오늘이라도
8. DOM 본문
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- DOM(Document Object Model; 문서 객체 모델)은 웹 페이지에 대한 인터페이스이다.
- 원본 HTML 문서의 객체 기반 표현 방식을 뜻하며, 단순 텍스트로 구성된 HTML 문서의 내용의 구조가 객체 모델로 변환되어 다양한 프로그램에서 사용될 수 있다는 특징이 있다.

① 회원가입 버튼을 눌렀을 때 작동하는 함수를 작성한다.
② 이름과 전화번호의 유효성 검사를 위해 정규식을 작성한다.
③ 작성한 정규식과 test() 메서드, if문을 활용해서 유효성 검사를 한다.
④ 취소 버튼을 눌렀을 때 작동하는 함수를 작성한다.


① <script>를 페이지가 다 로드되고 작동시키기 위해 window.onload을 사용해 스크립트의 로드 시점을 정한다.
② 아이디, 비밀번호, 이메일을 원하는 양식에 맞추기 위해 정규 표현식을 작성한다.
③ 작성한 정규 표현식과 test() 메서드, if문을 활용해 유효성 검사를 한다.
④ 취소 버튼을 눌렀을 때 작동하는 함수를 작성한다.


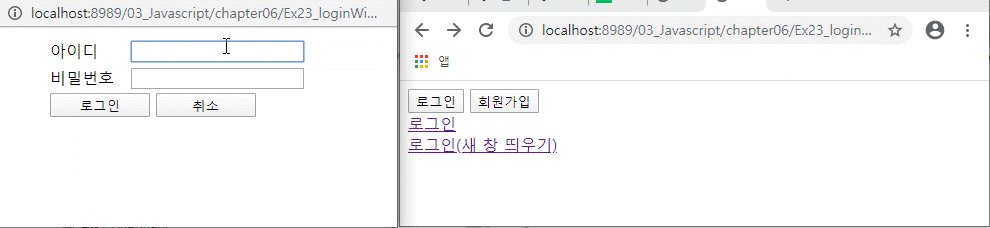
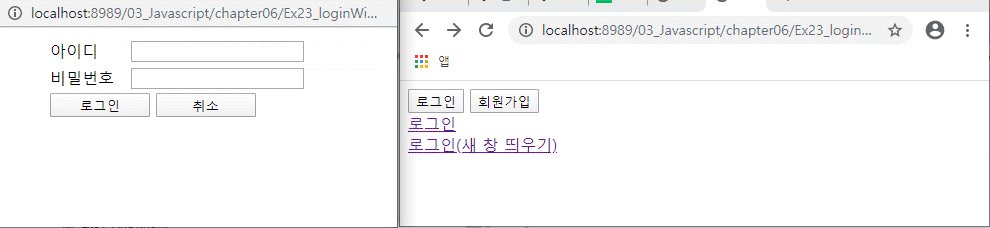
① <script>를 페이지가 다 로드되고 작동시키기 위해 window.onload을 사용해 스크립트의 로드 시점을 정한다.
② 비밀번호 확인 칸을 채우는 함수를 작성한다.
③ 비밀번호 칸이 비었을 때 칸을 채우라는 창을 띄워주고 창이 비어있지 않다면 내용을 비밀번호 확인 칸에 넣어준다.
④ 전체 선택 박스를 체크했을 때 과목 1, 2, 3도 같이 체크되는 함수를 작성한다.





- tabindex="-1, 0, n" : 탭을 눌렀을 때 포커스 되는 부분의 우선순위를 정하는 속성

'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 2. 선택자 ① (0) | 2020.04.09 |
|---|---|
| 1. JQuery 불러오기 (0) | 2020.04.08 |
| 7. BOM, window.open, screen 객체, resizetTo, moveTo, setInterval, clearInterval, setTimeout, clearTimeout, history (0) | 2020.04.07 |
| 6. 배열, 정규 표현식, 문자열 객체, 유효성 검사 (0) | 2020.04.06 |
| 5. 함수, onclick, onmouse, onfocus, onkey, Date(), Number(), Math, miniproject06 (0) | 2020.04.03 |




