거 방법
① margin-left: -1px
② 한쪽 변 색을 흰색으로 바꾼 후 색이 비어있는 변 칸만 색 지정하기

- <head> 태그 안에 <link rel="stylesheet" href="불러올 파일. css">로 외부 css 파일을 불러올 수 있다.

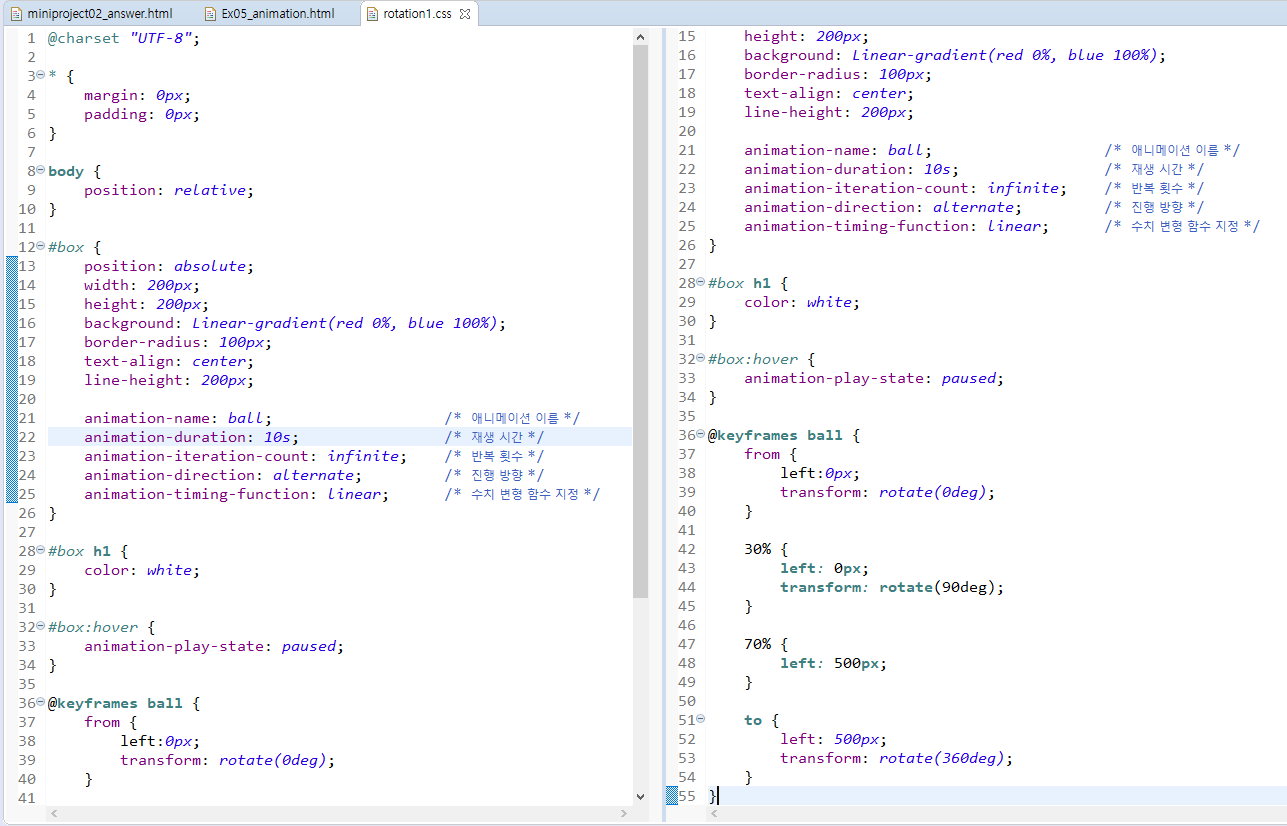
- Linear-gradient(색1 n%, 색2 n%)로 간단한 그러데이션을 줄 수 있다.
- animation 속성
· animation-name : 애니메이션 이름
· animation-duration : 재생 시간
· animation-iteration-count : 반복 횟수
· animation-direction : 진행 방향
· animation-timing-function: 수치 변형 함수 지정
# linear : 변화가 시작부터 종료까지 동일한 속도로 일어난다.
# ease 느리게 - 빠르게 - 느리게 변화가 진행된다.
# ease-in 시작 부분의 변화가 천천히 진행된다.
# ease-out 종료 부분의 변화가 천천히 진행된다.
# ease-in-out 시작 부분과 종료 부분의 변화가 천천히 진행된다.
- keyframes 애니메이션 이름으로 애니메이션을 불러온다.
- keyframes 하위에 from, n%, to로 시작 부분, 특정 지점, 마지막 부분의 애니메이션을 지정할 수 있다.

'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 20. miniproject04 정답, font-face, import, media, orientation, miniproject05 (0) | 2020.03.30 |
|---|---|
| 19. miniproject03 답안, miniproject04 (0) | 2020.03.30 |
| 17. image-map.net, float, transition-duration, delay, colorzilla.com (0) | 2020.03.25 |
| 16. static, relative, z-index, imagemap (0) | 2020.03.24 |
| 15. 가로선 채색, position, absolute, fixed, relative (0) | 2020.03.24 |




