오늘이라도
[팀 프로젝트] 2. 구체적인 기능과 화면 구성 회의 본문

담임 선생님께 아이디어 구현 가능성을 확인받고 스마트 약통으로 진행하기로 결정되었습니다.
어제 대략적인 개요를 만들었으니 오늘은 구체적인 실행부터 종료까지의 과정을 팀원들과 이야기해보았습니다.
다른 조는 벌써부터 한두 명씩 조퇴 등의 이유로 빠지기 시작하던데 저희 조는 팀원분들께서 너무 열심히 참여해주셔서 시작부터 기분이 좋았습니다.
만들어야 할 프로젝트가 총 애플리케이션, IoT, 웹 총 3파트이니 3파트로 나누어서 회의를 진행하였습니다.
- 애플리케이션 -

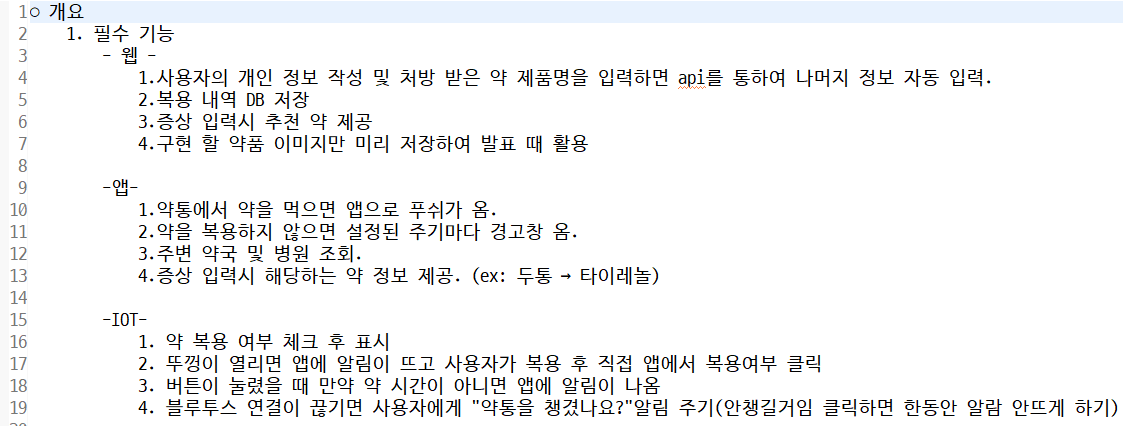
애플리케이션을 시작부터 종료까지의 과정 중에 작동해야 할 기능에 대해 이야기해보았습니다.
저와 팀원 분들 모두 적극적을 참여하여 많은 의견을 제시해주셨고 그중에 좋은 의견을 골라내어 회의록에 정리하였습니다.

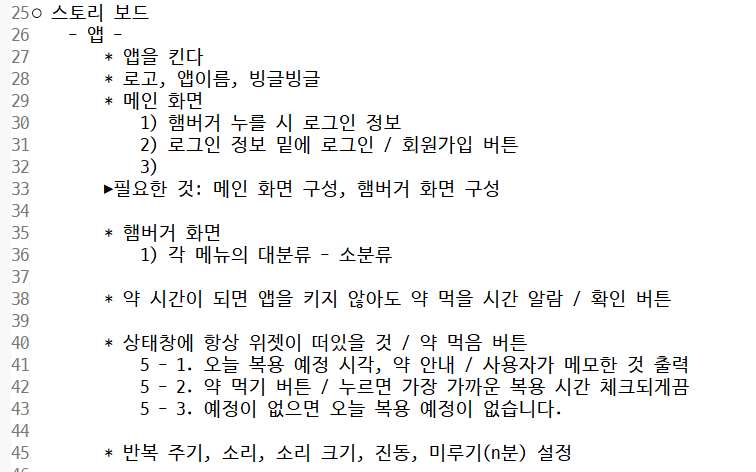
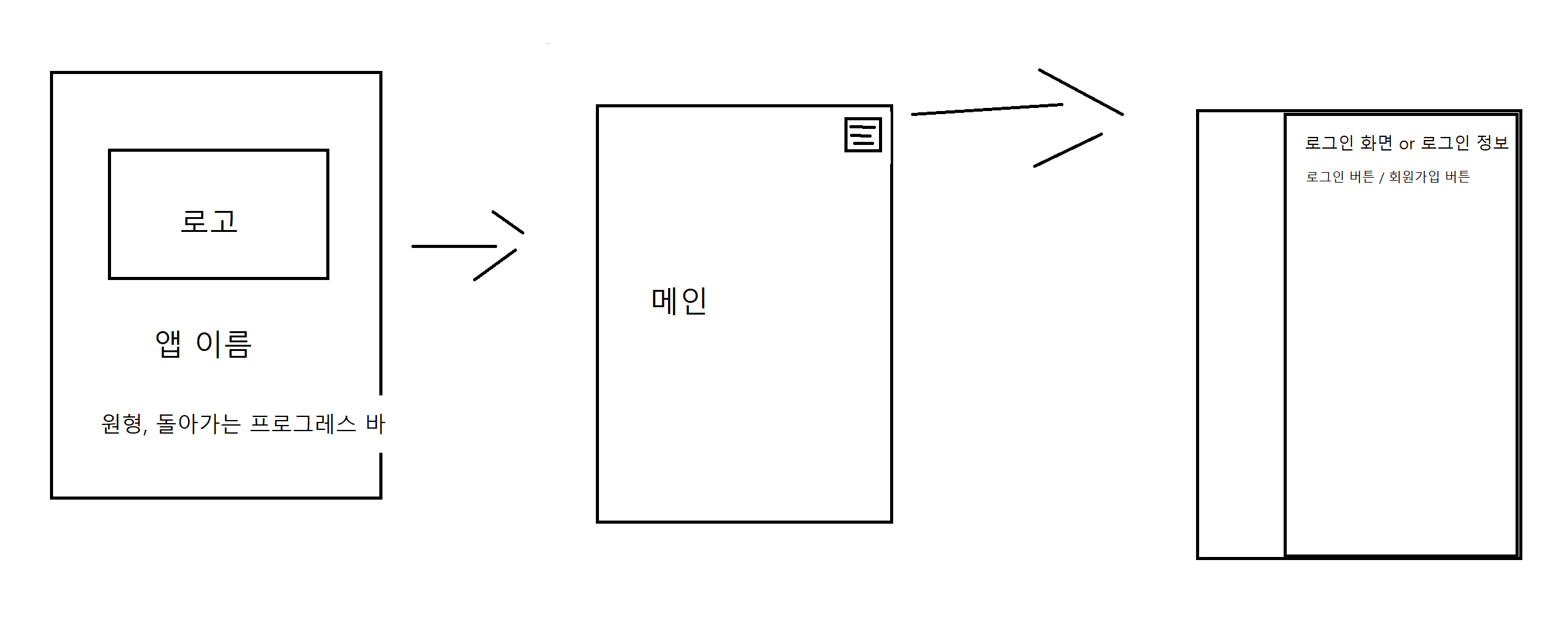
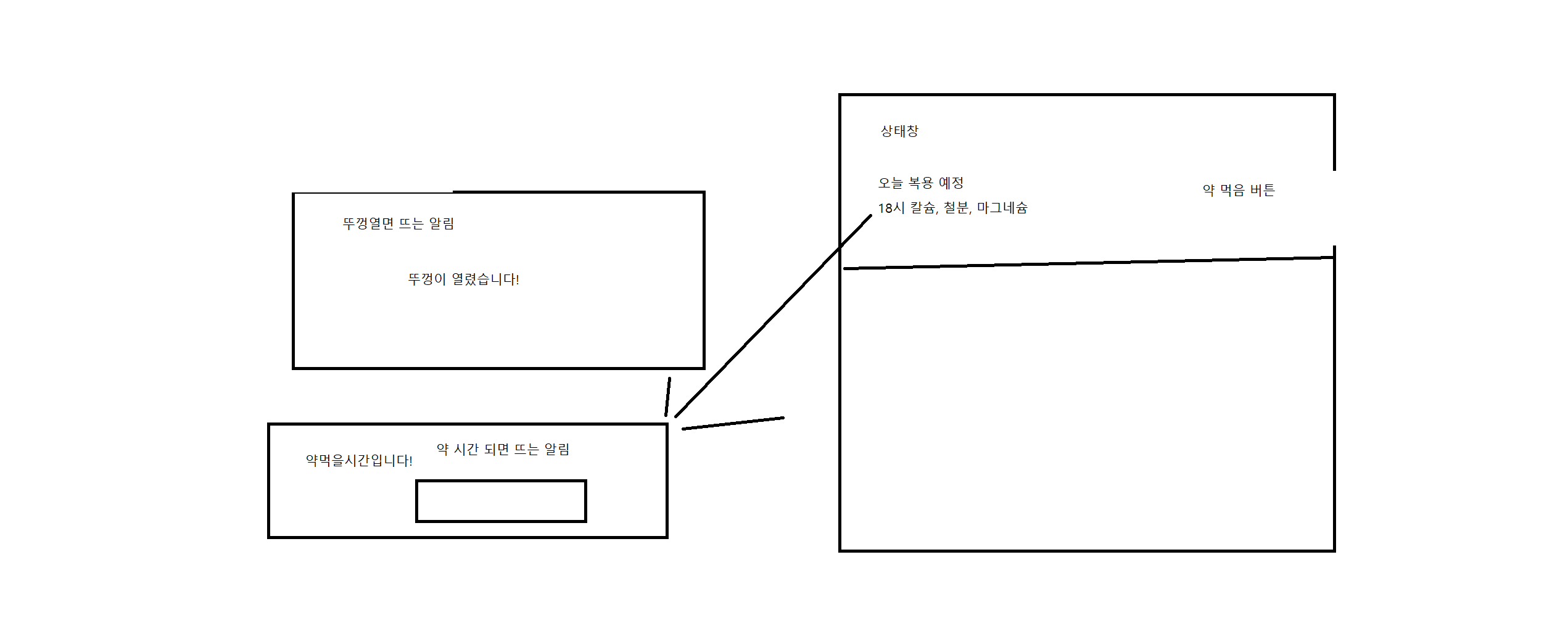
회의하면서 그림판으로 화면 구성이 어떻게 될지 간단하게나마 그려보았습니다.
이렇게 대충 그려진 그림이라도 화면 구성을 이해하는데 저와 팀원들 모두에게 많은 도움이 되었습니다.
- 사물 인터넷(IoT) -


IoT 파트에서는 스마트 약통을 만들기로 정하였기에 먼저 약통을 어떤 모양으로 할지 결정하기로 했습니다.
구글, 옥션, 지마트 등 많은 사이트를 돌아다니며 기존의 약통들을 보고 저희 프로젝트에 적합한 모델을 찾는데 꽤 많은 이야기가 오갔고 시간이 걸렸습니다.
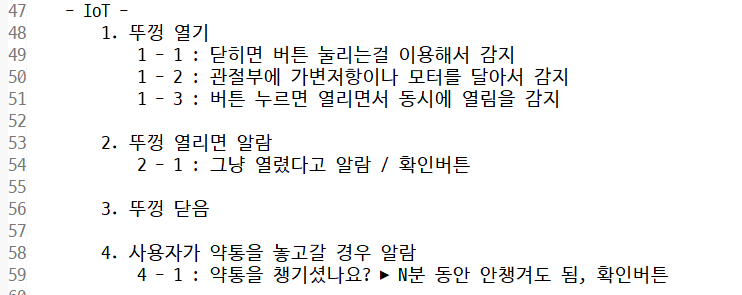
뚜껑이 열리면 핸드폰에 알림 창이 나오게끔 기능을 추가하려 하는데 뚜껑이 열리는 것을 어떻게 인식시킬지가 문제였고,
이 문제를 해결할 방법을 찾는 데에 가장 많은 시간이 들었습니다.
긴 토의 끝에 결정된 모델은 버튼을 누르면 열리는 작은 상자형의 약통이었습니다.
버튼이 눌림과 동시에 버튼에 할당된 변수를 변경함으로써 인식시키면 쉽고 간단하게 구현 가능하겠다 싶었습니다.
약통의 부피도 그렇게 커지지 않아서 휴대성도 좋아질 것 같습니다.
- 웹 + 반응형 웹 -


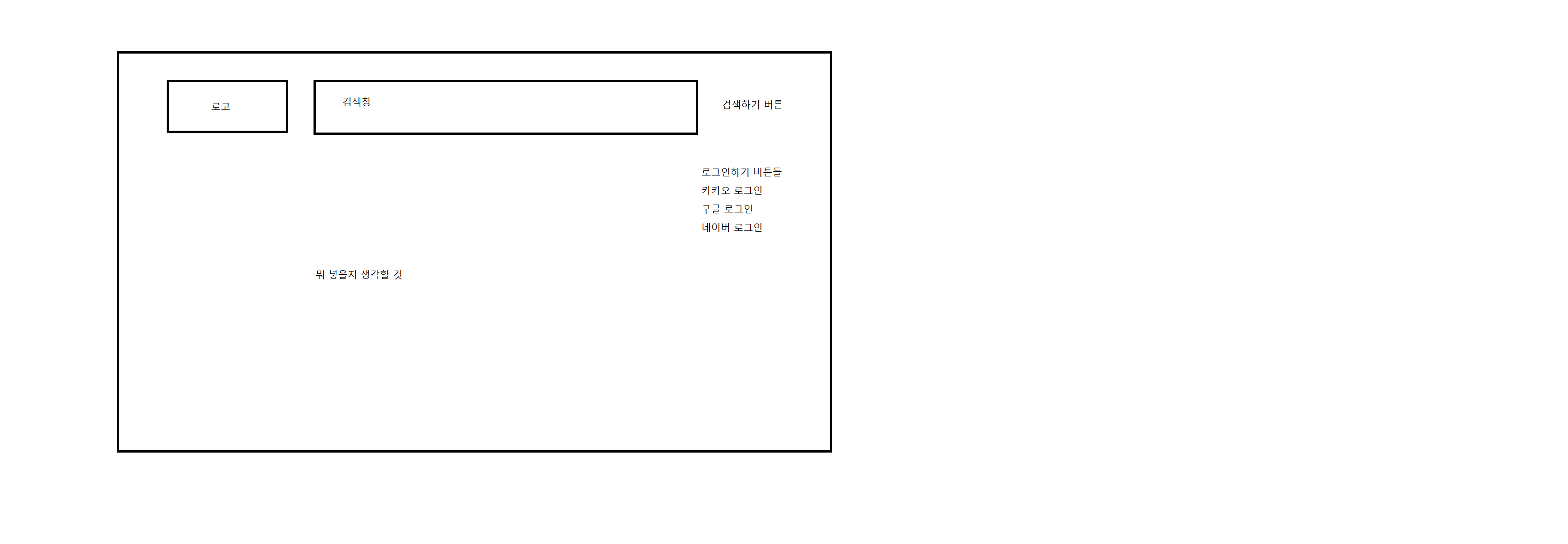
애플리케이션과 IoT 회의를 끝내고 웹 회의를 하려니 웹페이지의 콘텐츠가 빈약한 게 문제가 되었습니다.
로고, 검색 기능, 로그인 화면, 복용 통계 제공 등등의 서브 화면에서 이루어지는 콘텐츠는 있는데
메인 화면을 채울 콘텐츠가 부족한 부분에서 회의가 막혀버렸습니다.
긴 침묵 끝에 다음에 각자 메인 화면을 채울 콘텐츠를 생각해오기로 하고 오늘 회의가 끝나게 되었습니다.
'취업성공패키지 SW 개발자 교육 > 팀 프로젝트' 카테고리의 다른 글
| [팀 프로젝트] 6. 앱 화면 구상, 선생님 피드백, 테이블 구상, 화면 분류 (0) | 2020.06.22 |
|---|---|
| [팀 프로젝트] 5. 애플리케이션 화면 구상 : 서브 화면들 (0) | 2020.06.19 |
| [팀 프로젝트] 4. IoT 기능 추가, 애플리케이션 화면 구성 회의 ① : 첫 화면 ~ 메인 화면 (0) | 2020.06.18 |
| [팀 프로젝트] 3. 웹 페이지 화면 구성 회의 (0) | 2020.06.17 |
| [팀 프로젝트] 1. 조 편성, 아이디어 회의, 주제 선정 (0) | 2020.06.15 |



