오늘이라도
[Web] 23. jQuery : 라이브러리 설정, 테이블 작성, 구구단, 선택자 본문
반응형
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- jQuery : 라이브러리 설정, 테이블 작성, 구구단, 선택자-

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- jQuery 준비
① src 속성으로 jquery 라이브러리 불러오기
② $(document).ready(function(){});
-->
<!-- 다운로드 방식으로 jQuery 라이브러리 불러오기 -->
<script type="text/javascript" src="jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('tr:odd').css('background', '#ff0000');
$('tr:even').css('background', '#00ff00');
$('tr:first').css('background', '#0000ff').css('color', '#ffffff');
});
</script>
<title>jQuery 01</title>
</head>
<body>
<div align="center">
<table>
<tr><th>이름</th><th>혈액형</th><th>주소</th></tr>
<tr><td>홍길동</td><td>A형</td><td>서울특별시 강남구 삼성동</td></tr>
<tr><td>김길동</td><td>B형</td><td>서울특별시 강남구 역삼동</td></tr>
<tr><td>이길동</td><td>AB형</td><td>서울특별시 강남구 개포동</td></tr>
<tr><td>박길동</td><td>O형</td><td>서울특별시 강남구 청담동</td></tr>
</table>
</div>
</body>
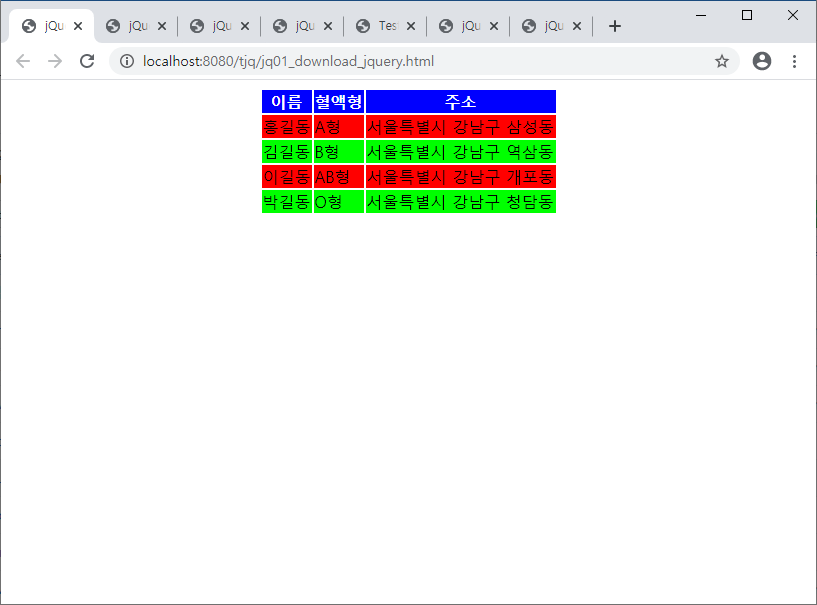
</html>▲jq01_download_jquery.html : jQuery 라이브러리 설정, 다운로드 방식

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 02</title>
<style type="text/css">
.bg {
background-color: red;
width: 250px;
height: 150px;
}
.silver {
background-color: silver;
width: 300px;
height: 200px;
}
</style>
<!-- CDN 방식으로 jQuery 라이브러리 불러오기 -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#display').addClass('silver');
$('#display').click(function(){
//$('#display').removeClass('silver');
//$('#display').addClass('bg');
$(this).attr('class', 'bg');
});
});
</script>
</head>
<body>
<div style="background-color: yellow; width: 200px; height: 100px;">
안녕하세요, jQuery!<br />
인라인 스타일
</div>
<div class="bg">
안녕하세요, jQuery!<br />
내부 스타일
</div>
<div id="display">
안녕하세요, jQuery!<br />
jQuery로 class 속성 지정
</div>
</body>
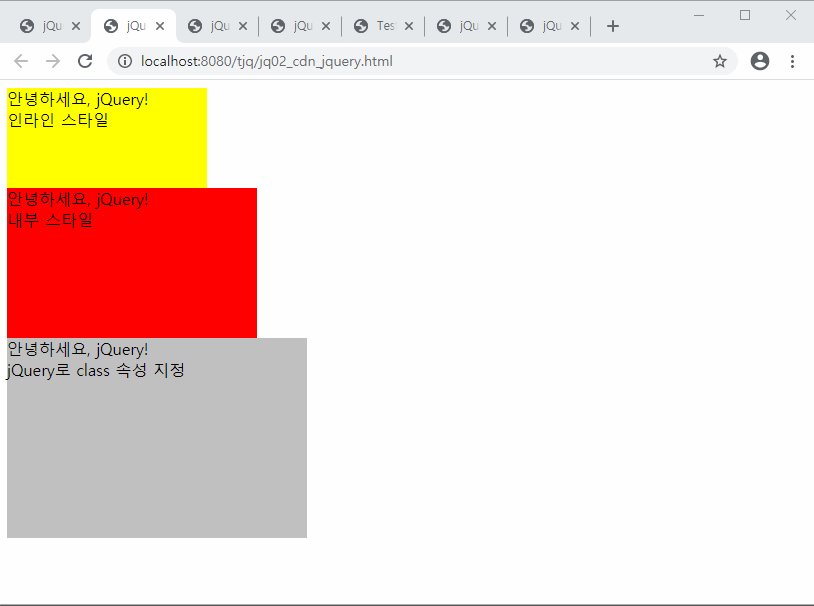
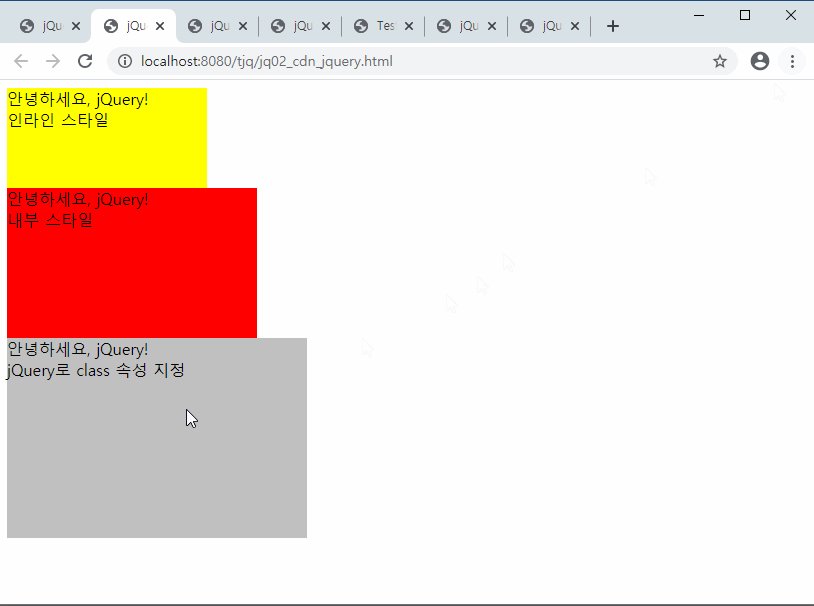
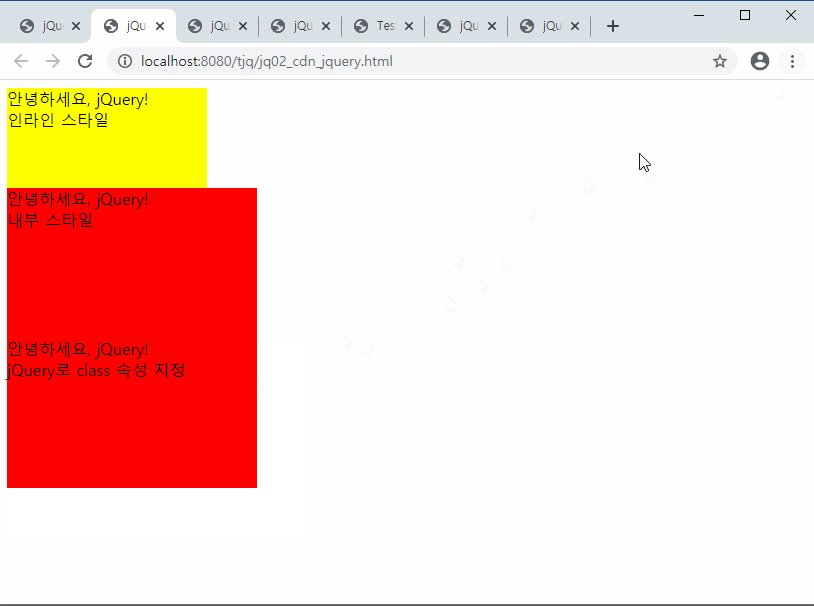
</html>▲jq02_cdn_jquery : jQuery 라이브러리 설정, CDN 방식

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 03</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <!-- CDN 방식-->
<script type="text/javascript" src="jquery/jquery-3.5.1.min.js"></script> <!-- 다운로드 방식-->
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function(){
$("#display").empty();
$("#display").append("안녕하세요!");
}); //click() : 내장 함수
}); //ready() : 익명 함수
</script>
</head>
<body>
<button id="btn" onclick="fnClick()">클릭하세요!</button>
<br/><br/>
<div id="display">
클릭하시면 여기의 글자가 변경됩니다.
</div>
</body>
</html>▲jq03_both_jquery : 라이브러리 설정, 다운로드 방식, CDN 방식

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 04</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
var row = $("#row").val();
var col = $("#col").val();
//alert("row : " + row + "\ncol : " + col);
var html = "<table border='1'>";
for(var i = 0; i < row; i++){
html += "<tr>";
for (var j = 0; j < col; j++) {
html += "<td>"
html += (i + 1) + "행 " + (j + 1) + "열";
html += "</td>"
}
html += "</tr>";
}
html += "</table>";
$("#display").empty();
$("#display").append(html);
});
});
</script>
</head>
<body>
<input type="number" id="row" />행 <input type="number" id="col"/>열
<button id="btn">테이블 생성</button>
<br/><br/>
<div id="display">
여기에 테이블이 생성됩니다.
</div>
</body>
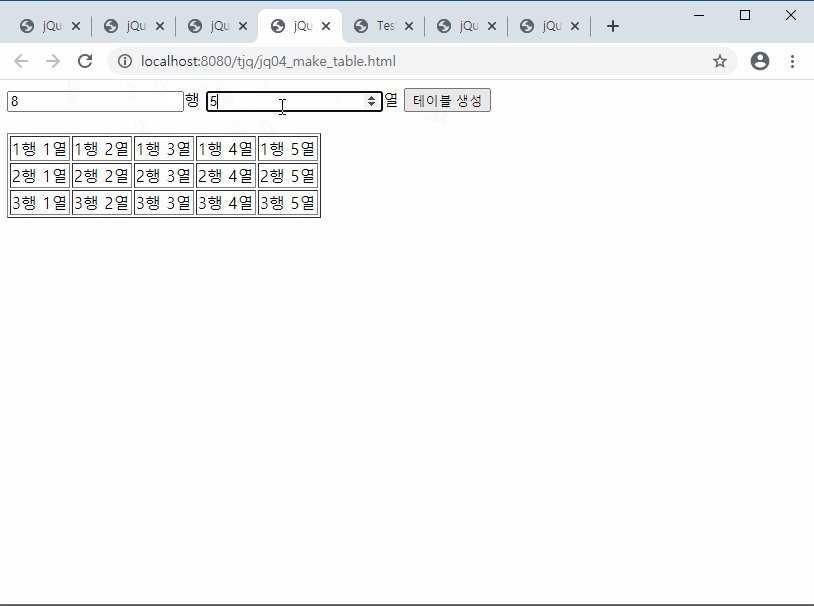
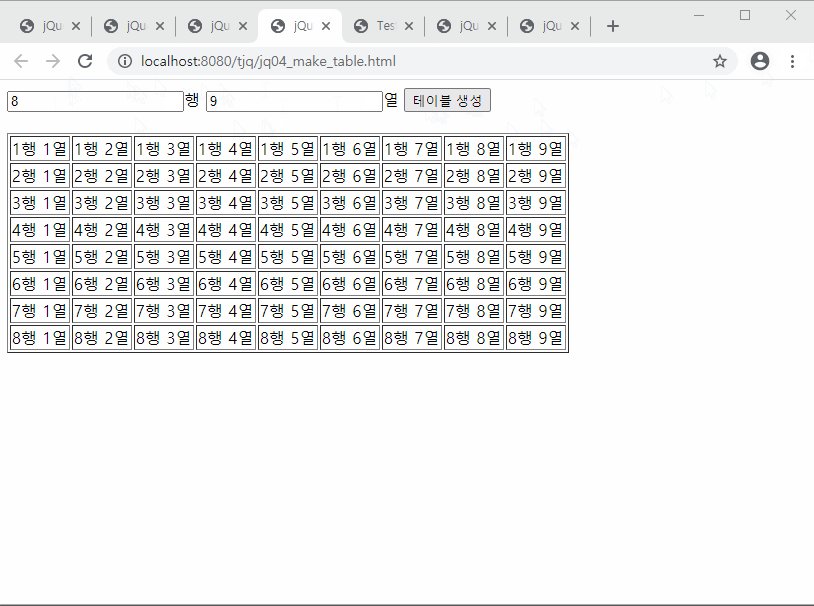
</html>▲jq04_make_table : jQuery로 테이블 작성

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test jQuery 01 (jq01 ~ 04)</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn').click(function(){
var num = $('#dan').val();
//alert(num);
if(num < 2 || num > 9) {
alert("2 이상 9 이하의 수를 입력해주세요.");
$('#dan').val('');
$('#dan').focus();
return false;
}
var html = "<table border='1'>";
for (var i = 1; i < 10; i++) {
html += "<tr>";
html += "<td>";
if(num * i < 10) {
html += num + " X " + i + " = 0" + num * i;
} else {
html += num + " X " + i + " = " + num * i;
}
html += "</td>";
html += "</tr>";
}
html += "</table>";
$("#display").empty();
$("#display").append(html);
});
});
</script>
</head>
<body>
<input type="number" id="dan" min="2" max="9"/> <button id="btn">구구단 출력</button>
<br/><br/>
<div id="display">
여기에 구구단이 출력됩니다.
</div>
</body>
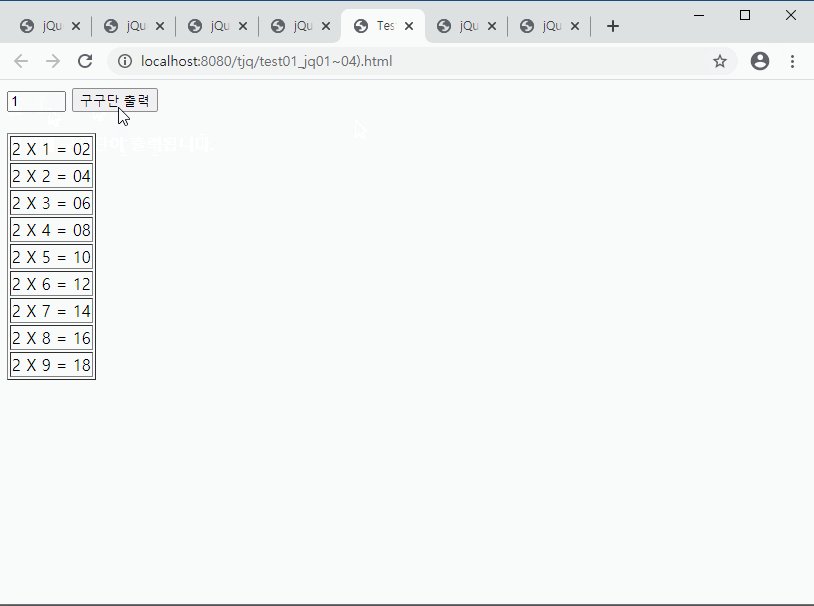
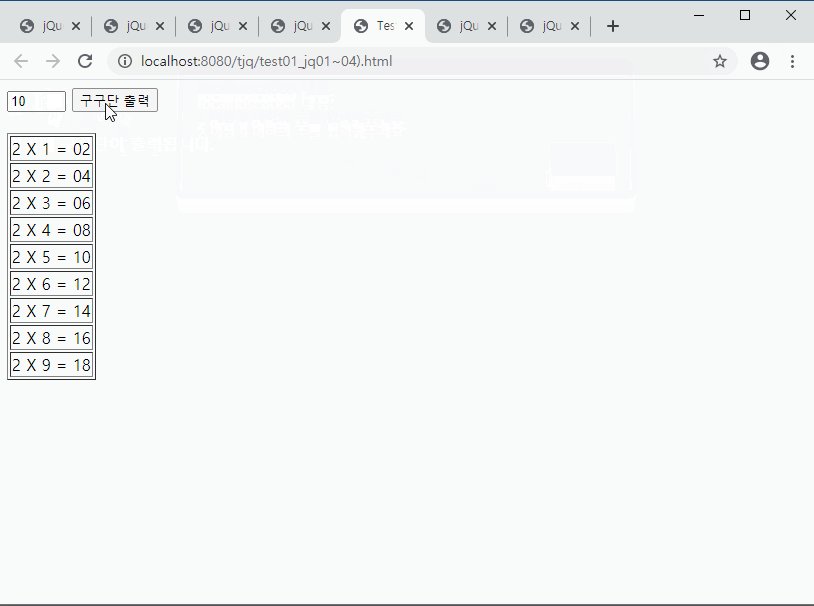
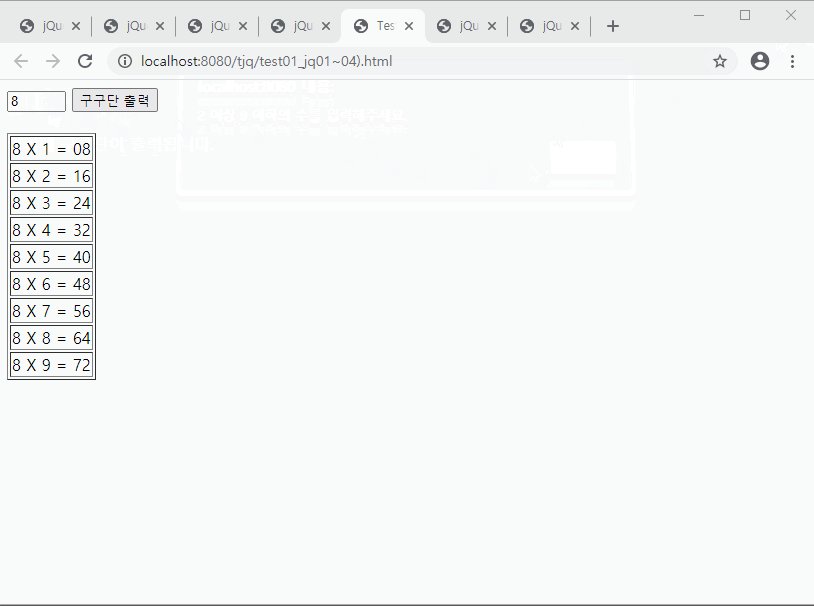
</html>▲test01_jq01~04) : jQuery로 구구단 작성 예제

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 05</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//tag 선택자
console.log($("p").text()); //JAVAJSPAndroid
//tag 선택자.each()
$("p").each(function(){
console.log($("p").text()); //JAVAJSPAndroid 3줄 반복
console.log($(this).text()); //JAVA
//JSP
//Android
});
//tag 선택자
console.log($("div").text()); //AAABBBCCC
//tag 선택자:필터 선택자
console.log($("div:eq(0)").text()); //AAA
console.log($("div:first").text()); //AAA
console.log($("div:last").text()); //CCC
//id 선택자
console.log($("#a").text()); //AAA
//tag 선택자#id선택자
console.log($("div#a").text()); //AAA
//class 선택자 (※ 중복되는 속성을 부여할 때 class를 사용한다)
console.log($(".b").text()); //BBB
//tag 선택자.class 선택자
console.log($("div.b").text()); //BBB
});
</script>
</head>
<body>
<p>JAVA</p>
<p>JSP</p>
<p>Android</p>
<div id="a">AAA</div>
<div class="b">BBB</div>
<div>CCC</div>
</body>
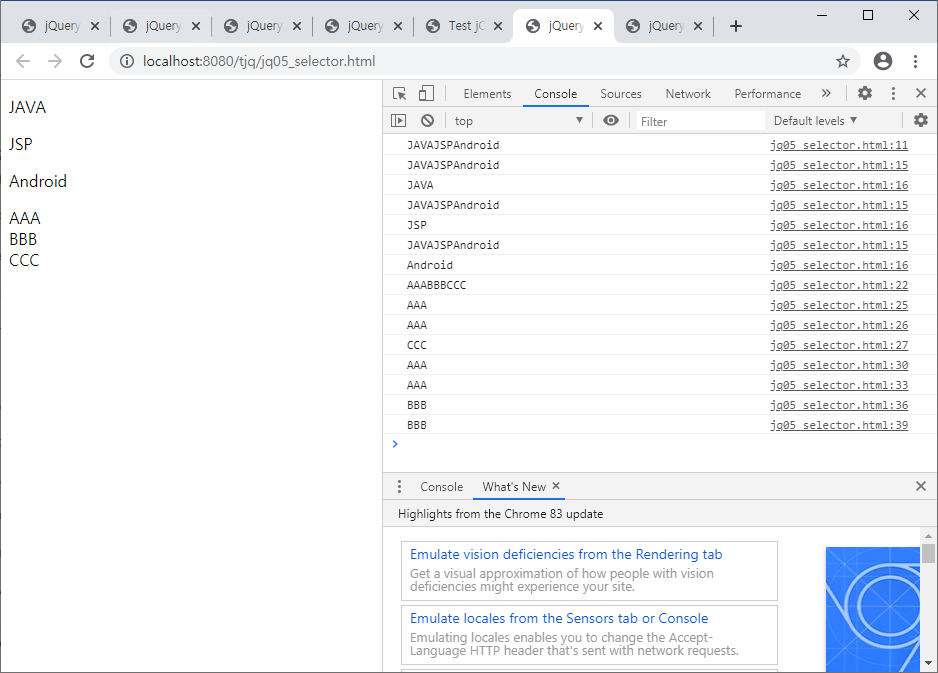
</html>▲jq05_selector : 선택자 ①

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 06</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="jquery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//tag 선택자
console.log("table tag의 개수 : " + $("table").length); //1
//table tag의 자식 요소인 tr의 개수
console.log("table tr tag의 개수 : " + $("table tr").length); //3
//table tag의 자식 요소인 tr tag의 자식 요소인 td의 개수
console.log("table tr td tag의 개수 : " + $("table tr td").length); //3
//tag 선택자
console.log("td tag의 개수 : " + $("td").length); //3
console.log($("td").text()); //AAABBBCCC
$("td").each(function() {
console.log($(this).text()); //AAA
//BBB
//CCC
});
});
</script>
</head>
<body>
<table border="1">
<tr><td>AAA</td></tr>
<tr><td>BBB</td></tr>
<tr><td>CCC</td></tr>
</table>
</body>
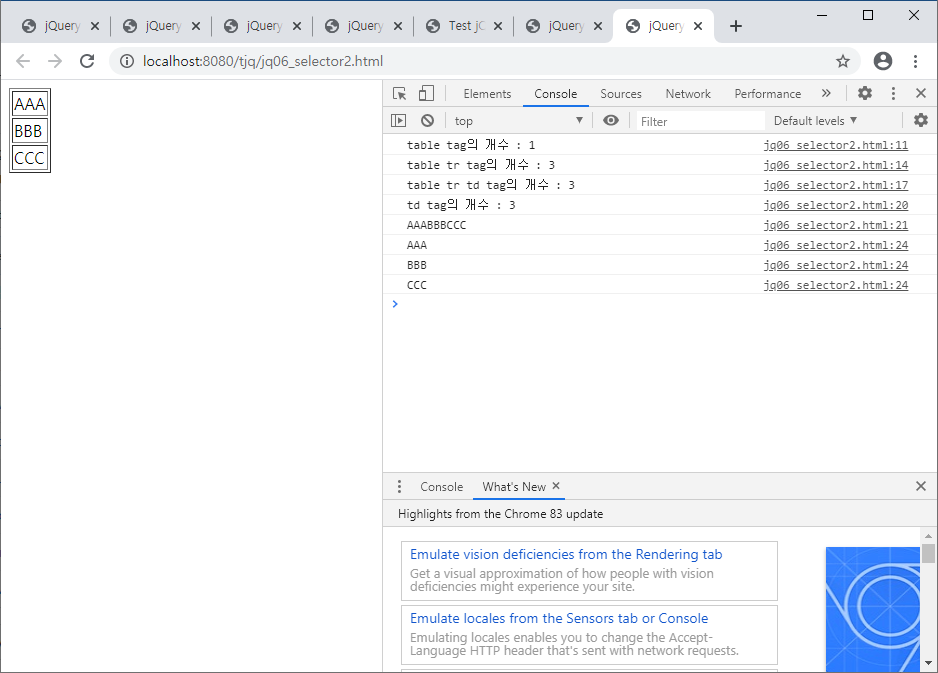
</html>▲jq06_selector2 : 선택자 ②
반응형
'취업성공패키지 SW 개발자 교육 > Web' 카테고리의 다른 글
| [Web] 25. ajax 통신을 이용한 json 출력 / xml 출력 / jsp 접근 (0) | 2020.06.11 |
|---|---|
| [Web] 24. toggleClass, JSON을 jQuery로 읽기, ajax 통신 (0) | 2020.06.10 |
| [MyBatis] 22. 쇼핑몰 화면 작성, 장바구니 구현, 로그인 세션 구현 (0) | 2020.06.08 |
| [MyBatis] 21. 게시판 만들기 ④ : 검색 기능 추가 (0) | 2020.06.05 |
| [MyBatis] 20. 게시판 만들기 ③ : 게시글 조회, 조회수 증가, 게시글 삭제, 게시글 수정 (0) | 2020.06.04 |




