오늘이라도
2. 선택자 ① 본문
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.

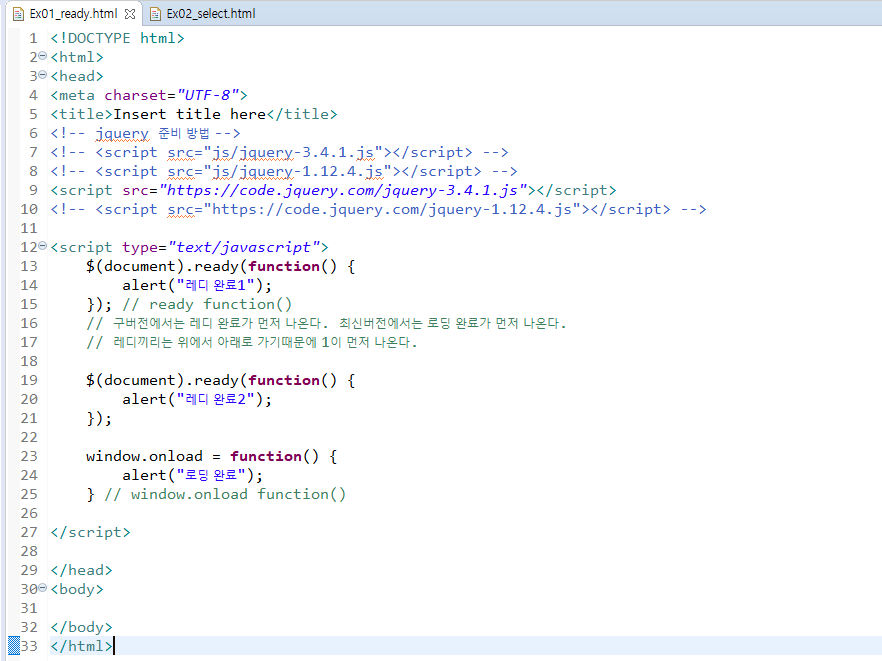
- <script src="https://code.jquery.com/jquery-3.4.1.js"></script> ▶ jquery 라이브러리를 불러온다.
- $(document).ready(function() {}); ▶ 외부 리소스, 이미지와는 상관없이 브라우저가 DOM 트리를 생성한 직후 실행된다.
- JQuery 문장은 ready() 안에다 작성하도록 한다.

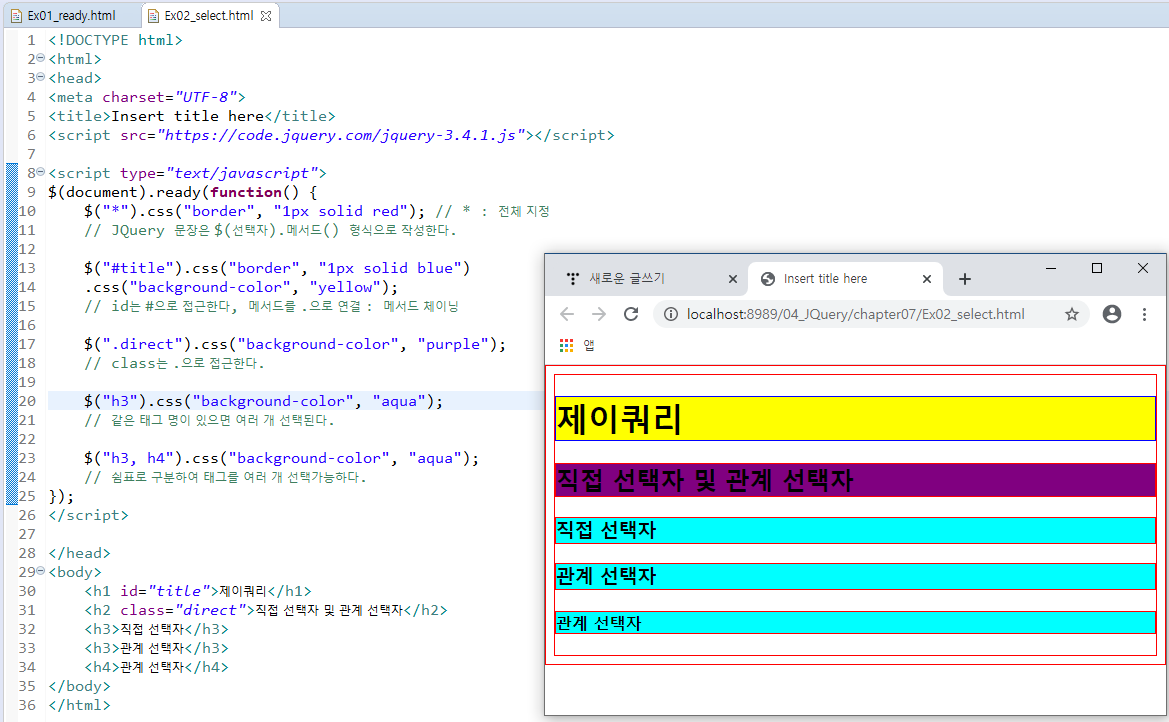
- JQuery 문장의 형식 : $('선택자').메서드()
- $("h1").css("color", "red"); ▶ h1 태그의 글자색을 빨간색으로 바꾼다.
- css 태그는 JQuery의 가장 기본적인 메서드로서 선택한 요소의 css 속성 값을 가져오거나 style 속성을 변경, 추가한다.
- 메서드를 연결할 때는 .으로 연결하고 이것을 메서드 체이닝이라 한다.
- id는 #으로 접근한다.
- class는 .으로 접근한다.
- 같은 태그명이 여러 개 있으면 선택자에 해당 태그명을 넣었을 때 동시에 선택된다.
- 선택자 안에 쉼표로 구분하여 서로 다른 태그를 여러 개 선택 가능하다.

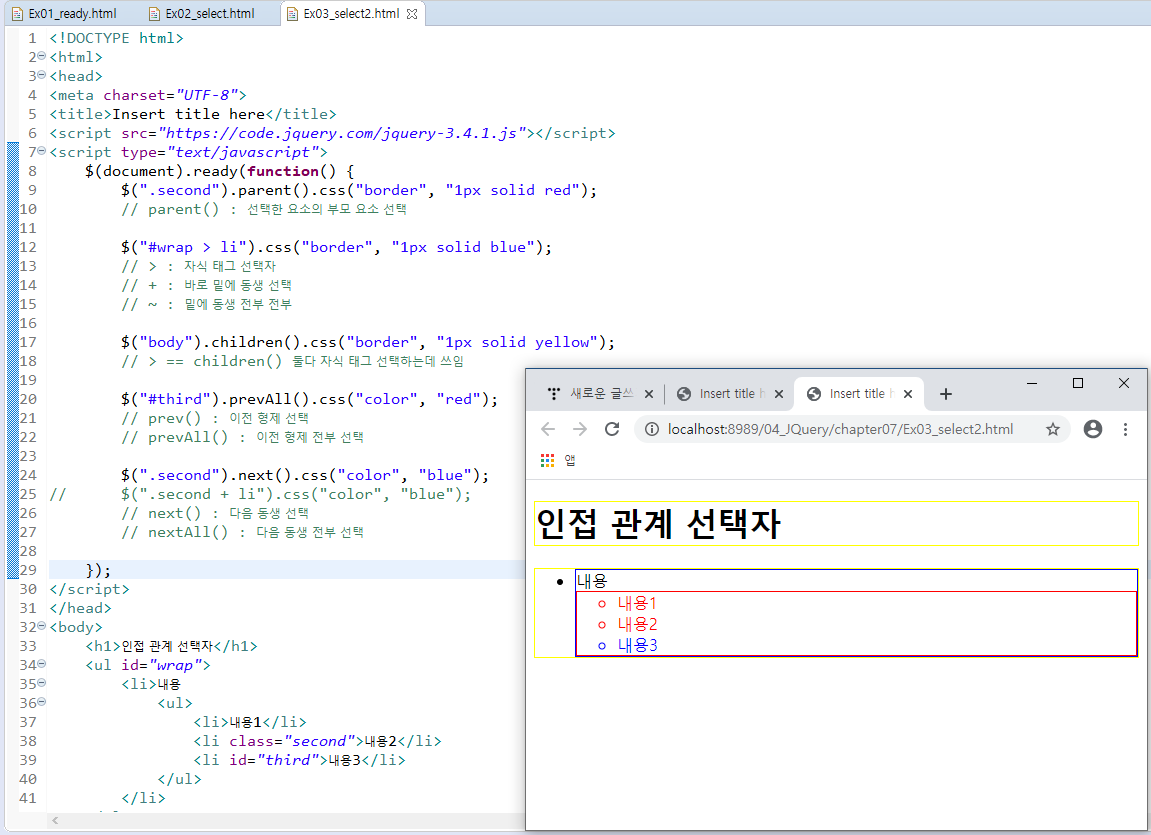
- parent() : 선택한 요소의 부모 요소 선택
- children() : 선택한 요소의 자식 요소 선택
- > : 자식 태그 선택자
- + : 바로 밑에 동생 선택
- ~ : 밑에 동생 전부 선택
- prev() : 이전 형제 선택
- prevAll() : 이전 형제 전부 선택
- next() : 다음 형제 선택
- nextAll() : 다음 형제 전부 선택

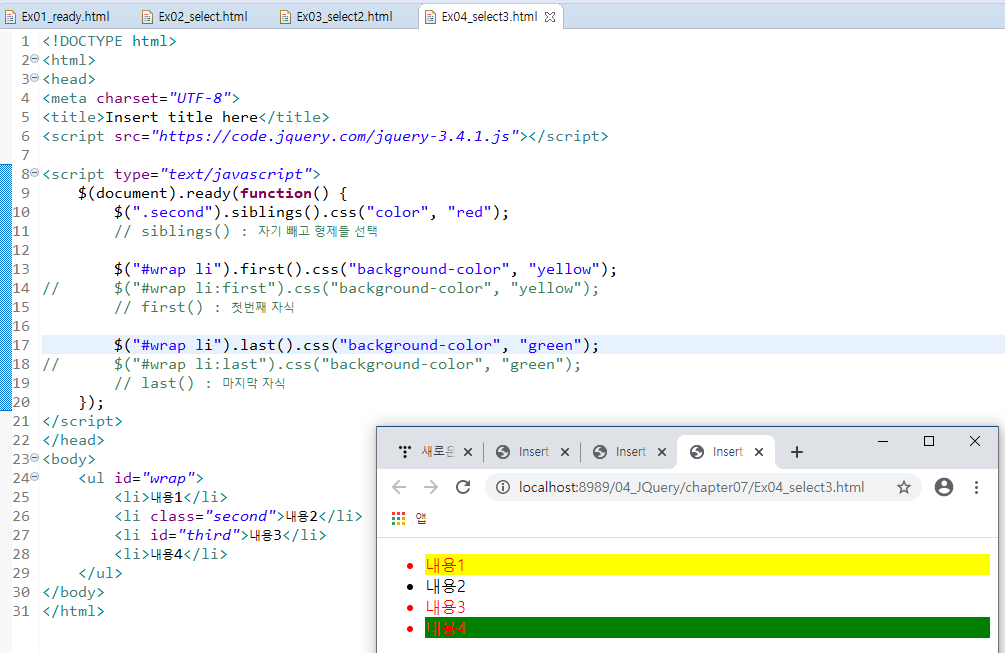
- siblings() : 자기 빼고 형제들 선택
- first() : 지정한 자식들 중 첫 번째 자식 선택
- last(0 : 지정한 자식들 중 마지막 자식 선택

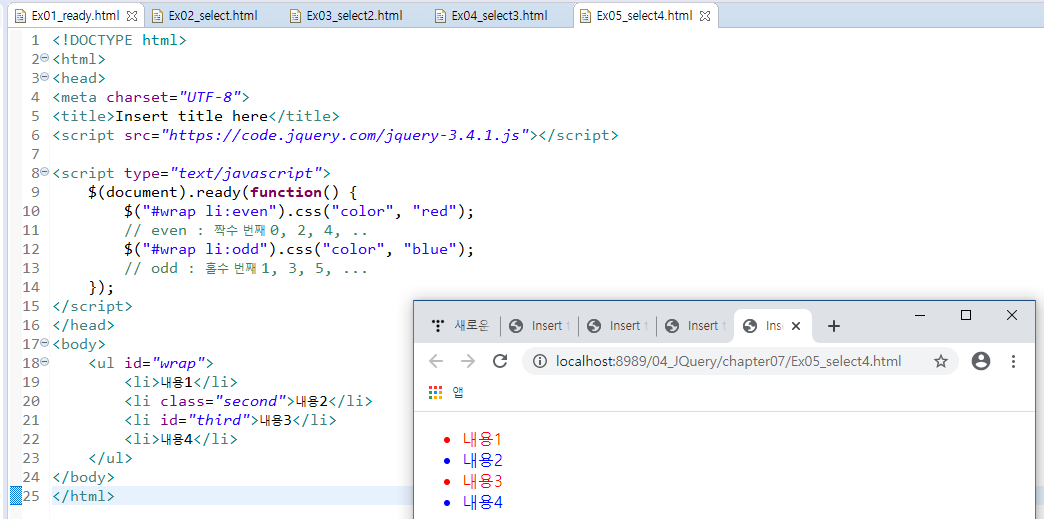
- :even ▶ 형제들 중 짝수번째 선택
- :odd ▶ 형제들 중 홀수번째 선택

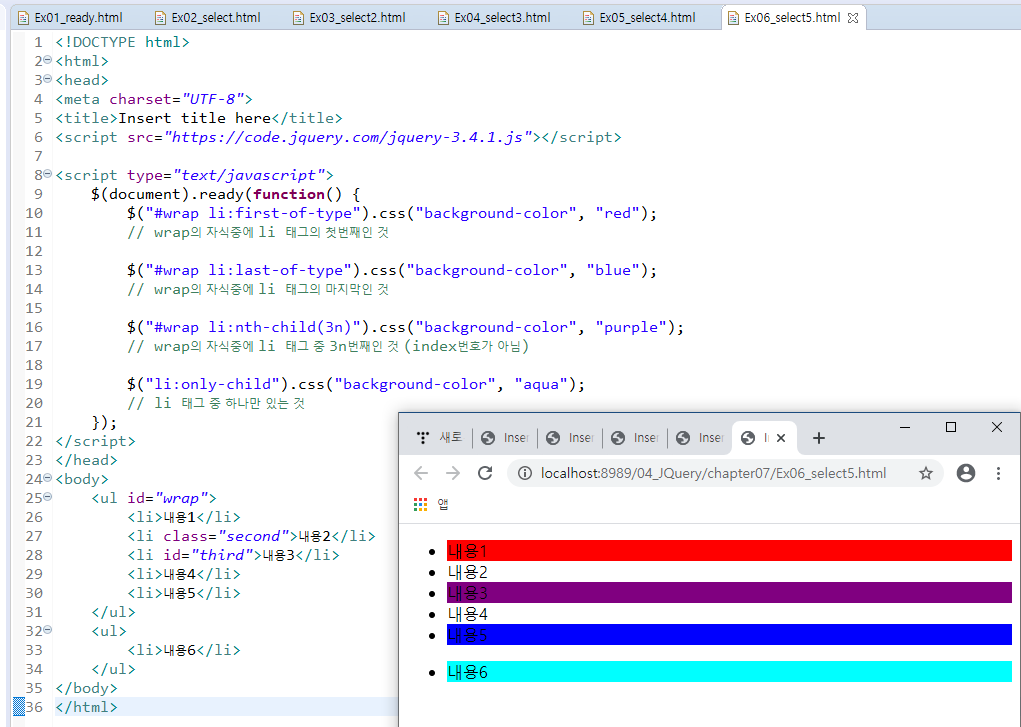
- :first-of-type ▶ 자식 중에 지정한 태그의 첫 번째인 것
- :last-of-type ▶ 자식 중에 지정한 태그의 마지막인 것
- :nth-child() ▶ n번째 태그 지정 (index 번호가 아님)
- :only-child ▶ 지정한 태그 중 형제가 없이 단 하나만 있는 것

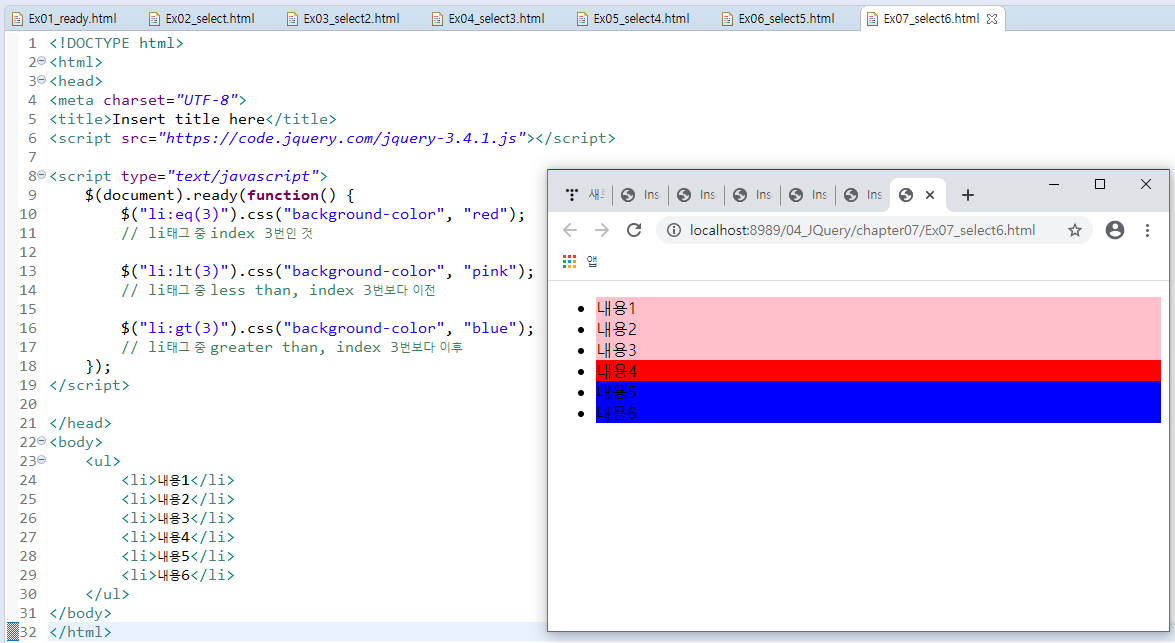
- :eq(n) ▶ 지정한 태그 중 index번호가 n번인 것
- :lt(n) ▶ 지정한 태그 중 index 번호가 n번보다 작은 것
- :gt(n) ▶지정한 태그 중 index 번호가 n번보다 큰 것

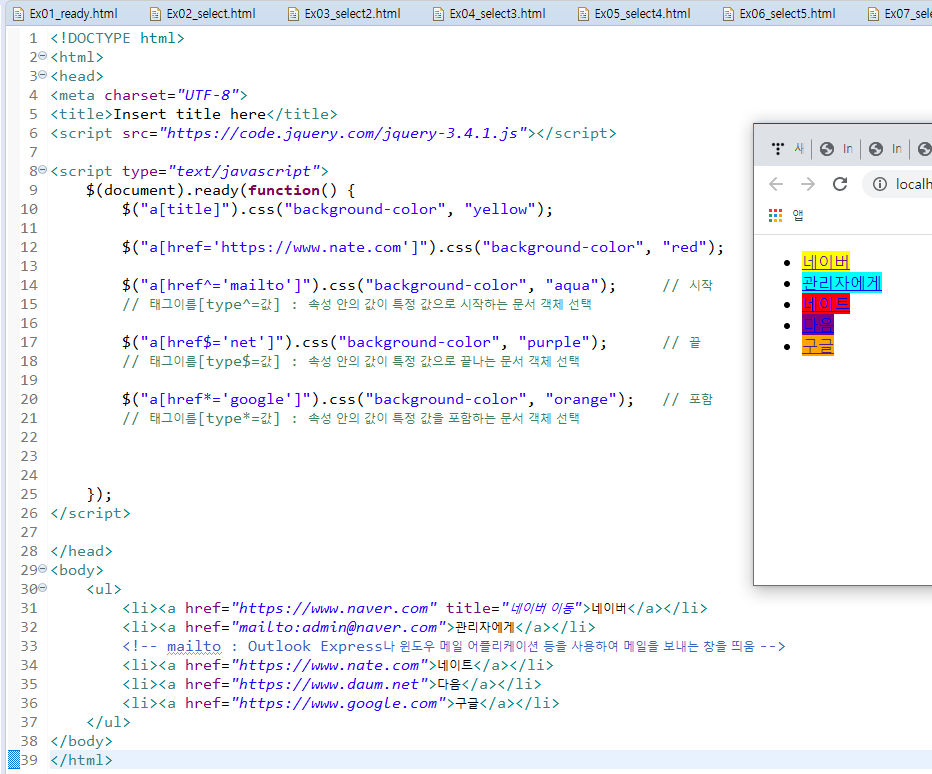
- 태그 이름[속성] : 해당 태그 중에 해당 속성이 있는 태그 지정
- 태그 이름[속성='값'] : 해당 태그 중에 해당 속성과 값이 일치하는 태그 지정
- 태그 이름[속성^='값'] : 해당 태그 중에 해당 속성이 특정 값으로 시작하는 태그 지정
- 태그 이름[속성$='값'] : 해당 태그 중에 해당 속성이 특정 값으로 끝나는 태그 지정
- 태그 이름[속성*='값'] : 해당 태그 중에 해당 속성이 특정 값을 포함하는 태그 지정

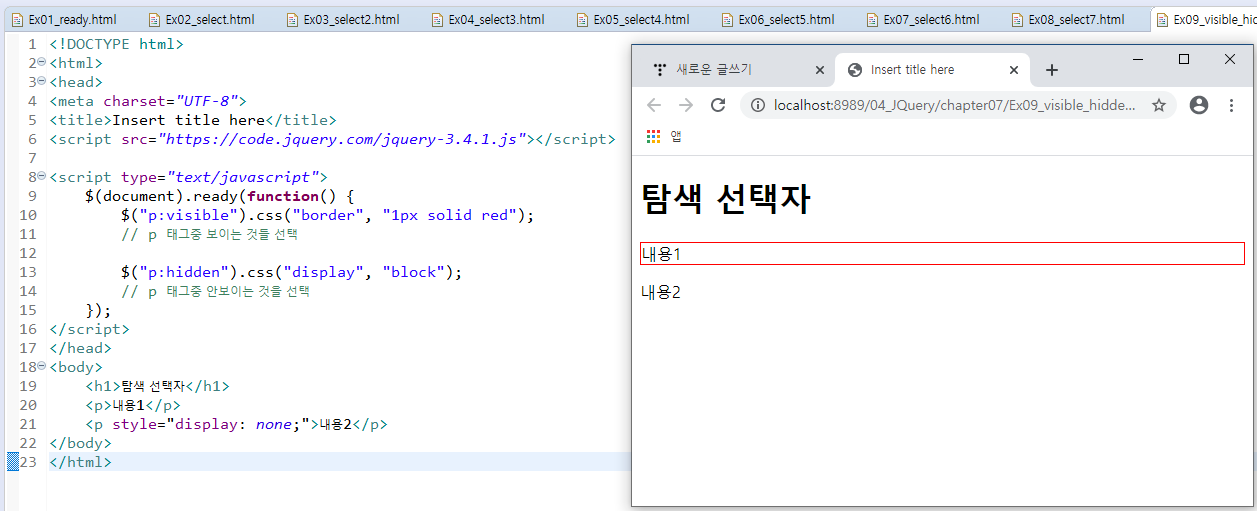
- p:visible ▶ p 태그 중 보이는 것을 선택
- p:hidden ▶ p 태그 중 안 보이는 것을 선택

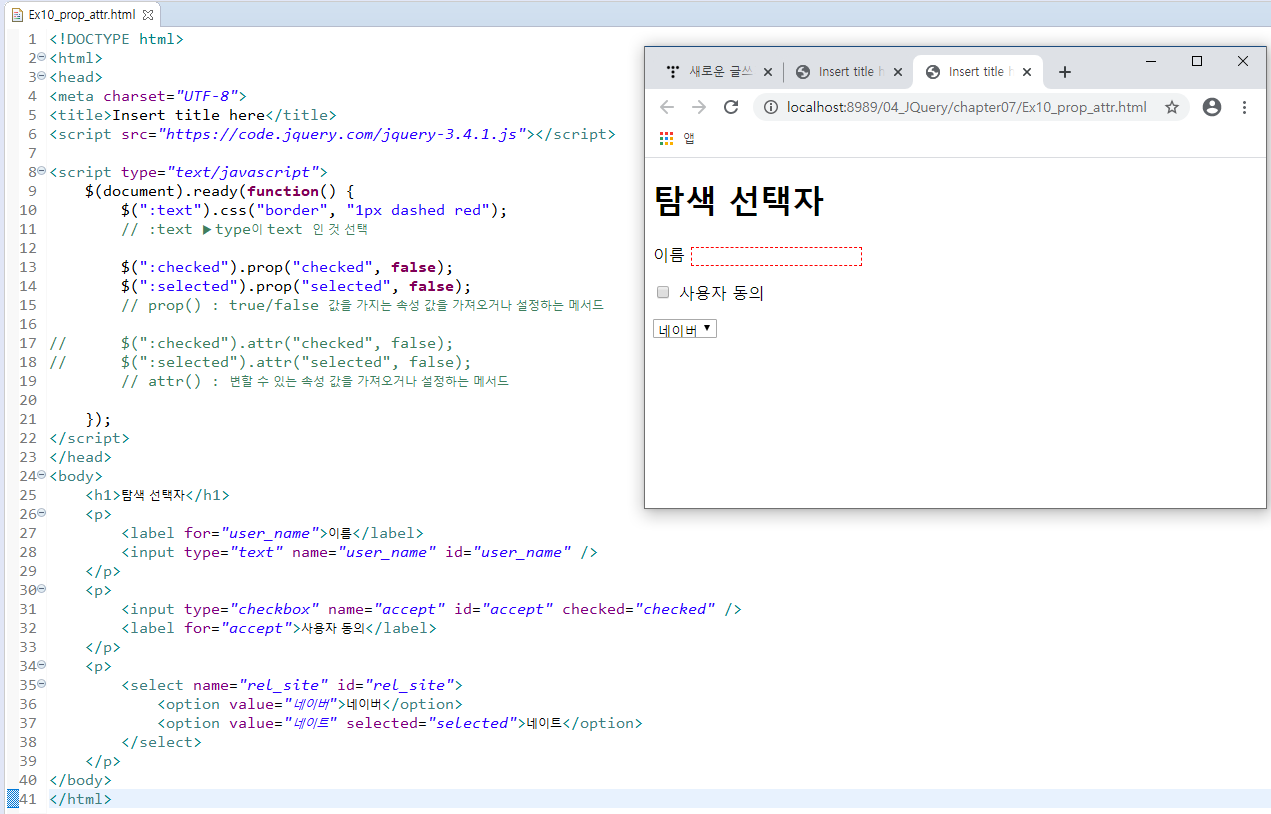
- :text ▶ 속성 중 값에 text가 있는 것 선택
- :checked ▶ 속성 중 값에 checked가 있는 것 선택
- :selected ▶ 속성 중 값에 selected가 있는 것 선택
- prop() : true/false 값을 가지는 속성 값을 가져오거나 설정하는 메서드
- attr() : 변할 수 있는 속성 값을 가져오거나 설정하는 메서드
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 4. index, append, empty, 이벤트 등 (0) | 2020.04.10 |
|---|---|
| 3. 선택자 ② (0) | 2020.04.09 |
| 1. JQuery 불러오기 (0) | 2020.04.08 |
| 8. DOM (0) | 2020.04.08 |
| 7. BOM, window.open, screen 객체, resizetTo, moveTo, setInterval, clearInterval, setTimeout, clearTimeout, history (0) | 2020.04.07 |




