오늘이라도
3. 선택자 ② 본문
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.

- :contains() ▶ 해당하는 텍스트를 포함하는 태그를 찾는다.
- :has() ▶ 해당하는 태그를 찾는다.
- li:not(':first') ▶ li 중에 첫 번째가 아닌 것을 모두 찾는다.
- closest("strong") ▶ 가장 가까운 strong 태그를 찾는다.

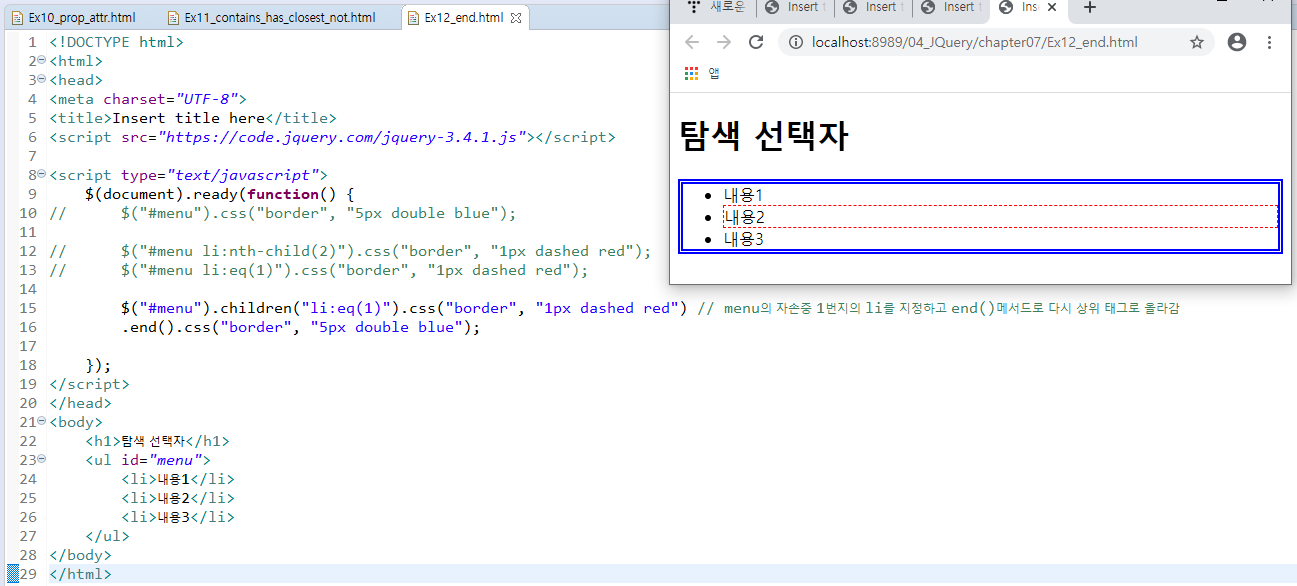
- end() : 필터링이 있기 전의 요소로 이동한다

- is() : 문서 객체의 특징을 판별한다. 선택한 객체가 선택자와 일치하는지 판별해서 불 값을 리턴한다.

- text("텍스트") : 자바스크립트의 innerHTML처럼 양식 안의 텍스트 값을 바꾼다.
- each(function(index, item){}) : 반복문처럼 하나하나 비교하면서 수행되는 메서드

- text()와 비슷하게 양식 안의 텍스트 값을 바꾸지만, 바꾼 값을 html 태그로 인식시킨다.

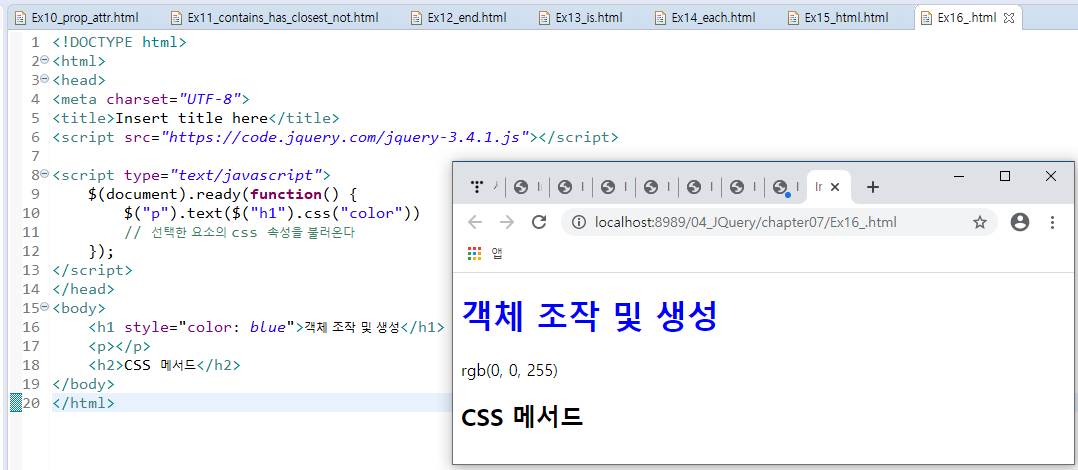
- css("속성") : 선택한 요소의 css 속성을 불러온다.

- attr("속성") : 선택한 요소의 속성 값을 불러온다.
- attr("속성", "값") : 선택한 요소의 속성 값을 바꾼다.

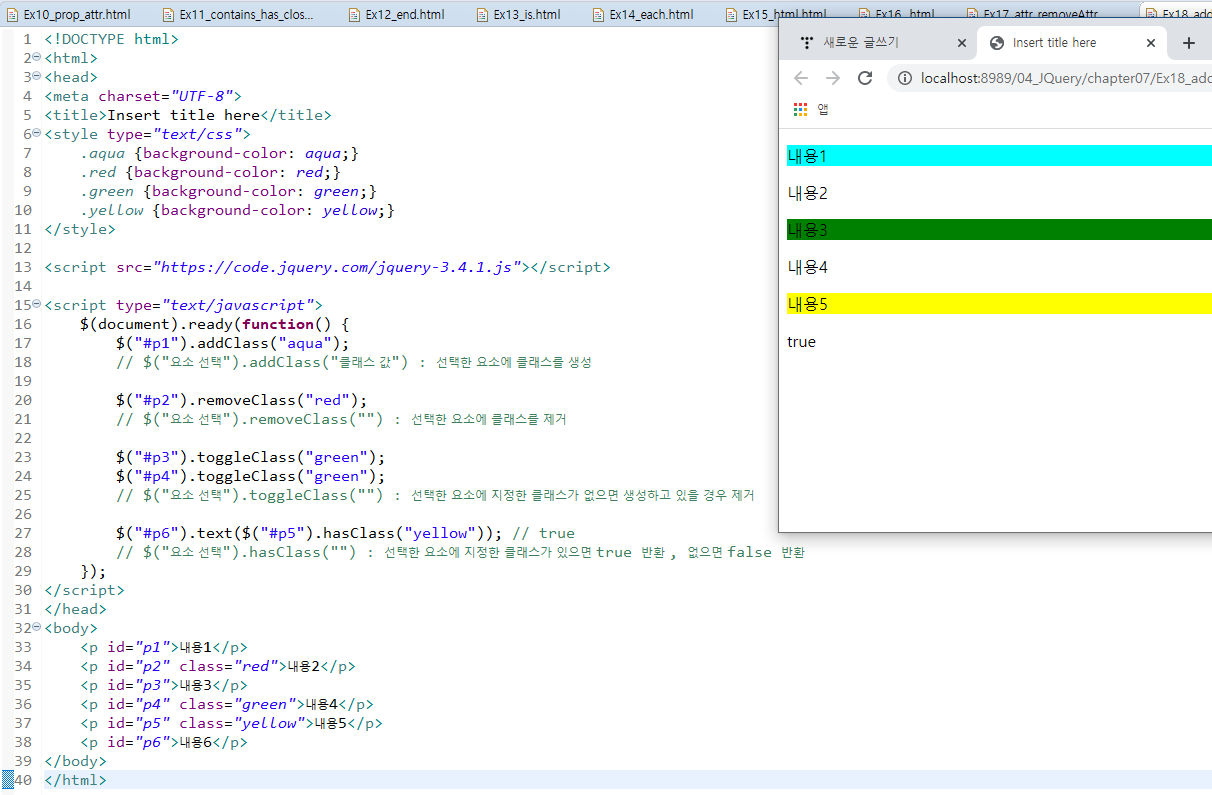
- addClass("클래스 값") : 선택한 요소에 클래스 속성을 추가
- removeClass("클래스 값") : 선택한 요소의 클래스 속성을 제거
- toggleClass("클래스 값") : 선택한 요소에 지정한 클래스가 없으면 생성하고 있으면 제거
- hasClass("클래스 값") : 선택한 요소에 지정한 클래스가 있으면 true 반환, 없으면 false 반환

- 자바스크립트의 value가 JQuery에서는 val()과 유사하다.
- 지정한 태그의 값을 지정한다.
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 5. hide, show, toggle, fade in, out, toggle, to, animate, pause, resume, stop (0) | 2020.04.13 |
|---|---|
| 4. index, append, empty, 이벤트 등 (0) | 2020.04.10 |
| 2. 선택자 ① (0) | 2020.04.09 |
| 1. JQuery 불러오기 (0) | 2020.04.08 |
| 8. DOM (0) | 2020.04.08 |




