오늘이라도
5. hide, show, toggle, fade in, out, toggle, to, animate, pause, resume, stop 본문
5. hide, show, toggle, fade in, out, toggle, to, animate, pause, resume, stop
upcake_ 2020. 4. 13. 20:50https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.


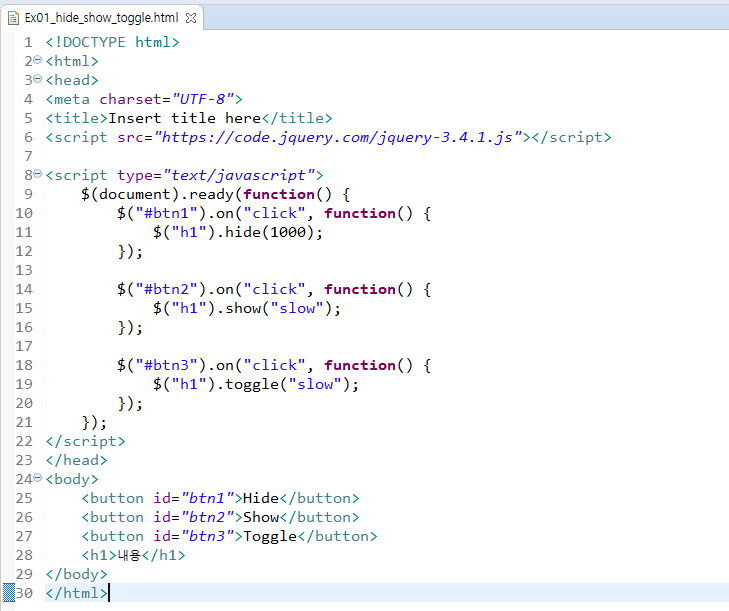
- $('요소선택').hide("효과속도", 콜백함수) : 노출되어 있는 요소를 숨긴다.
- $('요소선택').show("효과속도", 콜백함수) : 숨겨져 있는 요소를 노출시킨다.
- $('요소선택').toggle("효과속도", 콜백함수) : show() 메서드와 hide() 메서드를 번갈아 실행한다.
- 콜백함수 : 효과가 모두 완료되면 실행되는 함수, 생략 가능하다.
- 효과속도 : fast, normal, slow, 밀리초(1/1000)


- $('요소선택').fadeIn("효과속도", 콜백함수) :숨겨져 있던 요소가 점점 선명해지면서 노출된다.
- $('요소선택').fadeOut("효과속도", 콜백함수) : 노출되어 있던 요소가 점점 투명해지면서 숨겨진다.
- $('요소선택').fadeToggle("효과속도", 콜백함수) :fadeIn() 메서드와 fadeOut() 메서드를 번갈아 실행한다.


- $('요소선택').fadeTo("효과속도",투명도,콜백함수) : 투명도를 지정한 만큼 노출되어 있는 요소를 숨긴다.


- $('요소선택').slideDown("효과속도", 콜백함수) : 문서 객체를 슬라이드 효과와 함께 보여준다.
- $('요소선택').slideUp("효과속도", 콜백함수) : 문서 객체를 슬라이드 효과와 함께 사라지게 한다.
- $('요소선택').slideToggle("효과속도", 콜백함수) : slideDown() 메서드와 slideUp() 메서드를 번갈아 실행한다.


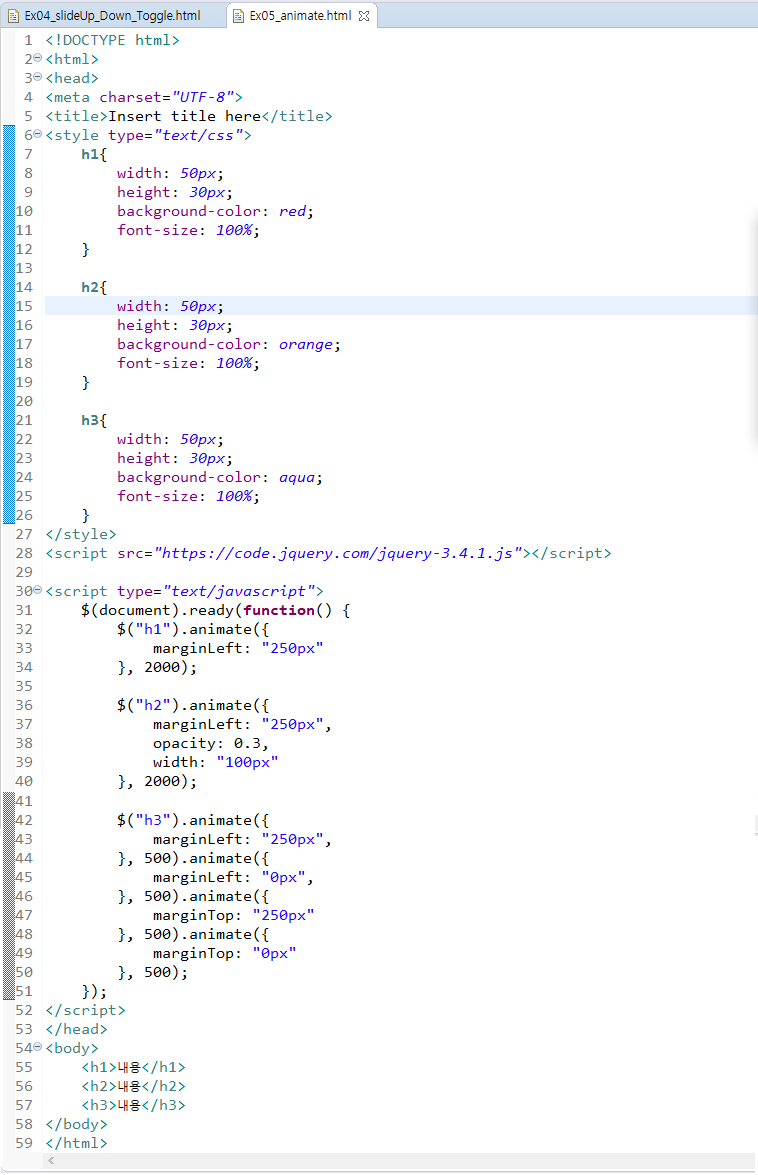
- $('요소선택').animate({애니메이션속성},"효과속도",콜백함수) : 선택한 요소에 애니메이션을 적용한다.


- https://www.jqueryscript.net/animation/Pause-Resume-jQuery-Animations.html
Pause & Resume jQuery Animations - pauseResume.js
pauseResume.js is a lightweight, useful jQuery plugin which enables the users to play/pause/resume CSS based animations using jQuery animate() method.
www.jqueryscript.net
- pause() 메서드와 resume() 메서드는 기본으로 지원하는 메서드가 아니기 때문에 소스를 불러와야 한다.
- pause() : 모션을 일시 정지한다.
- resume() : 모션을 재시작한다.
- stop() : 모션을 정지한다.
'취업성공패키지 SW 개발자 교육 > View' 카테고리의 다른 글
| 6. jQuery UI Plugin (0) | 2020.04.14 |
|---|---|
| 1. Ajax 기초 문법 (0) | 2020.04.13 |
| 4. index, append, empty, 이벤트 등 (0) | 2020.04.10 |
| 3. 선택자 ② (0) | 2020.04.09 |
| 2. 선택자 ① (0) | 2020.04.09 |




