오늘이라도
4. index, append, empty, 이벤트 등 본문
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.

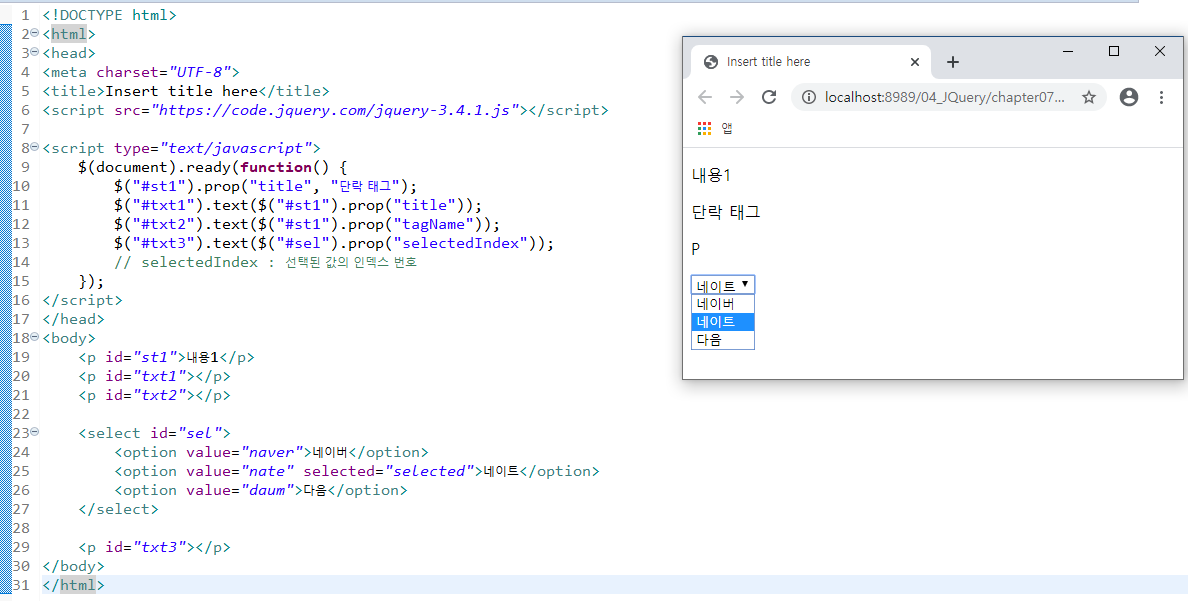
- selectedIndex : 선택된 값의 인덱스 번호

- append() : 선택한 요소의 마지막 위치에 새 요소를 추가
- prepend() : 선택한 요소의 맨 앞 위치에 새 요소를 추가
- appendTo() : 새 요소를 선택한 요소의 마지막 위치에 추가
- prependTo() : 새 요소를 선택한 요소의 맨 앞 위치에 추가

- empty() : 내용물을 삭제
- remove() : 태그를 삭제

- click() : 클릭 이벤트가 생길 때 작동하는 메서드
- dblclick() : 더블 클릭 이벤트가 생길 때 작동하는 메서드


- preventDefault() : 이벤트의 고유한 동작을 막는 메서드


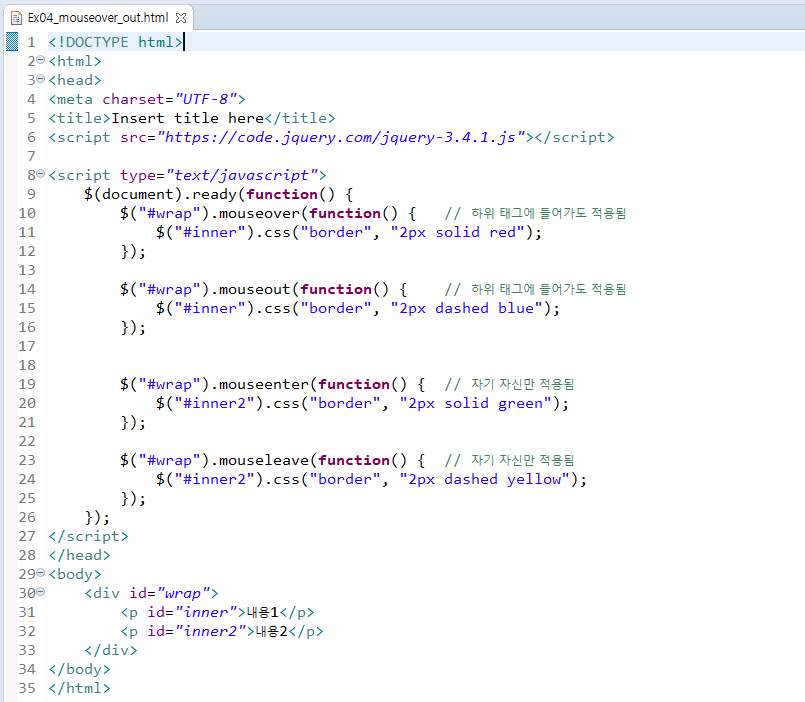
- mouseenter() : 선택한 요소의 영역에서 마우스를 올렸을 때 작동하는 메서드
- mouseleave() : 선택한 요소의 영역에서 마우스가 벗어났을 때 작동하는 메서드


- mosueover() : 선택한 요소의 영역에서 마우스를 올렸을 때 작동하는 메서드, 자식 요소위에 마우스를 올렸을 때도 작동
- mouseout() : 선택한 요소의 영역에서 마우스가 벗어났을 때 작동하는 메서드, 자식 요소위에서 마우스가 벗어났을 때도 작동
- mouseenter() : 선택한 요소의 영역에서 마우스를 올렸을 때 작동하는 메서드, 해당 요소에서만 작동
- mouseleave() : 선택한 요소의 영역에서 마우스가 벗어났을 때 작동하는 메서드, 해당 요소에서만 작동


- pageX : X 위치받아주는 속성
- pageY : Y 위치받아주는 속성


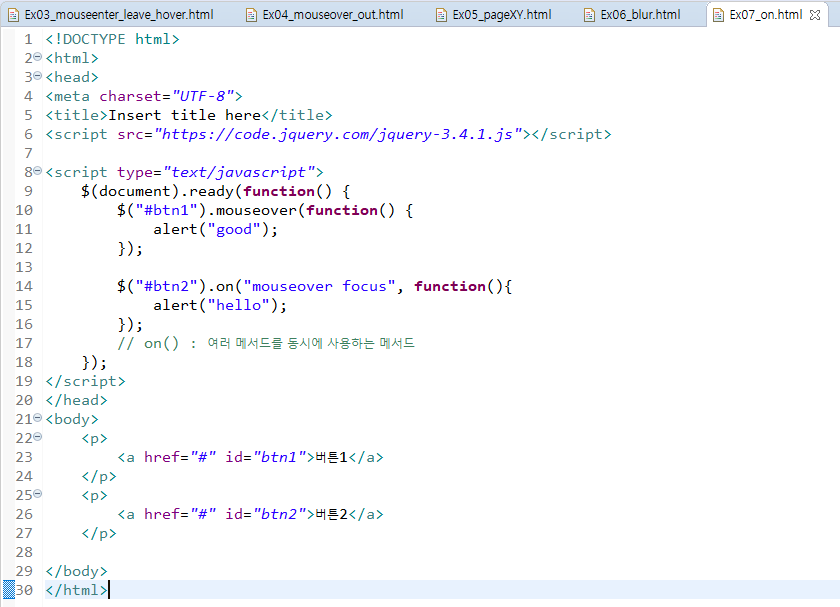
- focus() : 선택한 요소에 포커스가 생성되었을 때 메서드를 작동시키거나, 선택한 요소에 강제로 포커스를 생성
- blur() : 선택한 요소의 포커스가 다른 요소로 이동되었을 때 이벤트를 발생시키거나, 선택한 요소에 강제로 포커스가 사라지게 함


- on() : 여러 메서드를 동시에 사용하는 메서드


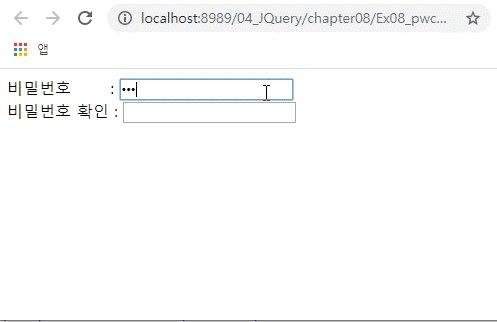
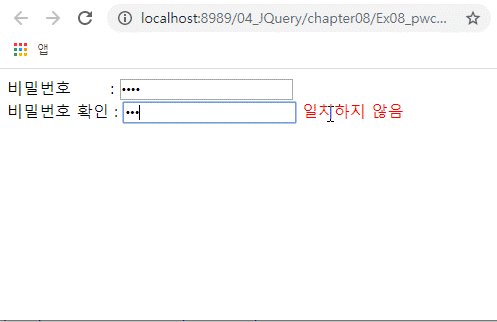
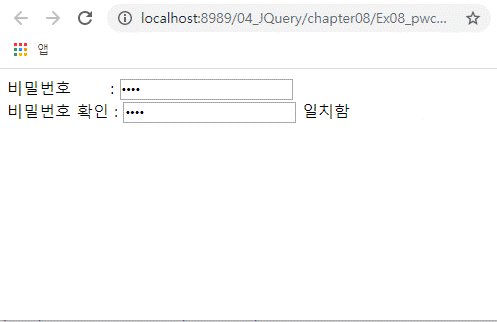
- keyup() : 키보드가 떼어질 때 작동하는 메서드


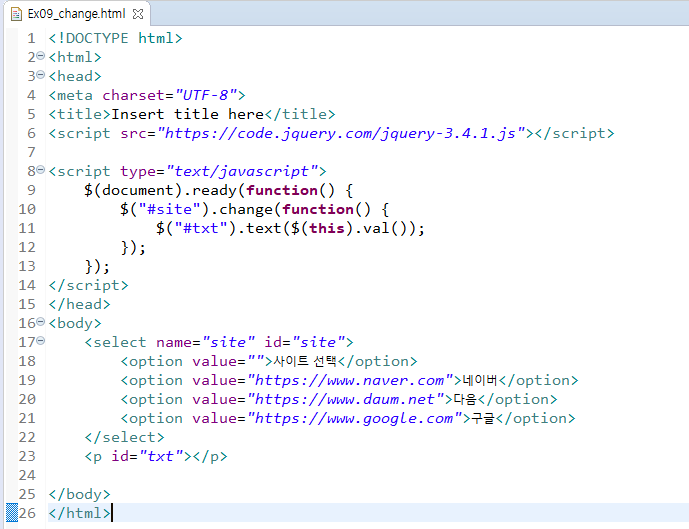
- change() : 폼 요소의 값이 변경될 때 작동하는 메서드


- scroll() : 브라우저에 스크롤바가 이동할 때마다 작동하는 메서드
- scrollTop() : 스크롤바의 높이 값을 반환하는 메서드
- $(this) : 이벤트가 발생한 요소




- index() : 해당 요소의 인덱스 값을 반환


- on() 메서드를 이용하여 두 메서드를 동시에 실행시킬 수 있다.

'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 1. Ajax 기초 문법 (0) | 2020.04.13 |
|---|---|
| 5. hide, show, toggle, fade in, out, toggle, to, animate, pause, resume, stop (0) | 2020.04.13 |
| 3. 선택자 ② (0) | 2020.04.09 |
| 2. 선택자 ① (0) | 2020.04.09 |
| 1. JQuery 불러오기 (0) | 2020.04.08 |




