오늘이라도
[Spring] 1. 개발 환경 구축, 스프링 구조 설명 본문
https://github.com/upcake/Class_Examples
교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다.
gif 파일은 클릭해서 보는 것이 정확합니다.
- 개발 환경 구축 -
- 스프링 공식 홈페이지에서 STS를 다운로드합니다.

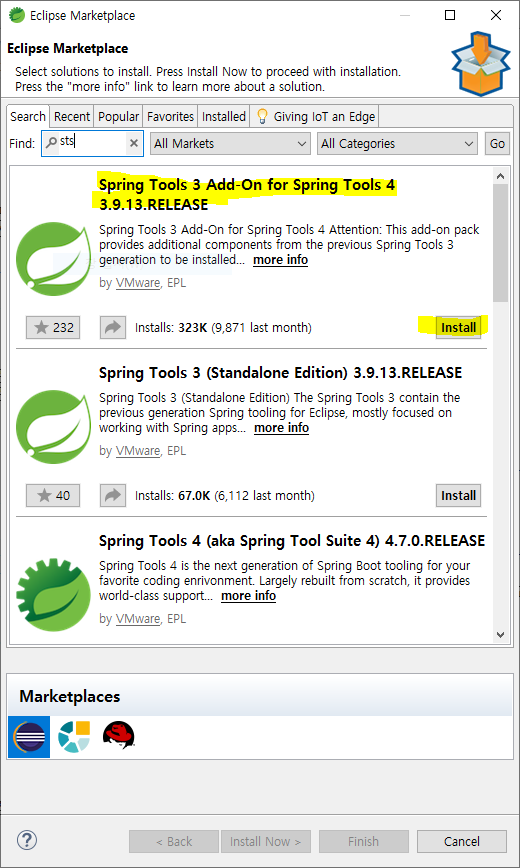
- 상단 메뉴바 Help > Eclipse Marketplace > sts 검색 > Spring Tools 3 Add-on 설치

- 상단 메뉴바 File > New > Other > Spring > Spring Legacy Project
- Spring Legacy Project 항목이 존재한다면 애드온이 알맞게 설치된 것이다.

- 새 스프링 프로젝트 생성 > Spring MVC Project로 한다.

- 톰캣 8.5로 새 서버를 등록한다.

- 오라클 포트가 8080이므로, 포트를 다른 번호로 설정해둔다.

- 80번 포트가 기본 포트인데, 이렇게 해두면 주소 뒤에 포트 번호(ex. :8080)를 안 붙여도 된다.

- 새 스프링 프로젝트에는 기본 적으로 예제 파일이 들어있다.

- 예제 컨트롤러도 같이 들어있다.


- 한글을 출력하기 위해 옵션에서 인코딩 설정을 해준다.
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<!-- The definition of the Root Spring Container shared by all Servlets and Filters -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/root-context.xml</param-value>
</context-param>
<!-- Creates the Spring Container shared by all Servlets and Filters -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- Processes application requests -->
<servlet>
<servlet-name>appServlet</servlet-name><!-- 요청 -->
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!-- 응답할 곳을 연결 -->
<init-param><!-- 초기화 파라미터 -->
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/appServlet/servlet-context.xml</param-value><!-- 초기화 파라미터의 값 -->
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>encodingFilter</filter-name>
<!-- 작성할때 .java 파일같이 자동완성되는곳에서 작성한뒤 잘라내온다 -->
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<!-- 초기화 됐을때의 파라미터를 지정 -->
<!-- CharacterEncodingFilter의 클래스에 매개 변수가 2개여서 안될 때는 forceEncoding까지 지정 -->
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value><!-- 'utf-8' << 대소문자 관계 없다 -->
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern> <!-- 모든 요청에 대해서 이 필터를 거치게 함 -->
</filter-mapping>
</web-app>
▲web.xml
- web.xml에서 인코딩 필터 설정을 한다.

- 인코딩 설정, 필터 설정 후에는 한글이 올바르게 출력되는 것을 볼 수 있다.
package com.hanul.web;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import member.MemberVO;
//컨트롤러 객체 생성 @Controller
@Controller
public class TestController {
//어떤 요청에 대해 연결할 것인지 지정 @RequestMapping()
//어노테이션이 올바르게 되었을때와 아닐때의 404에러 메시지가 다르다
@RequestMapping("/first")
public String view(Model model) {
//addAttribute("어떻게 부를것인가", 어떤 데이터를)
//어트리뷰트로 전달된 데이터는 EL로 표현 가능
model.addAttribute("today",
new SimpleDateFormat("yyyy년 MM월 dd일").format(new Date()));
return "index"; //first란 요청에 대해 index.jsp로 응답
}
@RequestMapping("/second")
public ModelAndView view() {
//모델앤뷰 객체를 생성해준다.
ModelAndView mav = new ModelAndView();
mav.addObject("now",
new SimpleDateFormat("a hh시 mm분 ss초").format(new Date()));
//second가 index.jsp로 연결되게끔 지정
mav.setViewName("index");
return mav;
}
@RequestMapping("/join")
public String join() {
//데이터를 입력할 곳이기 때문에 전달할 데이터가 없음
return "member/join";
}
//HttpServletRequest로 form의 데이터를 접근
@RequestMapping("/joinRequest")
public String join(HttpServletRequest request, Model model) {
//데이터를 전달할 때에는 모델에 담아서전달하는데 전달할 데이터는 request에 담겨있다.
model.addAttribute("name", request.getParameter("name"));
model.addAttribute("gender", request.getParameter("gender"));
model.addAttribute("email", request.getParameter("email"));
model.addAttribute("method", "HttpServletRequest");
return "member/info";
}
//@RequestParam으로 form의 데이터를 접근
@RequestMapping("/joinRequestParam")
public String join(Model model, String name,
@RequestParam("gender") String g, String email) {
//지정해도 되지만 지정하지 않아도 기본적으로 @RequestParam 처리가 된다.
//form 태그의 name 속성과 통일을 하면 RequestParam의 매개 변수로 지정을 하지 않아도 되지만,
//name 속성과 매개 변수의 이름을 다르게 설정하면 RequestParam의 매개 변수로 지정을 해주어야 한다.
model.addAttribute("name", name);
model.addAttribute("gender", g);
model.addAttribute("email", email);
model.addAttribute("method", "@RequestParam");
return "member/info";
}
//데이터 객체(VO)로 form의 데이터를 접근
/* 기존에는 이렇게 하나 join()의 매개변수에 MemberVO vo가 있다면 하지않아도 된다.
public String join() {
MemberVO vo = new MemberVO();
vo.set ~~~
}
*/
@RequestMapping("/joinDataObject")
public String join(MemberVO vo, Model model) {
model.addAttribute("vo", vo);
model.addAttribute("method", "데이터 객체");
return "member/info";
}
//@PathVariable로 form의 데이터를 접근
@RequestMapping("/joinPathVariable/{name}/{gender}/{email}")
public String join(@PathVariable String name, Model model,
@PathVariable String gender, @PathVariable String email) {
//@PathVariable은 파라미터마다 어노테이션을 따로 지정해주어야한다.
//Model의 위치는 파라미터 처음, 중간, 끝, 어디여도 상관없다
model.addAttribute("name", name);
model.addAttribute("gender", gender);
model.addAttribute("email", email);
model.addAttribute("method", "@PathVariable");
return "member/info";
}
}▲TestController.java


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index jsp</title>
</head>
<body>
<h3>홈화면 - Model 객체 이용</h3>
오늘은 ${today }입니다.
<hr>
<h3>홈화면 - ModelAndView 객체 이용</h3>
현재 시간은 ${now }입니다.
</body>
</html>▲index.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>join jsp</title>
</head>
<body>
<h3>회원가입 화면</h3>
<form action="joinRequest" method="post" > <!-- action 값을 안주면 submit을 자기 자신에게 한다 -->
<table border='1'>
<tr>
<th>성명</th>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<th>성별</th>
<td><input type="radio" name="gender" value="남" checked />남
<input type="radio" name="gender" value="여" />여
</td>
</tr>
<tr>
<th>이메일</th>
<td><input type="text" name="email" /></td>
</tr>
</table><br />
<input type="submit" value="HttpServletRequest" />
<input type="submit" value="@RequestParam" onclick="action='joinRequestParam'" />
<!-- onclick 이벤트로 액션 속성을 바꿔준다. -->
<input type="submit" value="데이터 객체" onclick="action='joinDataObject'" />
<input type="submit" value="@PathVariable" onclick="go_submit( this.form )" />
</form>
<script type="text/javascript">
function go_submit(f) {
f.action = 'joinPathVariable/' + f.name.value
+ '/' + f.gender.value
+ '/' + f.email.value;
}
</script>
</body>
</html>▲join.jsp




<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>info JSP</title>
</head>
<body>
<h3>회원가입 결과 - ${method }</h3>
성명 : ${name }<br />
성별 : ${gender }<br />
이메일 : ${email }<br /><br>
<hr>
성명 : ${vo.name }<br />
성별 : ${vo.gender }<br />
이메일 : ${vo.email }<br /><br>
<a href="join">회원가입 화면으로</a>
</body>
</html>▲info.jsp
package member;
public class MemberVO {
//필드 선언
private String name, gender, email;
//Getter, Setter 생성
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}▲MemberVO.java
○ 컨트롤러 작성
1. @Controller 지정
2. @RequestMapping을 이용해 요청 경로 지정
- 지정된 메서드에서 필요한 로직을 처리한 후
화면명 지정 : return "화면명";
화면에 전달할 데이터는 Model에 담는다.
○ 화면에 데이터를 전달하는 형태 : Model, ModelAndView
1. Model
- 실행되어질 Method의 파라미터로 Model 타입의 변수를 선언한 후
선언한 변수에 attribute로 데이터를 담는다.
: Model타입변수.addAttribute("속성명", 저장할데이터);
2. ModelAndView
- ModelAndView 객체를 생성한 후 addObject로 데이터를 담는다.
ModelAndView model = new ModelAndView();
model.addObject("속성명", 저장할데이터);
- 선언한 ModelAndView 객체를 반환한다.
return model;
○ 화면을 통해 전달된 파라미터를 접근하는 방법
1. HttpServletRequest를 사용
- getParameter()를 사용
2. @RequestParam을 사용
- 매핑된 메서드의 파라미터로 @RequestParam 지정하여 선언
3. 데이터 객체(DTO/VO)를 사용 (스프링에선 주로 VO 용어를 사용, 데이터가 영속성을 가질때에 VO)
- 매핑된 메서드의 파라미터로 데이터 객체 타입으로 지정하여 선언
4. @PathVariable 사용
- 요청 경로에 변수 형태로 데이터를 지정하여 선언




