오늘이라도
[MyBatis] 22. 쇼핑몰 화면 작성, 장바구니 구현, 로그인 세션 구현 본문
반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- 쇼핑몰 화면 작성, 장바구니 구현, 로그인 세션 구현 -


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String[] img ={"apple1.jpg", "apple2.jpg", "apple3.jpg", "banana1.jpg", "banana2.jpg", "banana3.jpg", "pear1.jpg", "pear2.jpg", "pear3.jpg"};
String[] name = {"사과1", "사과2", "사과3", "바나나1", "바나나2", "바나나3", "배1", "배2", "배3"};
String[] price = {"1,500", "1,600", "1,700", "3,000", "3,500", "4,000", "5,000", "6,000", "7,000"};
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ShopMallMain JSP</title>
<script type="text/javascript">
function fnCart(name, price) {
//alert("Name : " + name + "\nPrice : " + price);
if(confirm("장바구니에 담으시겠습니까?")) {
location.href = "CartProcess.jsp?name=" + name + "&price=" + price;
}
}
function fnView() {
if(confirm("장바구니를 보시겠습니까?")){
location.href = "CartView.jsp";
}
}
</script>
</head>
<body>
<div align="center">
<h3>[맛있는 과일 가게]</h3>
<table border="1">
<tr align="right">
<td colspan="3">
<input type="button" value="장바구니 보기" onclick="fnView()" />
</td>
</tr>
<%
for(int i = 0; i < img.length; i++) {
if(i % 3 == 0) {
out.println("<tr align='center'>");
}
out.println("<td>");
out.println("<table>");
out.println("<tr align='center'>");
out.println("<td>");
out.println("<img src = 'images/" + img[i] + "' width='150' height='150' />");
out.println("</td>");
out.println("</tr>");
out.println("<tr align='center'>");
out.println("<td>");
out.println("<b>" + name[i] + "</b>");
out.println("</td>");
out.println("</tr>");
out.println("<tr align='center'>");
out.println("<td>");
out.println("<b>₩" + price[i] + "원</b>");
out.println("</td>");
out.println("</tr>");
out.println("<tr align='center'>");
out.println("<td>");
//한 줄로 쓰기
//out.println("<input type='button' value='장바구니 담기' onclick='fnCart(\"" + name[i] + "\", \"" + price[i] + "\")' />");
//두 줄로 쓰기, 닫는 큰 따옴표와 괄호 옆의 띄어쓰기 필수
out.println("<input type='button' value='장바구니 담기' ");
out.println("onclick='fnCart(\"" + name[i] + "\", \"" + price[i] + "\")' />");
out.println("</td>");
out.println("</tr>");
out.println("</table>");
out.println("</td>");
if(i % 3 == 2) {
out.println("</tr>");
}
}
%>
</table>
</div>
</body>
</html>▲ShopMallMain.jsp : 쇼핑몰 메인 화면

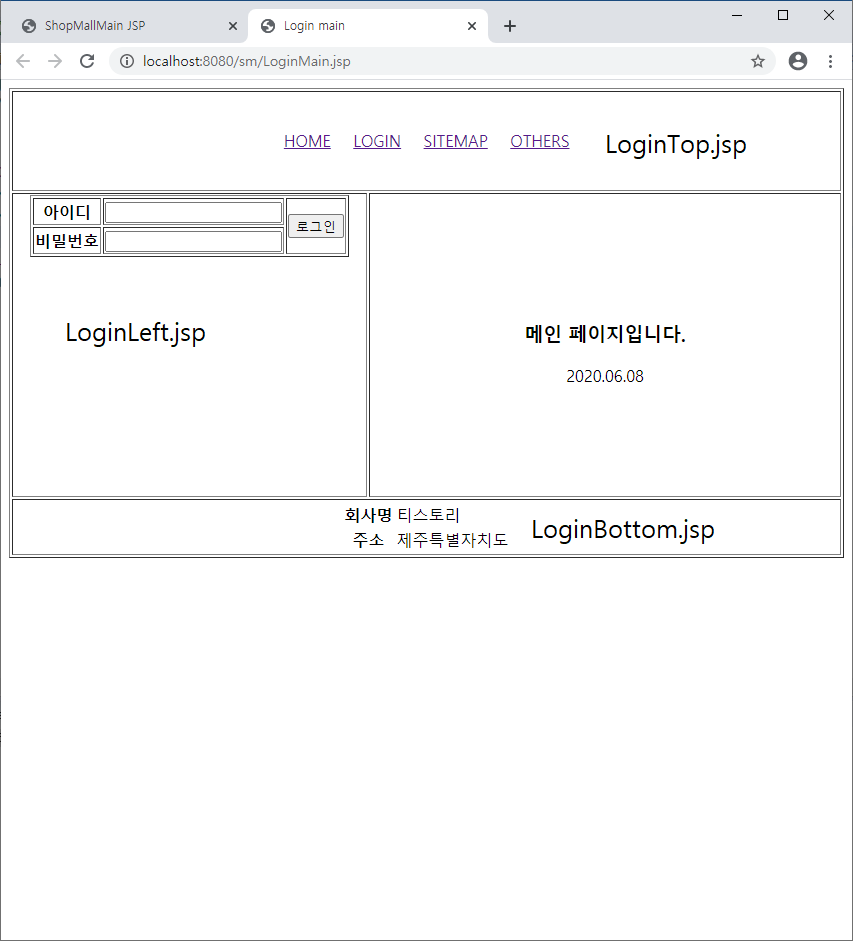
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login main</title>
</head>
<body>
<div align="center">
<table border="1">
<tr height="100">
<td colspan="2">
<!-- 페이지 상단 영역(LoginTop.jsp) -->
<%@ include file="LoginTop.jsp" %>
</td>
</tr>
<tr>
<td width="400" align="center" valign="top">
<!-- 페이지 왼쪽 영역(LoginLeft.jsp) -->
<%@ include file="LoginLeft.jsp" %>
</td>
<td width="700" align="center" valign="middle" height="300">
<!-- Content 영역 -->
<h3>메인 페이지입니다.</h3>
2020.06.08
</td>
</tr>
<tr>
<td colspan="2">
<!-- 페이지 하단 영역(LoginBottom.jsp) -->
<%@ include file="LoginBottom.jsp" %>
</td>
</tr>
</table>
</div>
</body>
</html>▲LoginMain.jsp : 로그인 메인 화면
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login Top</title>
</head>
<body>
<!-- 페이지 상단 영역 -->
<div align="center">
<table>
<tr>
<td align="right">
<a href="#">HOME</a>
<a href="#">LOGIN</a>
<a href="#">SITEMAP</a>
<a href="#">OTHERS</a>
</td>
</tr>
</table>
</div>
</body>
</html>▲LoginTop.jsp : 로그인 메인 화면의 상단 부분

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page session="true" %> <!-- 현재 페이지를 세션에 추가해줌 -->
<%--
세션 객체에 id 속성이 있으면 해당 값(id)을 가져와서 로그인 유지 상태를 보여주고,
세션 객체에 id 속성이 없으면 로그인을 할 수 있는 화면을 보여준다.
--%>
<%
String id = (String) session.getAttribute("id");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login Left</title>
</head>
<body>
<%
//세션 객체에 id 속성이 있으면 보여질 화면
if(id != null) { //세션에 id 값이 있다 ▶ 로그인 상태를 유지하는 화면 %>
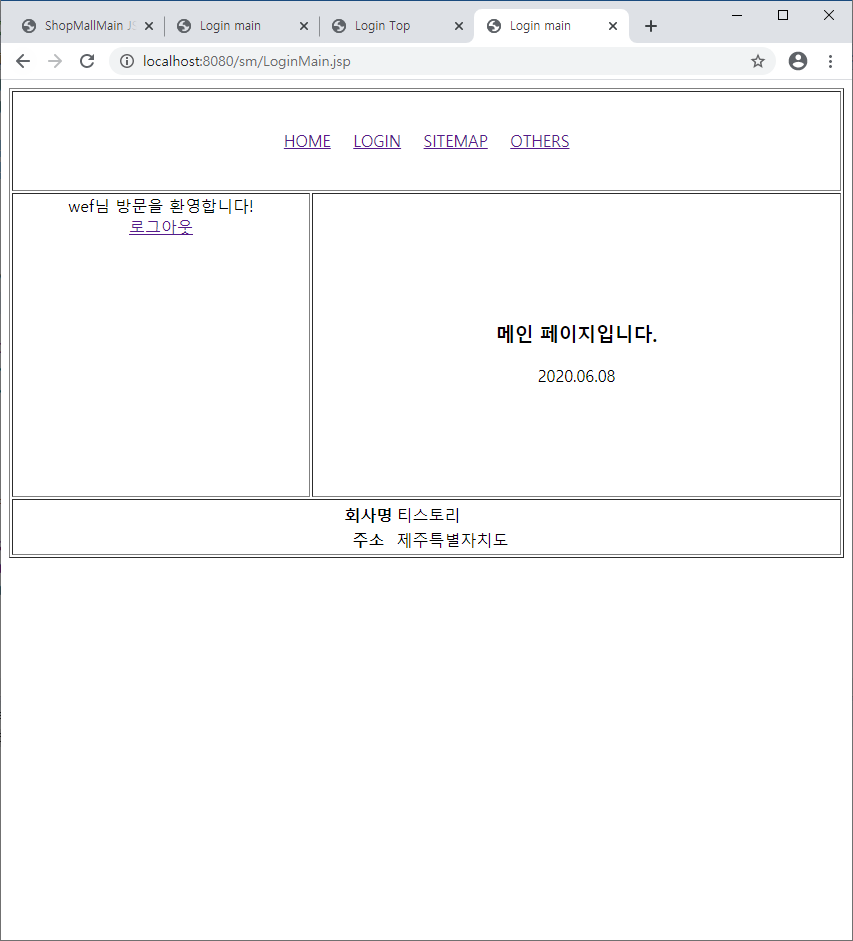
<%=id %>님 방문을 환영합니다!<br />
<a href="Logout.jsp">로그아웃</a>
<%} else { //세션에 id 값이 없다 ▶ 로그인 값이 없다%>
<form action="LoginProcess.jsp" method="post">
<table border="1">
<tr>
<th>아이디</th>
<td><input type="text" name="id" required="required"/></td>
<td rowspan="2"><input type="submit" value="로그인"/></td>
</tr>
<tr>
<th>비밀번호</th>
<td><input type="password" name="pw" required="required"/></td>
</tr>
</table>
</form>
<%} %>
</body>
</html>▲LoginLeft.jsp : 로그인 메인 화면 좌측의 로그인 화면
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
//id 존재 유무, pw 일치 여부 검사 ▶ DB 연동해서 이상이 없으면
session.setAttribute("id", id); //세션 바인딩(연결) 객체를 생성
//Cookie(쿠키) 설정 : 사용자쪽(Client)에 쿠키를 넣어준다.
Cookie ck = new Cookie("id", id);
ck.setMaxAge(60 * 60 * 24 * 365); //쿠키가 존재하는 시간(유효 시간) : 1년짜리 쿠키
response.addCookie(ck);
response.sendRedirect("LoginMain.jsp");
%>▲LoginProcess.jsp : 로그인 기능과 쿠키 부여 기능 담당 jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
session.removeAttribute("id"); //세션 객체에서 id값을 제거
response.sendRedirect("LoginMain.jsp");
%>▲Logout.jsp : 로그아웃 기능 담당 jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login Bottom</title>
</head>
<body>
<div align="center">
<table>
<tr>
<th>회사명</th>
<td>티스토리</td>
</tr>
<tr>
<th>주소</th>
<td>제주특별자치도</td>
</tr>
</table>
</div>
</body>
</html>▲LoginBottom.jsp

<%@page import="java.text.DecimalFormat"%>
<%@page import="com.hanul.cart.CartDTO"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
ArrayList<CartDTO> cart = null;
Object obj = session.getAttribute("cart"); //세션 객체에서 cart 값을 가져온다.
if(obj == null) { //세션 정보가 없으면 배열을 생성 : 주문한 제품이 없다
cart = new ArrayList<CartDTO>();
} else { //세션 정보가 있으면 강제로 캐스팅 : 주문한 제품이 있다
cart = (ArrayList<CartDTO>) obj;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cart View</title>
<script type="text/javascript">
function fnPay(){
alert("결제 API를 발급 받으시기 바랍니다.");
}
function fnClear(){
if(confirm("장바구니를 비우시겠습니까?")) {
location.href = "CartClear.jsp";
}
}
function fnGo(){
location.href = "ShopMallMain.jsp";
}
</script>
</head>
<body>
<div align="center">
<h3>[장바구니 보기]</h3>
<table border="1">
<tr>
<th>번호</th>
<th>과일명</th>
<th>단가</th>
<th>주문 수량</th>
<th>가격</th>
</tr>
<%
if(cart.size() == 0) {
out.println("<tr align='center'>");
out.println("<td colspan= '5'>");
out.println("장바구니에 담긴 상품이 없습니다.");
out.println("<a href= 'ShopMallMain.jsp'>주문하기</a>");
out.println("</td>");
out.println("</tr>");
} else {
int totalSum = 0, total = 0;
DecimalFormat df = new DecimalFormat("₩#,##0");
for(int i = 0; i < cart.size(); i++) {
CartDTO dto = cart.get(i);
out.println("<tr align= 'center'>");
out.println("<td>" + (i + 1) + "</td>");
out.println("<td>" + dto.getName() + "</td>");
out.println("<td>" + df.format(dto.getPrice()) + "</td>");
out.println("<td>" + dto.getCnt() + "</td>");
total = dto.getPrice() * dto.getCnt();
out.println("<td>" + df.format(total) + "</td>");
out.println("</tr>");
totalSum += total;
}
out.println("<tr align = 'center'>");
out.println("<td colspan= '4'>");
out.println("<input type='button' value='결제하기' onclick='fnPay()' />");
out.println("<input type='button' value='장바구니 비우기' onclick='fnClear()' />");
out.println("<input type='button' value='쇼핑 계속하기' onclick='fnGo()' />");
out.println("</td>");
out.println("<td>");
out.println(df.format(totalSum));
out.println("</td>");
out.println("</tr>");
}//if else
%>
</table>
</div>
</body>
</html>
▲CartView.jsp : 장바구니 조회 화면
<%@page import="com.hanul.cart.CartDTO"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
String price = request.getParameter("price");
ArrayList<CartDTO> cart = null;
Object obj = session.getAttribute("cart"); //세션 객체에서 cart 값을 가져온다.
if(obj == null) { //세션 정보가 없으면 배열을 생성 : 최초 주문한 경우
cart = new ArrayList<CartDTO>();
} else { //세션 정보가 있으면 강제로 캐스팅 : 추가 주문
cart = (ArrayList<CartDTO>) obj;
}
int pos = -1; //등록된 제품이 없다
//장바구니 세션에 동일한 제품이 있을 경우 : 수량(cnt) 증가
for(int i = 0; i < cart.size(); i++) {
CartDTO dto = cart.get(i);
if(dto.getName().equals(name)) {
pos = 1;
dto.setCnt(dto.getCnt() + 1);
break;
}
}
//장바구니 세션에 등록된 제품이 없을 경우 : CartDTO 객체를 생성하여 배열에 등록(add())
if(pos == -1) {
CartDTO dto = new CartDTO();
dto.setName(name);
dto.setPrice(Integer.parseInt(price.replace(",", ""))); //1,500 ▶ 1500 : 쉼표 제거 후 정수형으로 랩핑
dto.setCnt(1);
cart.add(dto);
}
//cart 세션 객체를 만들어 준다.
session.setAttribute("cart", cart);
%>
<script>alert("장바구니에 담았습니다."); location.href = "ShopMallMain.jsp"</script>▲CartProcess.jsp : 장바구니에 상품 등록 기능 담당 jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
session.getAttribute("cart");
session.removeAttribute("cart");
response.sendRedirect("ShopMallMain.jsp");
%>▲CartClear.jsp : 장바구니 비우는 기능 담당 jsp
package com.hanul.cart;
import java.io.Serializable;
public class CartDTO implements Serializable {
private String name; //과일명
private int price; //가격
private int cnt; //수량
public CartDTO() {}
public CartDTO(String name, int price, int cnt) {
super();
this.name = name;
this.price = price;
this.cnt = cnt;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public int getCnt() {
return cnt;
}
public void setCnt(int cnt) {
this.cnt = cnt;
}
}▲CartDTO.java
반응형
'취업성공패키지 SW 개발자 교육 > Web' 카테고리의 다른 글
| [Web] 24. toggleClass, JSON을 jQuery로 읽기, ajax 통신 (0) | 2020.06.10 |
|---|---|
| [Web] 23. jQuery : 라이브러리 설정, 테이블 작성, 구구단, 선택자 (0) | 2020.06.09 |
| [MyBatis] 21. 게시판 만들기 ④ : 검색 기능 추가 (0) | 2020.06.05 |
| [MyBatis] 20. 게시판 만들기 ③ : 게시글 조회, 조회수 증가, 게시글 삭제, 게시글 수정 (0) | 2020.06.04 |
| [MyBatis] 19. 게시판 만들기 ② : 게시글 작성 (0) | 2020.06.03 |



