오늘이라도
[Android] 16. 프래그먼트(Fragment) : 버튼으로 프래그먼트 교체, 프래그먼트의 버튼으로 다른 프래그먼트의 이미지 교체 본문
취업성공패키지 SW 개발자 교육/Android
[Android] 16. 프래그먼트(Fragment) : 버튼으로 프래그먼트 교체, 프래그먼트의 버튼으로 다른 프래그먼트의 이미지 교체
upcake_ 2020. 5. 27. 09:20반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- 프래그먼트(Fragment) ① : 버튼으로 프래그먼트 교체하기 -

▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/action_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!--mainFragment를 activity_main에서 인식시키기 위한 부분-->
<!--fragment를 부르기 위해선 담기 위한 곳이 필요하다.-->
<fragment
android:id="@+id/mainFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.my20_fragment1.MainFragment" />
<!--name에는 Fragment의 자바 파일을 넣는다-->
</FrameLayout>
</RelativeLayout>
<!--
○ 프래그먼트
- 메인 액티비티에 독립, 분할적으로 움직일 수 있는 화면
- xml과 java파일로 구성됨
-->
▼MainActivity.java
package com.example.my20_fragment1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.FrameLayout;
public class MainActivity extends AppCompatActivity {
//객체 선언
MainFragment mainFragment;
SubFragment subFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//FragmentManager : ragment를 다루는 작업을 해주는 객체
//getSupportFragmentManager와 getFragmentManager가 있는데 Support 붙은 것이 구버전 API까지 지원한다.
mainFragment = (MainFragment) getSupportFragmentManager().findFragmentById(R.id.mainFragment);
//subFragment 객체 초기화
subFragment = new SubFragment();
}
//프래그먼트가 바뀔때 작동하게끔 작성한 메서드
public void onFragmentChange(int fragmentNum) {
//프래그먼트의 번호에 따라 다르게 작동하는 조건문
if(fragmentNum == 1) {
getSupportFragmentManager().beginTransaction().replace(R.id.action_container, subFragment).commit();
} else if(fragmentNum == 2) {
getSupportFragmentManager().beginTransaction().replace(R.id.action_container, mainFragment).commit();
}
}
}

- 패키지 우클릭 → New → Java Class

▼fragment_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="57dp"
android:background="#3F51B5"
android:gravity="center"
android:text="메인 프래그먼트"
android:textColor="#FFFFFF"
android:textSize="30sp" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="서브 프래그먼트로 교체하기"
android:textSize="24sp" />
</LinearLayout>
▼MainFragment.java
package com.example.my20_fragment1;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class MainFragment extends Fragment {
//1. Fragment를 상속한다. (extends Fragment)
//2. XML과 연결한다. (onCreateView, ViewGroup rootView = inflater.inflate())
//3. 반환 값을 설정한다. (rootView)
//메인 액티비티 객체 선언
MainActivity activity;
//화면이 붙을때 작동하는 메서드
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
//현재 소속된 액티비티를 메인 액티비티로 한다.
activity = (MainActivity) getActivity();
}
@Override
public void onDetach() {
super.onDetach();
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//fragment_xml를 MainFragment.java와 묶어주는 역할을 하는 메서드
//inflate 시키면 Object 타입으로 넘어오기 때문에 캐스팅 필요
//(사용할 자원, 자원을 담을 곳, T/F)
//메인에 직접 들어가면 True, 프래그먼트에 있으면 False
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_main, container, false);
//fragment_main.xml에 접근하기위해서는 rootView. 으로 접근해야한다
//버튼1 초기화
Button button1 = rootView.findViewById(R.id.button1);
//버튼1 기능 추가
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onFragmentChange(1);
}
});
//ViewGroup은 View에 속하므로 View가 리턴 타입이어도 ViewGroup을 리턴할 수 있다.
return rootView;
}
}

▼fragment_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="57dp"
android:background="#3F51B5"
android:gravity="center"
android:text="서브 프래그먼트"
android:textColor="#FFFFFF"
android:textSize="30sp" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="메인 프래그먼트로 교체하기"
android:textSize="24sp" />
</LinearLayout>▼SubFragment.java
package com.example.my20_fragment1;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class SubFragment extends Fragment {
//1. Fragment를 상속한다. (extends Fragment)
//2. XML과 연결한다. (onCreateView, ViewGroup rootView = inflater.inflate())
//3. 반환 값을 설정한다. (rootView)
//4. 현재 액티비티 설정 (activity)
//5. 기능 설정
//메인 액티비티 객체 선언
MainActivity activity;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_sub, container, false);
activity = (MainActivity) getActivity();
//버튼2 객체 초기화
Button button2 = rootView.findViewById(R.id.button2);
//버튼2 기능 추가
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onFragmentChange(2);
}
});
return rootView;
}
}
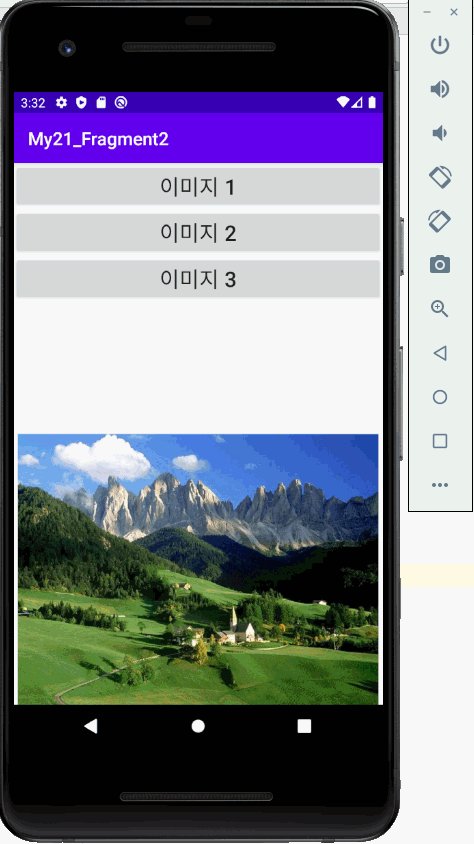
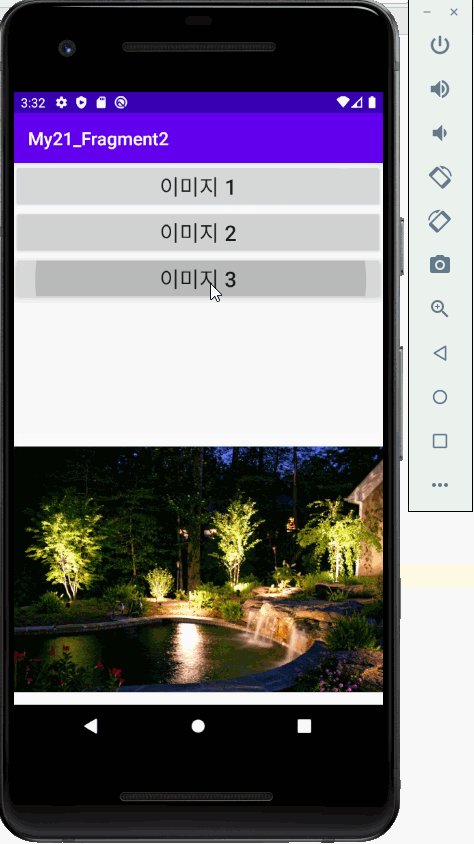
- 프래그먼트(Fragment) ② : 버튼으로 다른 프래그먼트의 이미지 교체하기 -

▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="10">
<fragment
android:id="@+id/listFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:name="com.example.my21_fragment2.ListFragment"/>
<fragment
android:id="@+id/viewerFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:name="com.example.my21_fragment2.ViewerFragment"/>
</LinearLayout>
▼MainActivity.java
package com.example.my21_fragment2;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
//프래그먼트 객체 선언
ListFragment listFragment;
ViewerFragment viewerFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//프래그먼트매니저, 프래그먼트 객체 초기화
FragmentManager manager = getSupportFragmentManager();
listFragment = (ListFragment) manager.findFragmentById(R.id.listFragment);
viewerFragment = (ViewerFragment) manager.findFragmentById(R.id.viewerFragment);
}
//리스트 프래그먼트의 이미지 버튼이 눌렸을 때,
//① 그 버튼의 번호를 뷰어프래그먼트에 전달하는 기능
/*
public void onImageChange(int btnNum) {
viewerFragment.setImageChange(btnNum);
}
*/
// ② 이미지 번호를 뷰어프래그먼트에 전달하는 기능
public void onImageChange(int resId) {
viewerFragment.setImageChange(resId);
}
}

▼fragment_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이미지 1"
android:textSize="24sp" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이미지 2"
android:textSize="24sp" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이미지 3"
android:textSize="24sp" />
</LinearLayout>
▼ListFragment.java
package com.example.my21_fragment2;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ListFragment extends Fragment {
//메인 액티비티 객체 선언
MainActivity activity;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//XML과 연결
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_list, container, false);
//액티비티 객체 초기화
activity = (MainActivity) getActivity();
//버튼 객체 초기화
Button button1 = rootView.findViewById(R.id.button1);
Button button2 = rootView.findViewById(R.id.button2);
Button button3 = rootView.findViewById(R.id.button3);
/* 이미지 변경 방법 ① : 번호를 보내서 변경
//버튼1 기능 추가 : 메인 액티비티의 onImageChange 메서드에 1 전달
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onImageChange(1);
}
});
//버튼2 기능 추가 : 메인 액티비티의 onImageChange 메서드에 2 전달
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onImageChange(2);
}
});
//버튼3 기능 추가 : 메인 액티비티의 onImageChange 메서드에 3 전달
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onImageChange(3);
}
}); */
//이미지 변경 방법 ② : 번호를 보내서 변경
//버튼1 기능 추가 : 메인 액티비티의 onImageChange 메서드에 1 전달
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onImageChange(R.drawable.image01);
}
});
//버튼2 기능 추가 : 메인 액티비티의 onImageChange 메서드에 2 전달
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onImageChange(R.drawable.image02);
}
});
//버튼3 기능 추가 : 메인 액티비티의 onImageChange 메서드에 3 전달
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
activity.onImageChange(R.drawable.image03);
}
});
return rootView;
}
}

▼fragment_viewer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/image01" />
</LinearLayout>▼ViewerFragment.java
package com.example.my21_fragment2;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ViewerFragment extends Fragment {
//객체 선언
MainActivity activity;
ImageView imageView;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//XML과 연결
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_viewer, container, false);
//메인 액티비티 객체 초기화
activity = (MainActivity) getActivity();
//이미지뷰 객체 초기화
imageView = rootView.findViewById(R.id.imageView);
return rootView;
}
//전달 받은 버튼의 번호에 따라 이미지를 바꾸는 메서드
public void setImageChange(int btnNum) {
if(btnNum == 1) {
imageView.setImageResource(R.drawable.image01);
} else if(btnNum == 2) {
imageView.setImageResource(R.drawable.image02);
} else if(btnNum == 3) {
imageView.setImageResource(R.drawable.image03);
}
}
}
반응형
'취업성공패키지 SW 개발자 교육 > Android' 카테고리의 다른 글
| [Android] 18. 프래그먼트(Fragment) 간 데이터 전달, 프래그먼트 전환 (0) | 2020.05.29 |
|---|---|
| [Android] 17. ViewPager / 옵션 메뉴, 액션 바 / 라이브러리 추가, 탭 만들어서 여러 프래그먼트 보기 (0) | 2020.05.28 |
| [Android] 15. ProgressBar, ProgressDialog, SeekBar, 화면 방향 돌리기, 애니메이션 효과 (0) | 2020.05.26 |
| [Android] 14. 터치 좌표 출력(setOnTouchListener), 터치 제스쳐 감지(GestureDetector), 조작키 감지(onKeyDown) (0) | 2020.05.25 |
| [Android] 13. SMS 메시지 수신 후 내용 출력 (3) | 2020.05.22 |




