오늘이라도
7. BOM, window.open, screen 객체, resizetTo, moveTo, setInterval, clearInterval, setTimeout, clearTimeout, history 본문
7. BOM, window.open, screen 객체, resizetTo, moveTo, setInterval, clearInterval, setTimeout, clearTimeout, history
upcake_ 2020. 4. 7. 21:50https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- BOM(Browser Object Model; 브라우저 객체 모델)은 웹 브라우저와 관련된 객체의 집합을 말한다.

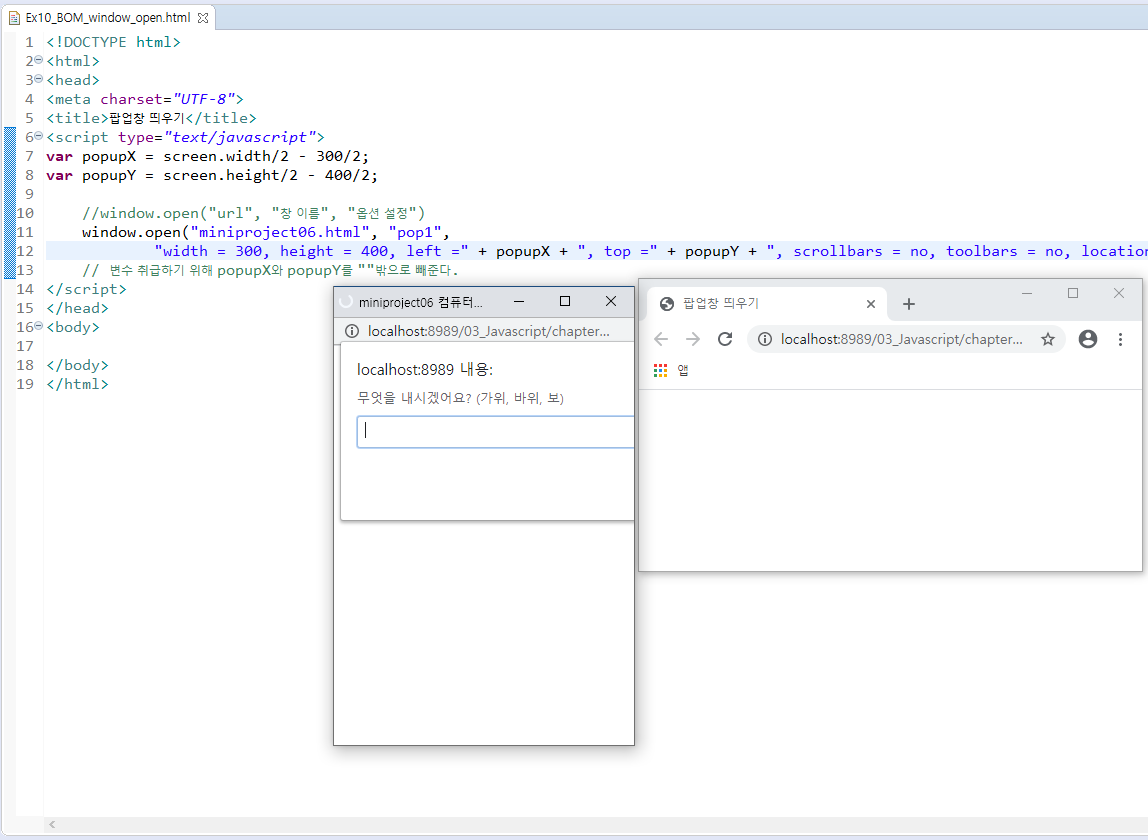
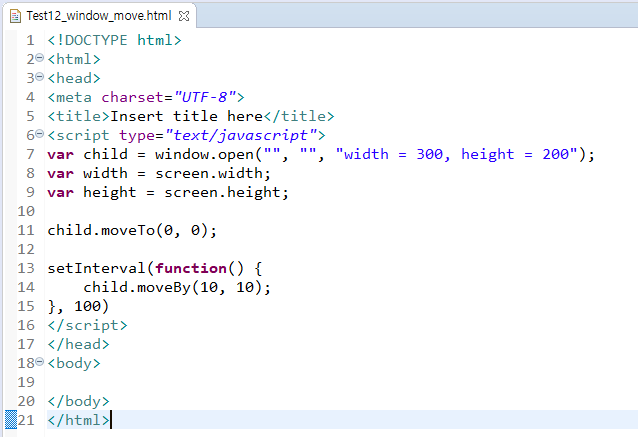
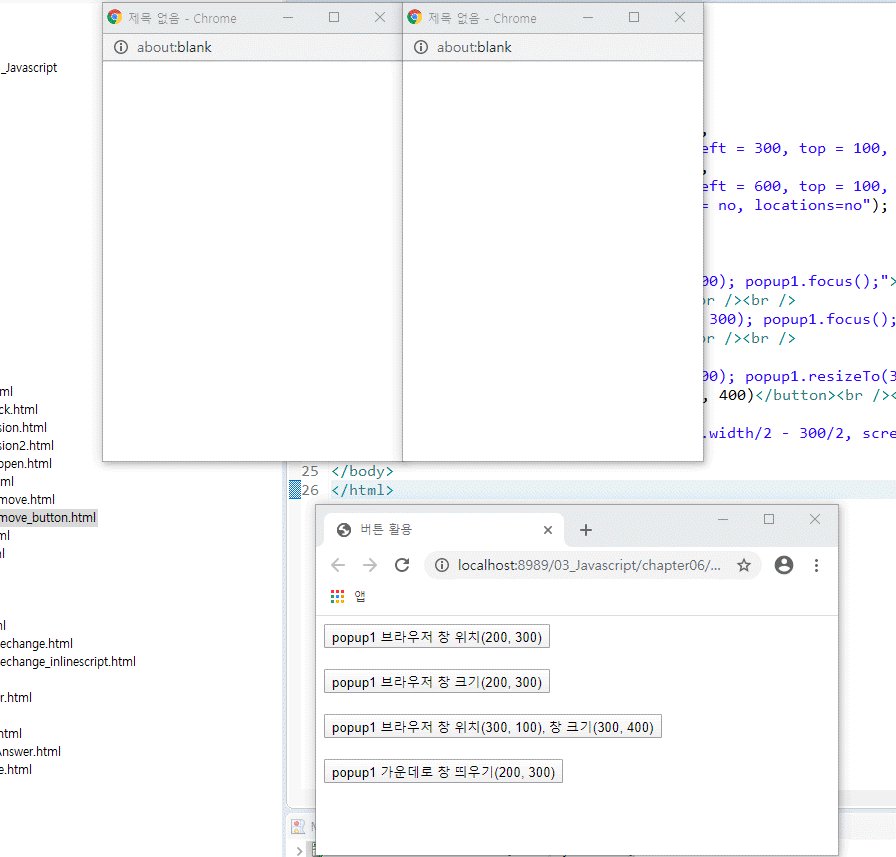
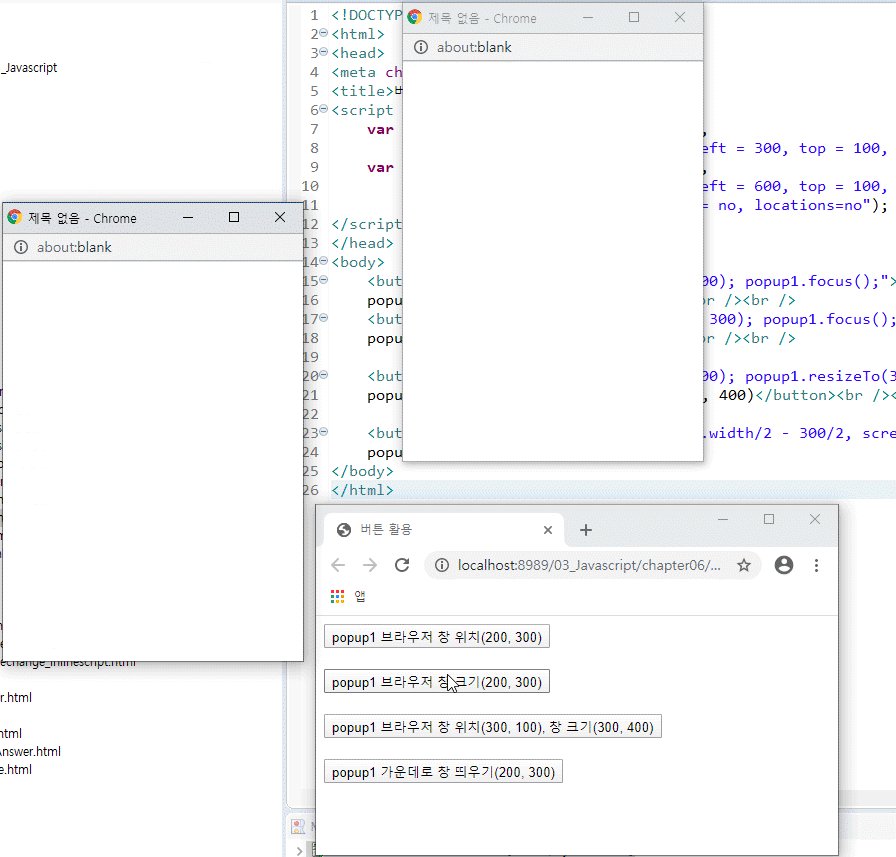
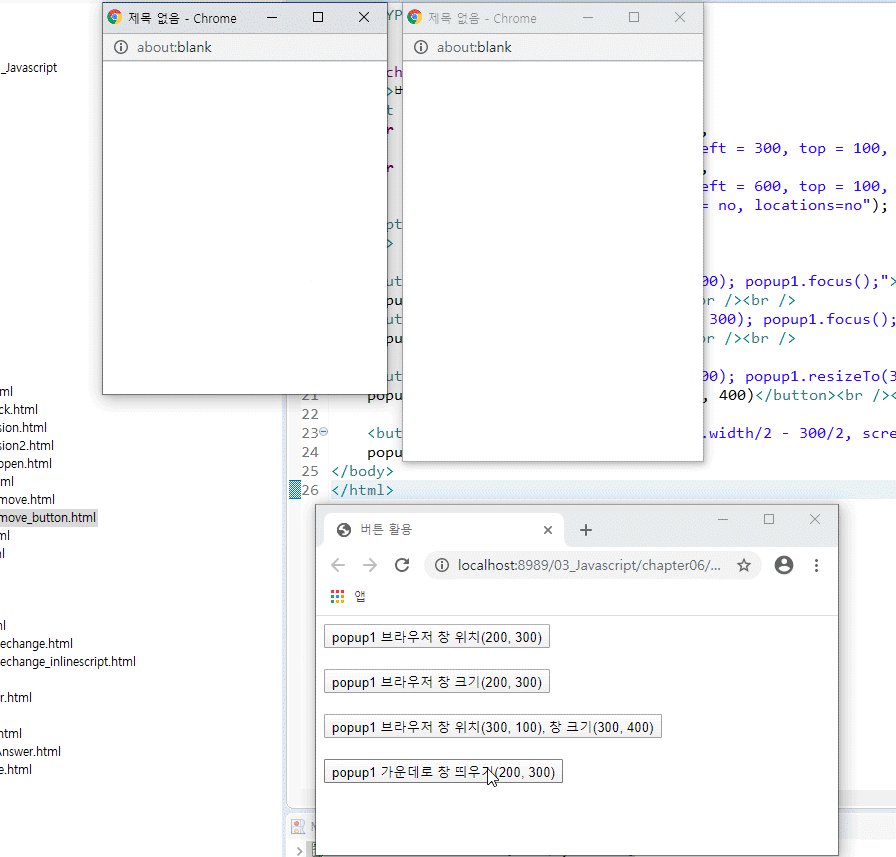
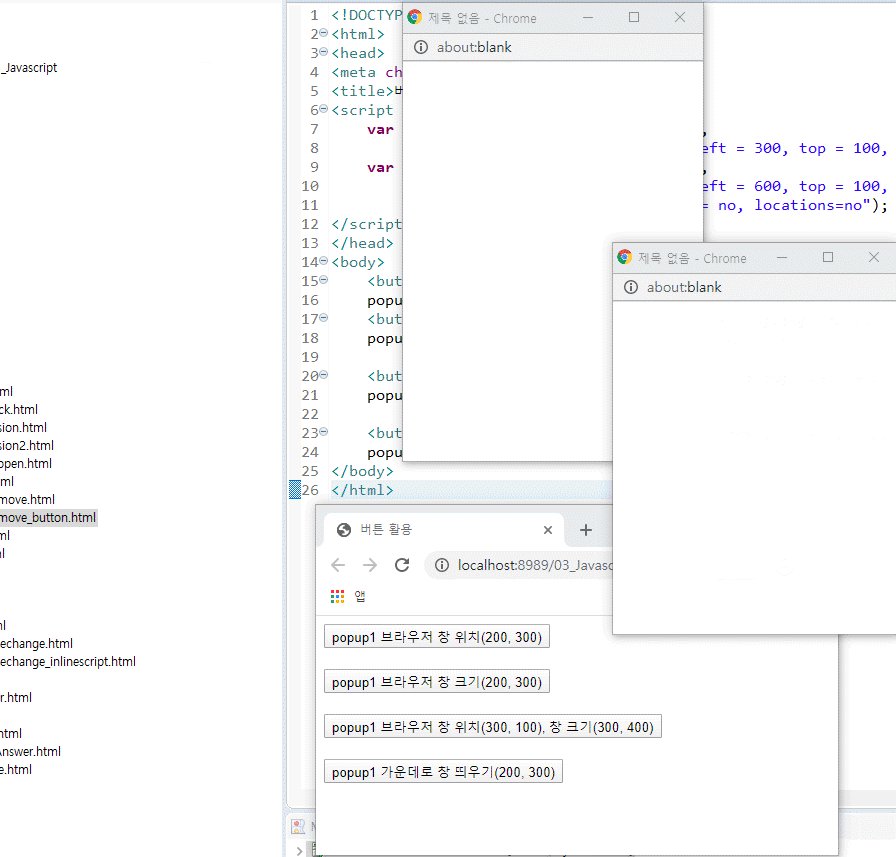
- window.open("url", "창 이름", "옵션 설정")
- 팝업창을 띄우는 메서드

- screen.width : 현재 해상도의 너비 값
- screen.height : 현재 해상도의 높이 값
- screen.availWidth : 현재 해상도의 너비에서 작업 표시줄을 제외한 값
- screen.availHeight : 현재 해상도의 높이에서 작업 표시줄을 제외한 값
- screen.colorDepth : 모니터에서 표현 가능한 컬러 비트 수

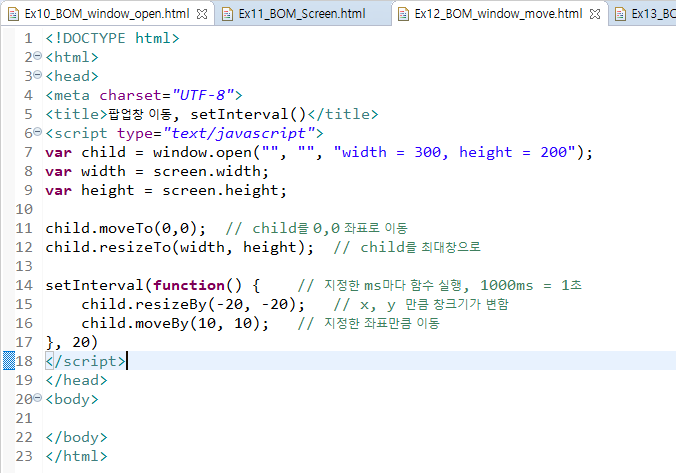
- moveTo(x, y) : 지정한 창을 x, y 좌표로 옮긴다.
- moveBy(x, y) : 지정한 창을 x, y 만큼 이동한다.
- resizeTo(x, y) : 지정한 창의 크기를 x, y로 바꾼다.
- resizeBy(x, y) : 지정한 창의 크기를 x, y 만큼 바꾼다.
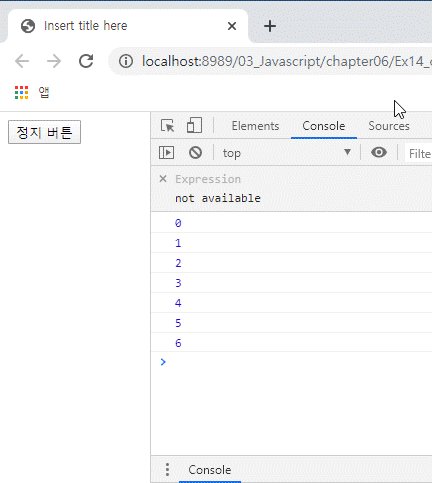
- setInterval(fn() {}, ms) : 지정한 ms마다 fn()을 실행한다.




- 팝업창.focus() 하면 연동된 함수가 작동할 때 해당 창이 맨 위로 올라온다.


- clearInterval(var) : 변수 var에 저장된 setInterval을 제거한다.


- setTimout() : 지정한 ms가 지난 후 실행문을 한 번 실행한다.


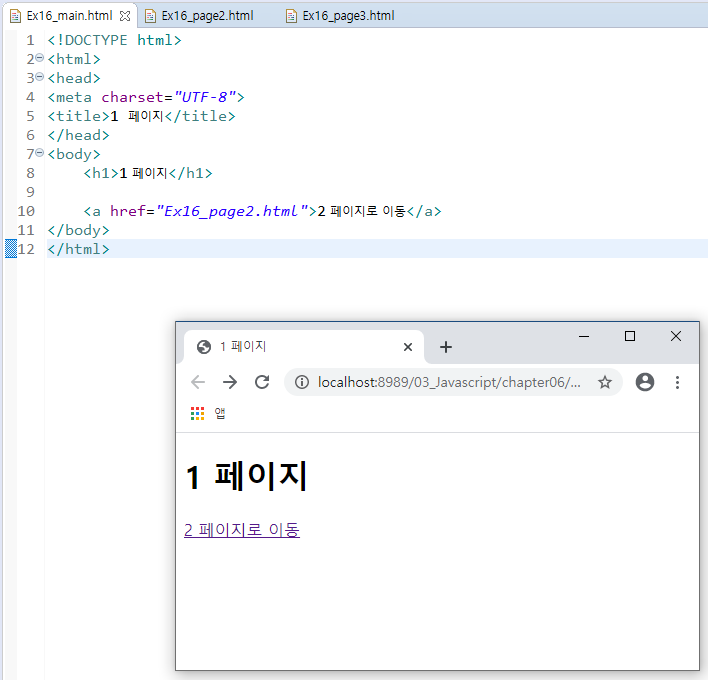
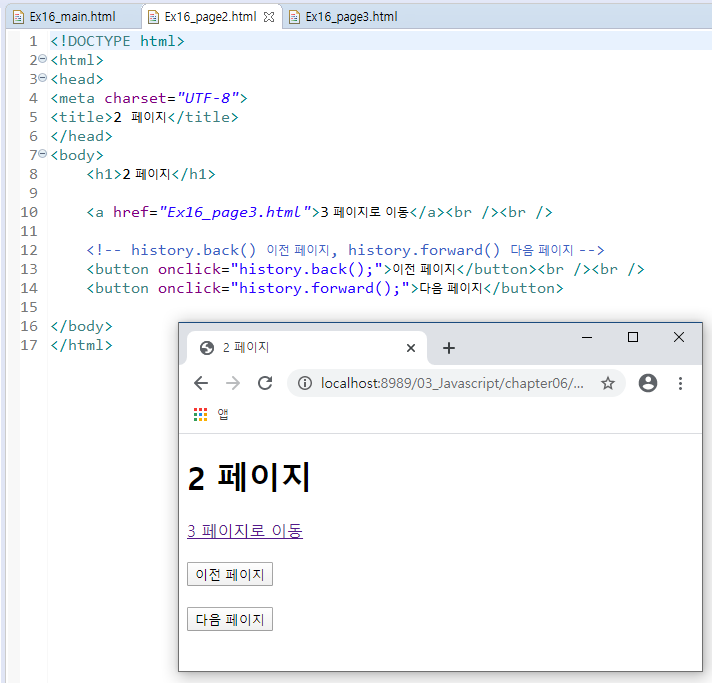
- history.back() : 방문 기록의 이전 페이지로 이동한다.
- history.back() : 방문 기록의 다음 페이지로 이동한다.

- history.go(x) : x만큼 방문 기록의 페이지를 이동한다.

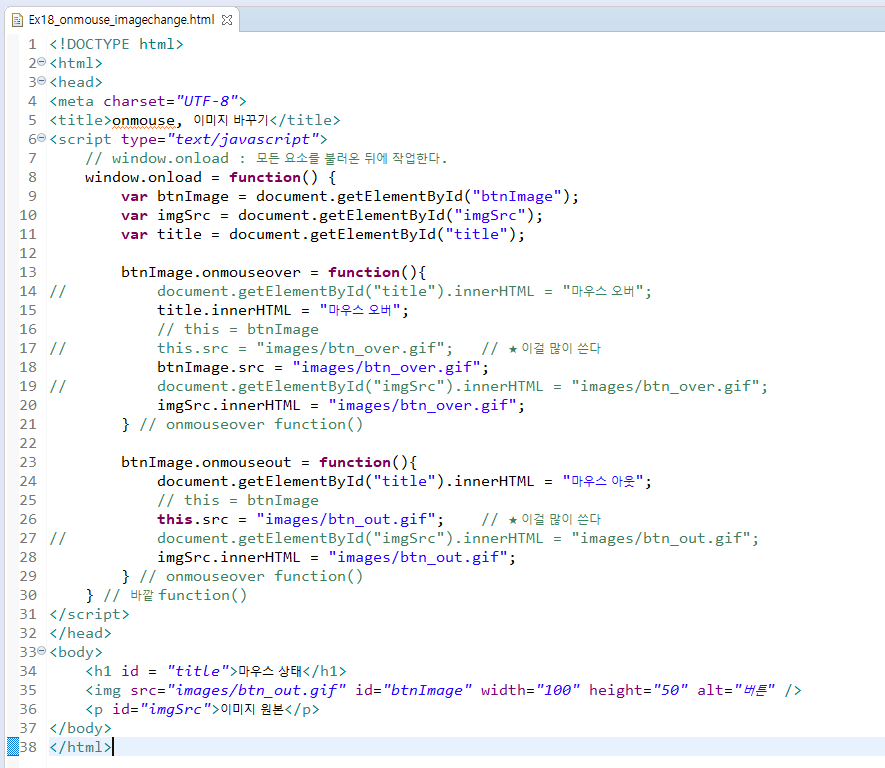
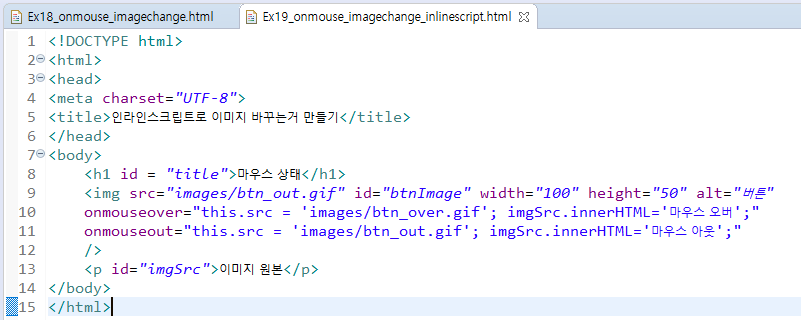
- <script> 태그가 페이지가 다 로드된 후에 작동돼야 하므로 작성한 HTML 태그 밑에다 스크립트를 작성한다.




'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 1. JQuery 불러오기 (0) | 2020.04.08 |
|---|---|
| 8. DOM (0) | 2020.04.08 |
| 6. 배열, 정규 표현식, 문자열 객체, 유효성 검사 (0) | 2020.04.06 |
| 5. 함수, onclick, onmouse, onfocus, onkey, Date(), Number(), Math, miniproject06 (0) | 2020.04.03 |
| 4. 중첩 for문, 함수 작성, 배경색 바꾸기, 매개 변수, 로그인 함수 (0) | 2020.04.02 |




